【js】小数浮点数计算不准确问题
1.浮点计算存在精度问题,0.1 + 0.2 ==0.3 //false

JavaScript 里的数字是采用 IEEE 754 标准的 64 位双精度浮点数。该规范定义了浮点数的格式,对于64位的浮点数在内存中的表示,最高的1位是符号位,接着的11位是指数,剩下的52位为有效数字.
- 第0位:符号位, s 表示 ,0表示正数,1表示负数;
- 第1位到第11位:储存指数部分, e 表示 ;
- 第12位到第63位:储存小数部分(即有效数字),f 表示,
符号位决定了一个数的正负,指数部分决定了数值的大小,小数部分决定了数值的精度。 IEEE 754规定,有效数字第一位默认总是1,不保存在64位浮点数之中。也就是说,有效数字总是1.xx…xx的形式,其中xx..xx的部分保存在64位浮点数之中,最长可能为52位。因此,JavaScript提供的有效数字最长为53个二进制位(64位浮点的后52位+有效数字第一位的1)。
计算过程:
十进制的0.1和0.2都会被转换成二进制,但由于浮点数用二进制表达时是无穷的
0.1转换成二进制时是无限循环的,所以在计算机中0.1只能存储成一个近似值

0.1和0.2都是近似表示,两个近似值进行计算,得到0.30000000000000004
知识点:
1.JS 数字类型只有number类型,number类型相当于其他强类型语言中的double类型(双精度浮点型),不区分浮点型和整数型。
2.number 有四种进制表示方法,十进制,二进制,八进制和十六进制
- 二进制: 0B或者0b (
数字0和字母B或者小写字母b) ,后接1或者0表示二进制数 - 八进制: es5下禁止表示八进制数会自动转化为十进制数,es6用
0o,后接小于8的数字表示八进制 - 十六进制: 以
0x或者0X开头,后接0-9数字和a-e五个英文字母 - 十进制:默认直接输入0-9都是十进制数
3.整数和浮点数都属于 Number 数据类型,所有数字都是以 64 位浮点数形式储存,即便整数也是如此 1.00--->1

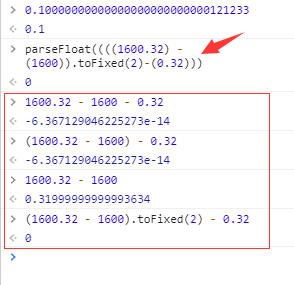
解决方案
parseFloat((((数字) - (数字)).toFixed(2)-(数字)))

完善
parseFloat((((数字) - (数字)).toFixed(2)-(数字))).toFixed(2)


