【react】braft-editor富文本编辑器 这可能是我用过适配react最好的一款插件
braft-editor 是antd 社区精选组件项目下 被推荐的一款富文本插件 https://ant.design/docs/react/recommendation-cn
-
- 美观易用的react富文本编辑器
- 可结合antd使用
- 本质是封装的
draft-js - 提供多媒体的功能(图片、音频、视频) 主要看中这一点---之前使用wangeditor 图片可以从本地上传 可是视频源代码中是不支持本地上传的,于是暂时放下(网上有很多改源码的),尝试新的插件。
-
- 完善的文本内容编辑功能
- 诸多开放的编辑接口,良好的可扩展性
- 允许插入图片、音视频等多媒体内容
- 允许自定义多媒体内容的上传接口
- 允许设置图片的左右浮动(即文字绕排功能)
- 允许设置编辑器可用的颜色列表、字号以及字体
- 允许自定义需要展示的控制按钮和展示顺序
- 允许增加额外的自定义按钮
- 多语言支持(目前已支持简体中文、繁体中文和英文)
- ...更多特性开发中

查看demo示例 进一步了解 感受 https://braft.margox.cn/demos/basic
老样子 下载 引用 使用
# yarn安装 yarn add braft-editor # npm安装 npm install braft-editor --save
import BraftEditor from 'braft-editor';//主体 import 'braft-editor/dist/index.css';//样式 import MaxLength from 'braft-extensions/dist/max-length';//限制字数
const options = {
defaultValue: 5000, // 指定默认限制数,如不指定则为Infinity(无限)--富文本
};
BraftEditor.use(MaxLength(options));
this.formRef.current.setFieldsValue({
realName: record.realName,
title: record.title,
auditName: record.auditName,
type: record.type,
coding: record.coding,
details: BraftEditor.createEditorState(record.content),//富文本内容
createTime: moment(record.createTime).format('YYYY-MM-DD HH:mm:ss'),
})
BraftEditor.createEditorState(record.content) 设置富文本内容
//由于图片上传、视频上传项目中都是单独走的接口,需要一个上传的方法 myUploadFn = (param) => { console.log('param',param); const serverURL =`${window.sessionStorage.baseURL ? JSON.parse(window.sessionStorage.baseURL):""}/fileHandle/upload`//上传接口地址 const xhr = new XMLHttpRequest(); const fd = new FormData(); if(param.file.type.indexOf("image")!="-1"&&(param.file.size/1024/1024)>9){ param.error({ msg: '请上传小于10M的图片' }) message.warning("请上传小于10M的图片") } if(param.file.type.indexOf("video")!="-1"){ if(param.file.type.indexOf("mp4")=="-1"){ param.error({ msg: '请上传mp4格式的视频' }) message.warning("请上传mp4格式的视频") return } if((param.file.size/1024/1024)>100){ param.error({ msg: '请上传小于100M的视频' }) message.warning("请上传小于100M的视频") } } const successFn = (response) => { // 假设服务端直接返回文件上传后的地址 // 上传成功后调用param.success并传入上传后的文件地址 const upLoadObject = JSON.parse(response && response.currentTarget && response.currentTarget.response); // console.log("JSON.parse(xhr.responseText).data",JSON.parse(xhr.responseText).data) param.success({ url:`${window.sessionStorage.baseURL ? JSON.parse(window.sessionStorage.baseURL)+"/fileHandle/video/preview?videoUrl=":""}${JSON.parse(xhr.responseText).data}`, meta: { id: upLoadObject && upLoadObject.id, title: upLoadObject && upLoadObject.fileName, alt: upLoadObject && upLoadObject.fileName, loop: false, // 指定音视频是否循环播放 autoPlay: true, // 指定音视频是否自动播放 controls: true, // 指定音视频是否显示控制栏 poster: '', // 指定视频播放器的封面 } }) }; const progressFn = (event) => { // 上传进度发生变化时调用param.progress param.progress(event.loaded / event.total * 100) }; const errorFn = (response) => { // 上传发生错误时调用param.error param.error({ msg: 'unable to upload.' }) }; xhr.upload.addEventListener("progress", progressFn, false); xhr.addEventListener("load", successFn, false); xhr.addEventListener("error", errorFn, false); xhr.addEventListener("abort", errorFn, false); fd.append('file', param.file); xhr.open('POST', serverURL, true); // xhr.setRequestHeader("X-Auth-Token", User.getToken());//header中token的设置 xhr.send(fd) } handleMaxLength = () => { message.warning('最多只能输入5000个字符') };
render 部分
<Row>
<Col span={24} style={paddRightCol}>
<Form.Item
name="details"
rules={[
{
required: true,
message: '',
},
]}
>
<BraftEditor
className="my-editor"
style={{ border: '1px solid #e8e8e8' }}
placeholder="请输入正文内容"
media={{ uploadFn: this.myUploadFn }}
maxLength={5000}
onReachMaxLength={this.handleMaxLength}
/>
</Form.Item>
</Col>
</Row>
/*
* descripts:
ps:
如果是上传视频的话目前braft-editor这个版本只支持mp4,且编码是H264,
因为chrome浏览器和一些手机浏览器对video只识别这个编码格式的
上传时候先要对视频格式进行转换
视频格式转换的工具有:
mac推荐
Adapter:https://macroplant.com/adapter
windows推荐
qq影音:https://player.qq.com/
格式化工厂:http://www.pcgeshi.com/
* */
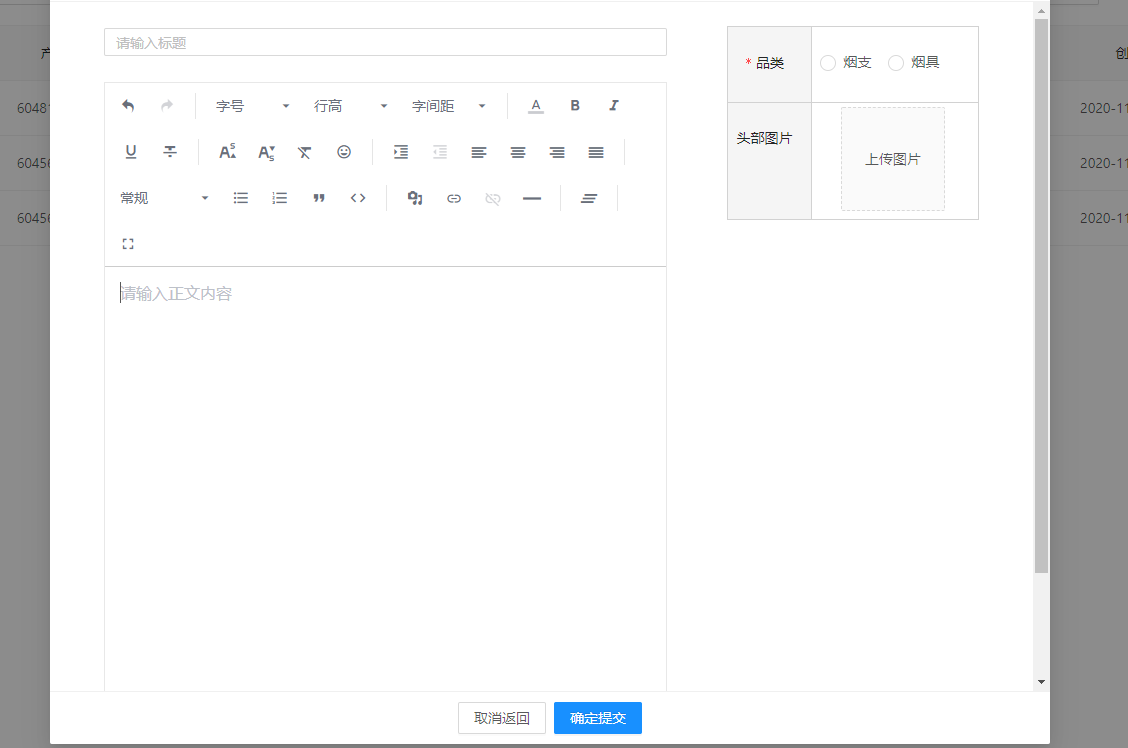
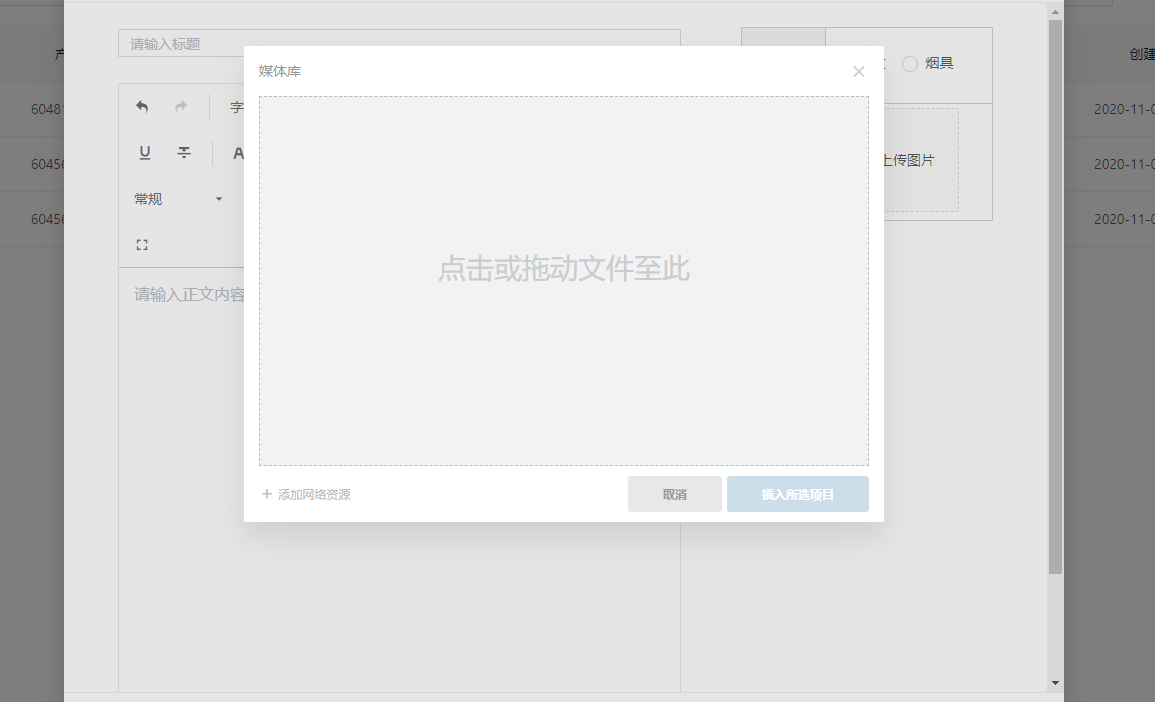
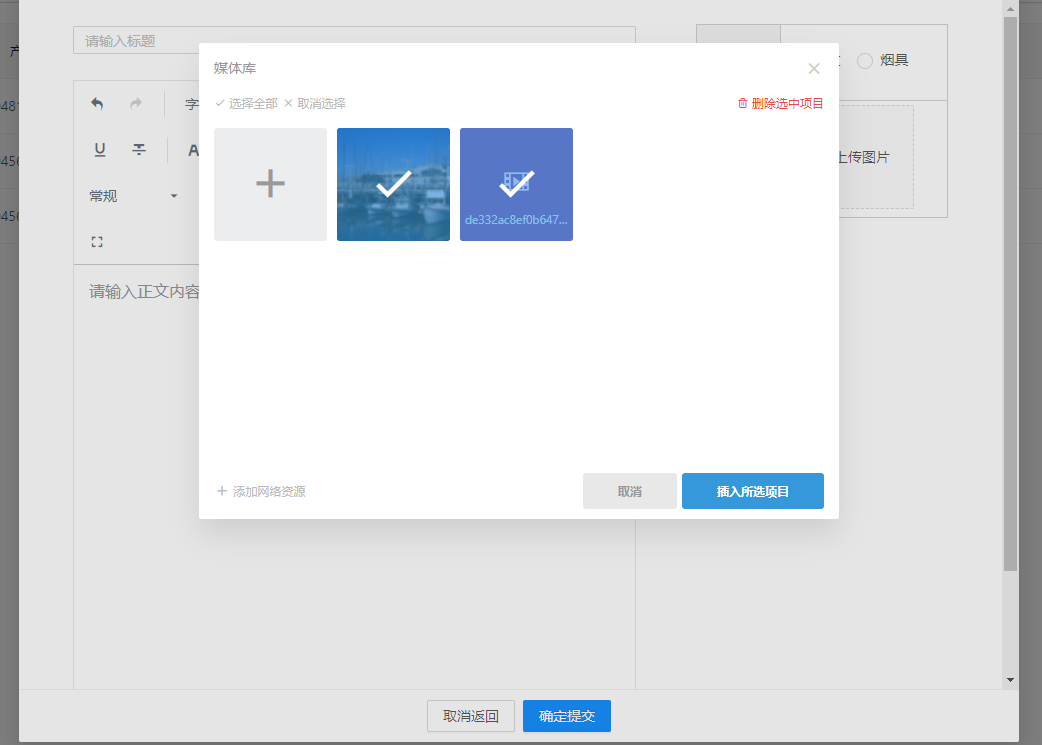
效果



后台服上传服务出了点问题
暂时无法正确回显

ok
参考链接
https://braft.margox.cn/demos/antd-form
https://blog.csdn.net/zuggs_/article/details/80747438
https://github.com/margox/braft-editor
https://github.com/margox/braft-extensions
https://braft.margox.cn/demos/antd-form
https://blog.csdn.net/zuggs_/article/details/80747438
https://github.com/margox/braft-editor
https://github.com/margox/braft-extensions
https://www.jianshu.com/p/acb0fc96b259 (jianshu)


