css 文字边框
矩形边框 可增加border属性 勾绘出一条边线 会变成一个圆 以及各种不规则矩形形状
如一些三角形啊 (可做提示边边角,展开收起等状态)
五六七八边
平行、梯形、菱形
椭圆,半圆,整个园
月牙,狼牙,小铁环
....
甚至于 爱心❤

/* 爱心 */
.love {
position: relative;
}
.love:before {
content: "";
width: 70px;
height: 110px;
background: #f00;
position: absolute;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
transform: rotate(45deg);
}
.love:after {
content: "";
width: 70px;
height: 110px;
background: #f00;
position: absolute;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
transform: rotate(-45deg);
left: -30px;
}
鹅蛋头


爱吃水果的食人豆

/* 食人豆 */
.pacman {
width: 0;
height: 0;
border: 60px solid #f00;
border-right: 60px solid transparent;
border-radius: 100%;
}
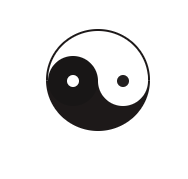
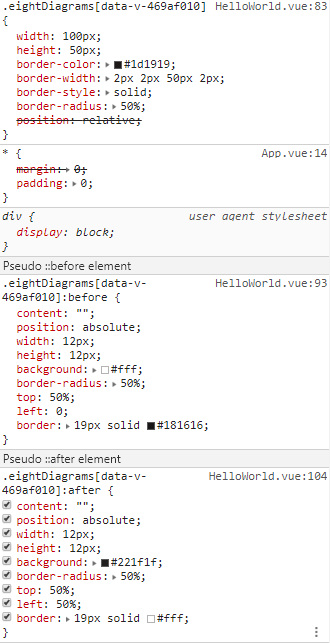
张三丰耍太极


钻石王老五


好了 就这把
文字边框
只需给元素加上-webkit-text-stroke
后接俩 : px 颜色

图中为镂空状态
可搭配

妥妥的了~


