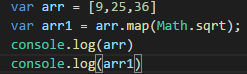
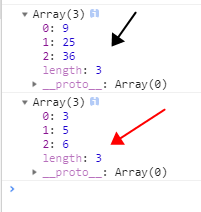
["1", "2", "3"].map(parseInt)
---恢复内容开始---
最近在网上看到一篇博客 发现其中的知识点挺多的,整理整理 ,记笔记。
原贴链接https://www.cnblogs.com/Candybunny/p/5627905.html#4069132
①.map 中的参数
详参http://www.runoob.com/jsref/jsref-map.html
定义和用法
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
语法
array.map(function(currentValue,index,arr), thisValue)
参数
function(currentValue,index,arr)
必传
一个函数 function ,数组中的每个元素都会执行这个函数
函数中的参数
currentValue 必传 ,当前元素的值
index 可选 , 当前元素的索引值
arr 可选 , 当前元素属于的数组对象
thisValue 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。
如果省略了 thisValue,或者传入 null、undefined,那么回调函数的 this 为全局对象。
返回值 返回一个新数组,原始数据被函数处理后的
返回到问题
var arr = ['1','2','3'].map( function(item){
//处理 item 代码块
return item * 2
}){
console.log(arr)

每个返回的item 都是调用func处理后的最新数据
这当中return 起到返回处理的值给到原数组 以及 结束函数
挖个坑
js 中 map循环如何跳出?
从使用map的硬性的需求来说 答案是不可以的
map循环是为了拿return 返回值
使用 map 方法处理数组时,数组元素的范围是在 callback 方法第一次调用之前就已经确定了。在 map 方法执行的过程中:原数组中新增加的元素将不会被 callback 访问到;若已经存在的元素被改变或删除了,则它们的传递到 callback 的值是 map 方法遍历到它们的那一时刻的值;而被删除的元素将不会被访问到。

结果

像其他
forEach是为了处理但不返回
filter是过滤值
---恢复内容结束---


