CSS 盒子的定位于浮动 (摘抄)
CSS--盒子定位、浮动与居中
HTML中的每个元素都是一个盒子
浏览器对HTML文档进行解析,根据盒子的属性对其进行排列。 每个元素默认使用标准文档流定位
标准文档流:是指浏览器读取HTML内容后对元素进行排列的一种标准方式。浏览器会根据读取到标签的先后顺序来排列HTML元素,按照从左至右、自上而下的顺序排列。行内元素从左至右排列,块级元素自上而下排列。
通过display属性可以将行内元素按块级方式来显示,并可以设置width和height。也可以将块级元素行内显示。
display的取值有:block、inline、inline-block和none。
给元素加上 display:none; 属性,元素不但会隐藏还会隐藏它的物理空间。
给行内元素加上 display:block; 属性,行内元素就会具有块级元素的属性。
给块级元素加上 display:inline; 属性,行内元素就会具有行内元素的属性。
给行内元素加上 display:inline-block; 属性,仍为行内元素,但是可以设置width及height属性称为行内块元素。CSS定位
广义的“定位”是指将某个元素放置于某个位置,HTML中的定位通过position属性来实现。
定位按照 position 的取值分为以下四种:
position:static; 静态定位(默认定位)
position:relative; 相对定位
position:absolute; 绝对定位
position:fixed; 固定定位1、静态定位
当position的取值为static时,即为静态定位。
该取值也是position的默认值,使用静态定位的标签将按照标准文档流的组织方式在页面中排列。一般的元素定位都属于静态定位。
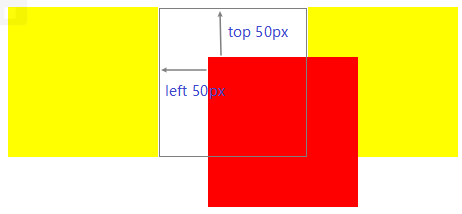
2、相对定位
当position属性设置为relative时,即为相对定位(参照元素本身的位置)。
设置为相对定位的元素按照标准文档流的规则在网页中排列,但是相对定位的元素可以设置其left、right、top和bottom属性来进行偏移。
偏移时参照该元素在标准文档流中的原位置,偏移后仅在显示上出现了坐标变化,但其在标准文档流中的位置没有发生任何变化,也就是不脱离标准文档流。
<head>
<style type="text/css">
#box1,#box2,#box3{
width: 150px;
height: 150px;
float: left;
background-color:yellow;
}
#box2{
background-color:red;
position:relative; /*相对定位(参照元素本身的位置)*/
left:50px;
top:50px;
}
</style>
</head>
<body>
<!-- 相对定位 -->
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</body>演示效果图:
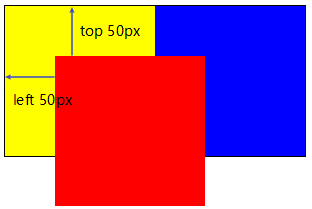
3、绝对定位
当position的取值设置为absolute时,即为绝对定位,绝对定位的元素将脱离标准文档流,不受标准文档流的限制。
元素可以通过设置left、right、top和bottom属性并以页面为参照来进行偏移,绝对定位的元素在标准文档流中不占用其空间,不影响标准文档流中的元素。
1、box2是绝对定位,设置left和top时默认是以body标签的左上角为参照物。(几乎不用!)
2、如果将其容器[父辈元素(id为box)]的层的定位方式设置为relative,则第二个层[子辈元素(class为box2)]的top和left会以[父辈元素(id为box)]的层为参照进行移动(即以id为box盒子的左上角为参照物),作为参照的层称为包含块。(开发常用!如下:)
<head>
<style type="text/css">
#box{
position: relative; /* 相对定位 */
}
.box1,.box2,.box3{
width: 150px;
height: 150px;
float: left;
}
.box1{
background-color: yellow;
}
.box2{
background-color:red;
position:absolute; /* 绝对定位(参照父辈元素左上角的位置)*/
left:50px;
top:50px;
}
.box3{
background-color: blue;
}
</style>
</head>
<body>
<!-- 绝对定位 -->
<div id="box"> <!-- 父辈元素 -->
<div class="box1"></div>
<div class="box2"></div> <!-- 子辈元素 -->
<div class="box3"></div>
</div>
</body>演示效果图:
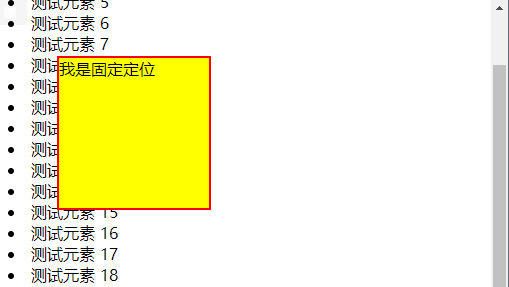
4、固定定位
当position取值为fixed时,即为固定定位,固定定位与绝对定位类似,均会脱离标准文档流。
与绝对定位的参照不同,固定定位参照浏览器窗口或其他显示设备的窗口,当用户拖动浏览器窗口的滚动条时,固定定位的元素将保持相对于浏览器窗口不变的位置。
<head>
<meta charset="UTF-8">
<style type="text/css">
#box1{
position: fixed; /*固定定位*/
width: 150px;
height: 150px;
border: 2px solid red;
background-color: yellow;
margin-top: 10%;
margin-left: 10%;
}
</style>
</head>
<body>
<!-- 固定定位 -->
<div id="box1">固定定位</div>
<div id="box2">
li{测试元素 $}*50
</div>
</body>演示效果图:
盒子的浮动
在HTML中,可以通过float属性将块级元素向左或向右浮动,直至其外边缘碰到包含它的元素或另一个浮动元素的边框为止。
多个浮动的元素可以显示在同一行内,浮动元素会脱离标准文档流,不占标准文档流中的位置。
盒子的浮动实际是通过设置元素的float属性来完成的,其属性主要取值有none、left和right。
当float为none时,不浮动,此时元素会按照默认的标准文档流的方式来处理。
当float为left时,向左浮动,此时元素会脱离标准文档流,不占文档流中的位置空间。
当float为right时,向右浮动,此时元素也会脱离标准文档流。
浮动塌陷:
如果父元素只包含浮动元素,且父元素未设置高度和宽度的时候。那么它的高度就会塌缩为零。
处理浮动塌陷:
1、给父级元素设置高度
2、设置空div,利用clear属性:both,left,right不占文档流中的位置空间。
3、使用overflow:hidden;属性
3.1、清除浮动
3.2、将超出父级盒子多余的部分给隐藏掉
4、使用伪元素
<head>
<style>
.content {
height: 200px;
background-color: pink;
}
.box {
padding:10px 50px;
background-color: yellow;
/*设置浮动*/
float: left;
}
/*清除浮动
伪元素:
::after <!--在元素之后添加内容-->
::before <!--在元素之前添加内容-->
::first-line <!--向文本的首行添加特殊样式-->
::first-letter <!--向文本的第一个字母添加特殊样式-->
*/
.clearfix::after {
content: "."; /*在伪元素中content属性必不可缺,建议向清除浮动的伪元素内容内添加“.”*/
/*清除浮动(both:清除左右浮动)*/
clear: both;
/*把行内元素转化为块级元素*/
display: block;
/*优化操作*/
line-height: 0;
font-size: 0;
opacity: 0;
height: 0;
}
</style>
</head>
<body>
<div class="nav clearfix">
<div class="box">1</div>
<div class="box" style="">2</div>
<div class="box">3</div>
<!-- 此处【伪元素】清除浮动 -->
</div>
<div class="content">
<!-- 内容区 -->
</div>
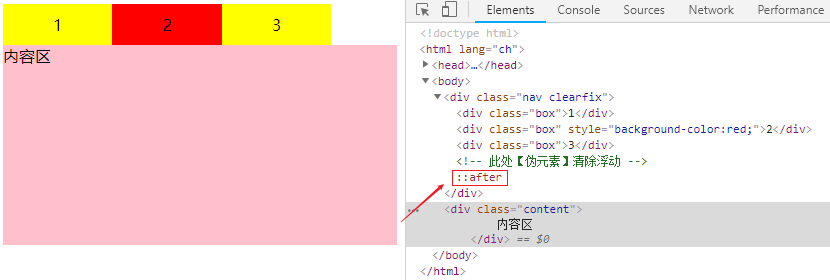
</body>演示效果图:
盒子居中
元素上下居中:
margin:0 auto; /* 元素上下居中 */使用margin的auto属性实现左右的要求:
1、需要居中的子盒子必须是块级元素。
2、需要居中的子盒子需要设置内容区的宽度。
3、需要居中的子盒子不能脱离文档流。
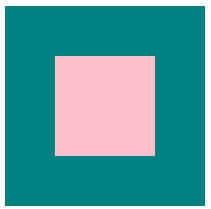
元素上下左右居中:
<head>
<style>
.parent {
width: 200px;
height: 200px;
background-color: teal;
position: relative;
}
.child {
width: 100px;
height: 100px;
background-color: pink;
/*第一步:让子盒子的左上角为父盒子的中心点*/
position: absolute; /* 绝对定位*/
top: 50%; /*往下移动父盒子高度的一半*/
left: 50%; /*往右移动父盒子宽度的一半*/
/*第二步:让子盒子的中心点处于父盒子的中心点*/
margin-top: -50px; /*子盒子向上移动子盒子高度的一半*/
margin-left: -50px; /*子盒子向左移动子盒子宽度的一半*/
}
/* 圣杯布局和双飞燕布局 */
</style>
</head>
<body>
<div class="parent">
我是父盒子
<div class="child">我是子盒子</div>
</div>
</body>演示效果图: