Vue 下 浏览器 点击实现复制功能
挣脱家的怀抱
回归出租房
淡去一身年味
你我
依旧
仍是
打工仔
哈哈哈
2-13
开工大吉
---------------------------------
效果示例



实现技术
clipboardclipboard 优势
独立
不依赖Flash轻量化压缩后仅3kb.安装
可以通过 npm 来安装它。
npm install clipboard --save
使用
引入到项目之中即可食用

利用html5 data属性的特性
所有主流浏览器都支持 data-* 属性。
相关详参 w3school:http://www.w3school.com.cn/tags/att_global_data.asp
使用场景 分为三个
我使用的是直接从属性复制文本内容 顾名思义 直接在拷贝的目标元素上加入自定义属性 data-clipboard-text 即可

其中的url可直接定义内容,也可为动态变化的内容 看项目需求
另外还有两种
① data-clipboard-target 属性
类似上面的属性复制文本
这里属性的目标为一个 元素名
例子

② data-clipboard-action 属性 action后分为两种类型 copy cut 复制 或 剪切
剪切内容 只在textarea标签下有效 默认为copy

<div class="bottom" v-show="creatShow">
<el-button class="share-btn" ref="can" size="small" :disabled="isdis" @click="yesBtn">创建链接</el-button>
<el-button class="share-btn cancelBtn" size="small" @click="cancelbtn" >取消</el-button>
</div>
<div class="bottom" v-show="!creatShow">
<el-button class="share-btn ctrlBtn" size="small" @click="ctrlCBtn" :data-clipboard-text="url">复制链接</el-button>
</div>
</div>
<input id="target" value="https://www.baidu.con">
<div class="bottom" v-show="!creatShow">
<el-button class="share-btn ctrlBtn" size="small" @click="ctrlCBtn" data-clipboard-target="#target">复制链接</el-button>
</div>
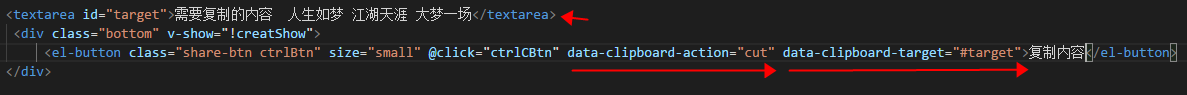
<textarea id="target">需要复制的内容 人生如梦 江湖天涯 大梦一场</textarea>
<div class="bottom" v-show="!creatShow">
<el-button class="share-btn ctrlBtn" size="small" @click="ctrlCBtn" data-clipboard-action="cut" data-clipboard-target="#target">复制内容</el-button>
</div>
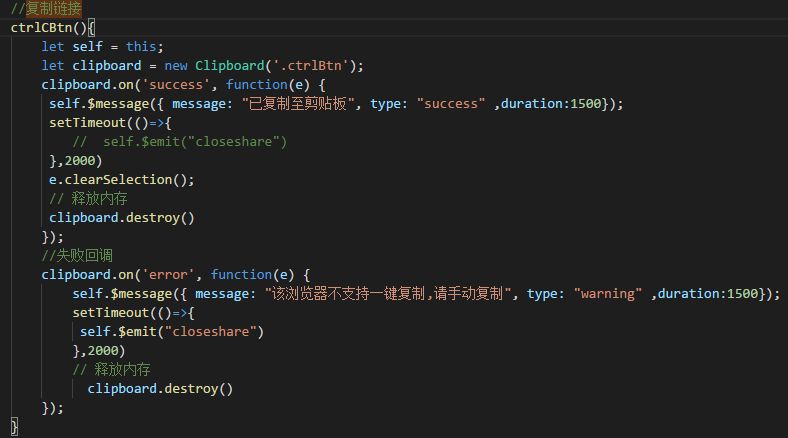
最后 核心 同事件触发 开始工作
直接上代码了 实例化 clipboard 对象 在他的成功失败回调函数中进行操作 照顾到内存优化 需要进行释放

亲测 Safari Chrome 能用 仅测试web端
//复制链接 ctrlCBtn(){ let self = this; let clipboard = new Clipboard('.ctrlBtn'); clipboard.on('success', function(e) { self.$message({ message: "已复制至剪贴板", type: "success" ,duration:1500}); setTimeout(()=>{ // self.$emit("closeshare") },2000) e.clearSelection(); // 释放内存 clipboard.destroy() }); //失败回调 clipboard.on('error', function(e) { self.$message({ message: "该浏览器不支持一键复制,请手动复制", type: "warning" ,duration:1500}); setTimeout(()=>{ self.$emit("closeshare") },2000) // 释放内存 clipboard.destroy() }); }
完事儿~~~
给大家拜个晚年~~~
新年快乐~~~
2019~~~
继续努力~
继续奋斗~
今年的心态大有变化~
不知是好事坏事~~~
加油吧~~

