vue 点击弹出下拉菜单 点击其他页面收回菜单
由于elementUI的下拉菜单在项目中表现得不尽人意 (定位的原因)
于是 决定自己 整一个 小而美

理清下面几种情况就妥了
出现前 出现后 点击后 出现后未点击选项(点击空白页)
还是直接放码过来 show you my code吧~~~
直接上点击空白(其他)页面 选项框收回 代码吧
思路:直接阻止按钮和选项框的事件冒泡,然后给document绑定事件让选项框消失
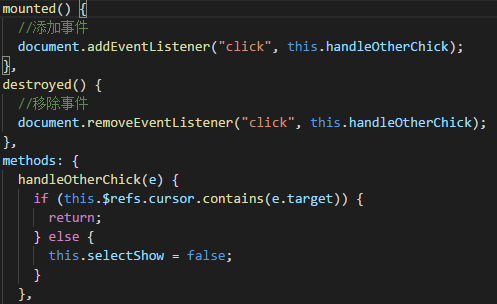
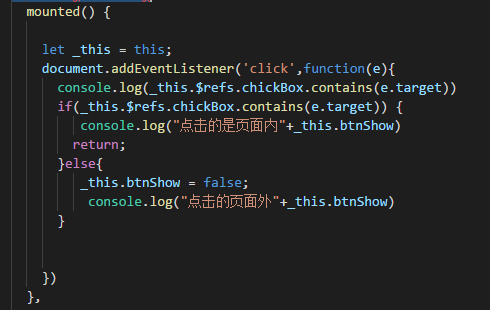
页面渲染完即添加点击事件 vue实例销毁 移除点击事件


页面其他点击事件一定要记得加上.stop 阻止冒泡 亲测不加 点击不会生效 没有反应

方法二:通过target事件 判定 只要点击的不是包裹住按钮和内容区域的Div就让v-show为false

刚进来时

点击一下“点击”

再次点击“点击”

点击页面外

内容显示时 点击页面外
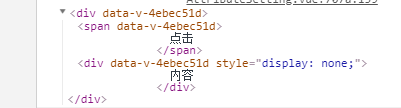
点击页内显示


点击页外消失

o了~~~
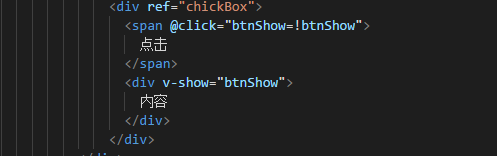
vue中可设定元素ref 然后this.$refs访问该元素得信息


忘了个事情
这个弹出层整体的场景是这样的
点击某个按钮 一片内容出现 弹出是一个动画效果 可自定义
再次点击这个按钮 内容又消失 这是天才纸尿裤的第一步
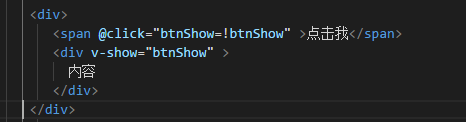
如下


点击span时会切换初始值false 在true false 之间切换
用此来控制内容区域的显示
【优化】
页面中有多个弹出组件时 只需要单个的弹出 点击其他组件 当前同样消失
结合以上

只要点击的不是当前这个特定的按钮,即消失 同样通过e.target判断