【react】报错Need at least a key or a value or a label (only for OptGroup) for [object Object]
antd select 组件 option value为空了
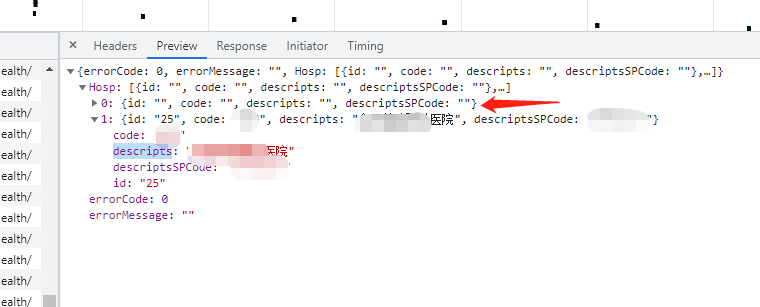
找到赋值option打印原始数据

原因:后台返回了一条无用的数据,针对这种 错误 一般返回数据后台会直接过滤 ;为了规避这种无用数据造成前端报错;前端增加判断,过滤数据;
let hospSelect = []
for (var i = 0; i < res.Hosp.length; i++) {
if(res.Hosp[i].id&&res.Hosp[i].descripts) hospSelect.push(<Option key={res.Hosp[i].id} alias={res.Hosp[i].descriptsSPCode}>{res.Hosp[i].descripts}</Option>)
}
this.setState({
hospSelect,
})


