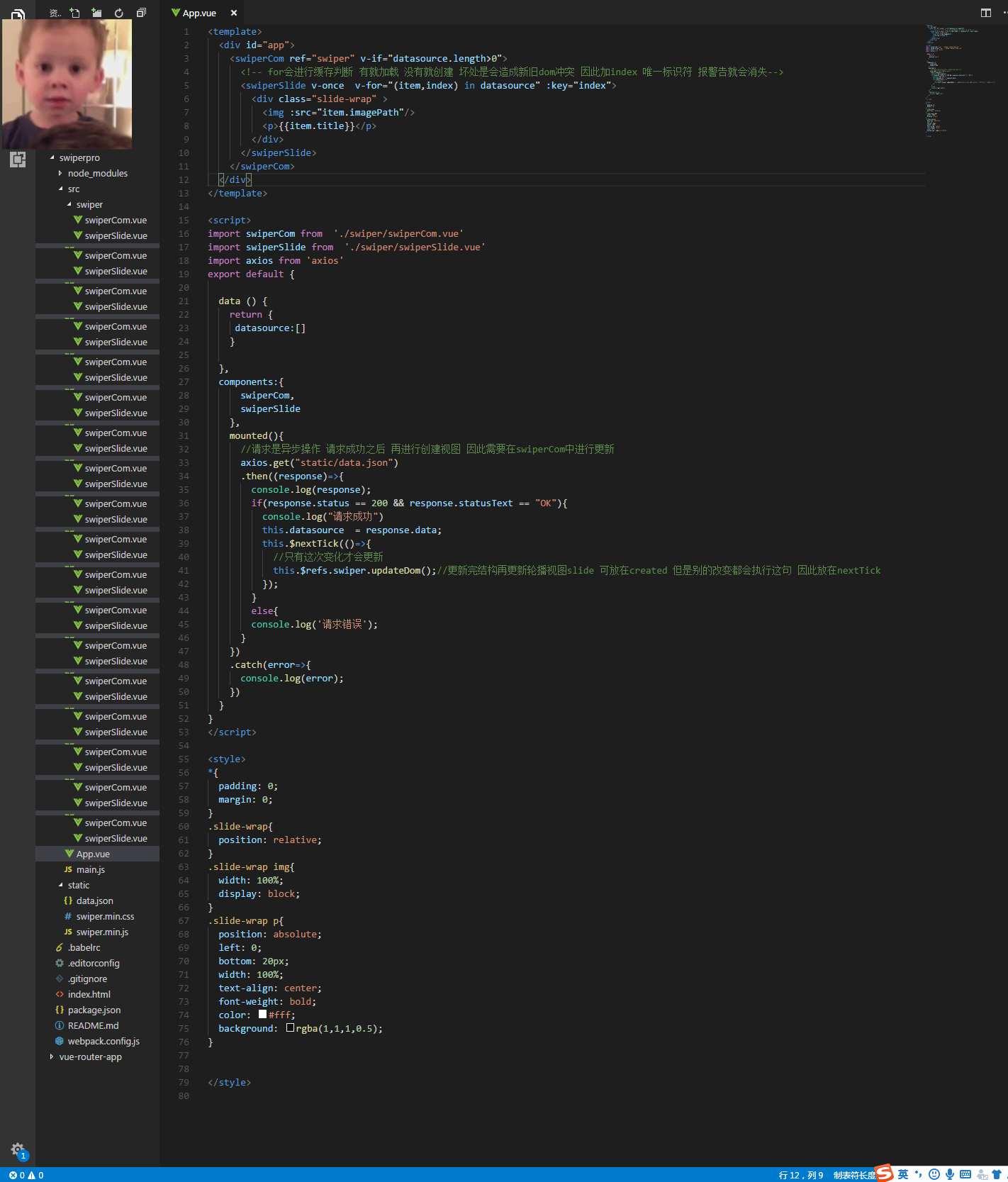
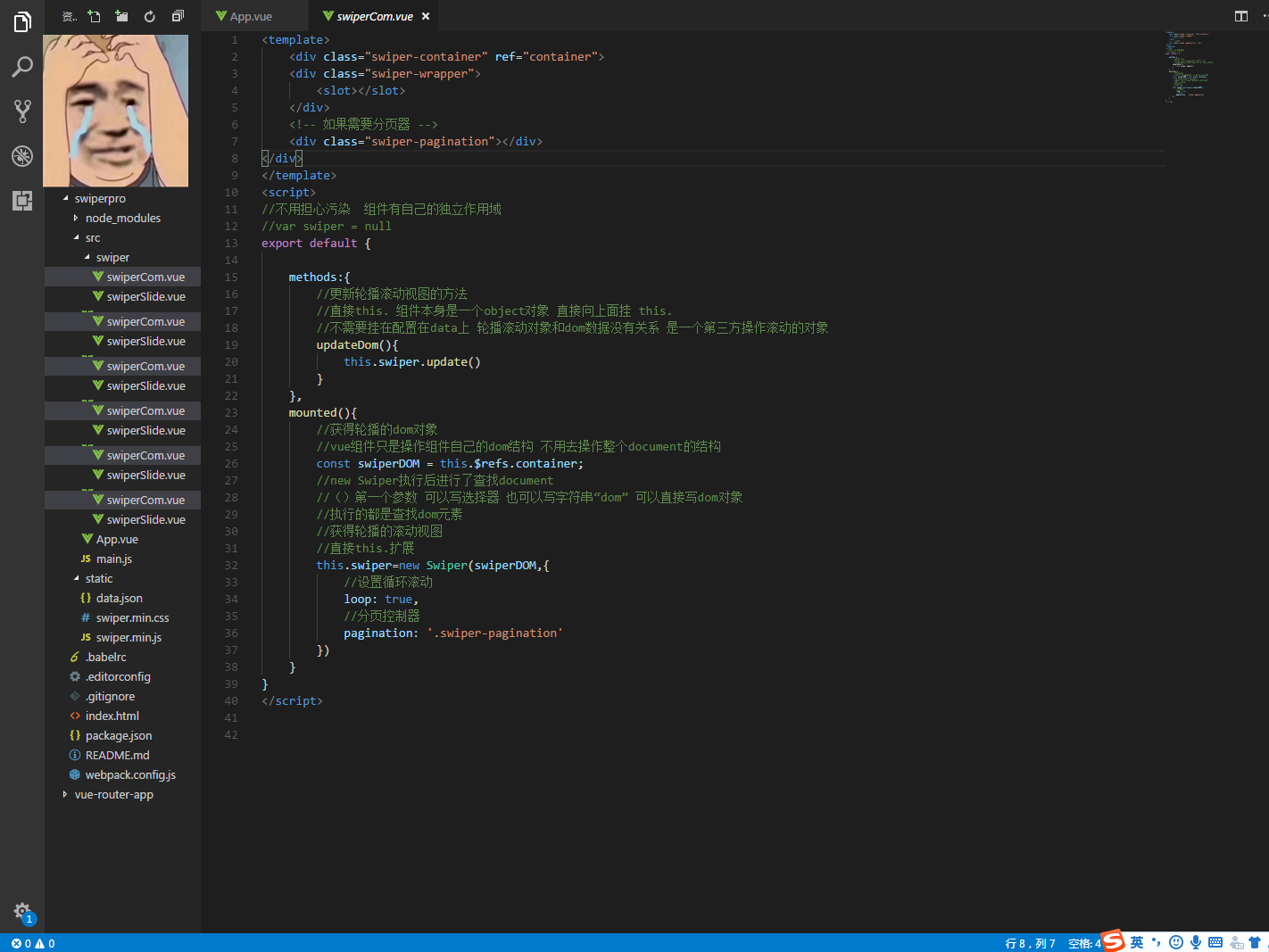
封装Vue轮播图
slot
生命周期 操作dom在mounted 操作数据在created 操作数据也可以放在mounted
$nextTick 上面的执行 下面的才会更新
v-once 只渲染一次dom 加上datasorce.length>0 有内容才执行
Vue不考虑IE的兼容 只支持IE8以上
为什么不在index.html文件夹下写请求数据?
:引入的jquery的包比vue框架还要大的多
引入来只做一个ajax请求 并不合理
体现不了jquery操作DOM的优势
vue中数据改变渲染到页面发送变化 不需要用到dom操作
因此用到一款vue插件
axios 专做ajax请求
安装axios
$npm install axios
Get请求
//通过给定的ID来发送请求
axios.get('/user?ID=12345')
.then((response)=>{
console.log(response);
})
.catch((err)=>{
console.log(err);
});
//以上请求也可以通过这种方式来发送
axios.get('/user',
{
params:{ ID:12345 }
})
.then((response)=>{
console.log(response);
})
.catch((err)=>{
console.log(err);
});
post请求
axios.post('/user',
{
firstName:'Fred', lastName:'Flintstone'
})
.then(function(res){
console.log(res);
})
.catch(function(err){
console.log(err);
});
一次性发送多个
function getUserAccount(){
return axios.get('/user/12345');
}
function getUserPermissions(){
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(),getUserPermissions()])
.then(axios.spread(function(acct,perms){
//当这两个请求都完成的时候会触发这个函数,两个参数分别代表返回的结果
}))



-------------------整理于yingxiang 20190218


