js正则表达式
最简单的的正则
var re = new RegExp('a');//JS风格 //var re = /a/;//per风格 var st = 'abcd'; console.log(st.search(re));//0
大小写
var re = new RegExp('a','i');//JS风格 i---ignore忽略大小写 //var re = /a/i;//per风格 var st = 'Abcd'; console.log(st.search(re));//0
match:把所有匹配的全部都找出来
获取匹配的项目
量词:+
量词变化:\d、\d\d和\d+
全局匹配:g——global
l例子:找出所有数字
var c = 'asda 23 s75s5 a7 sd';
var d = /\d/g;//g----是所有的数字
console.log(c.match(d));//[ '2', '3', '7', '5', '5', '7' ]
var c = 'asda 23 s75s5 a7 sd'; var d = /\d+/g;//g----是所有的数字;+:量词、若干(多少都可以) console.log(c.match(d));[ '23', '75', '5', '7' ]
replace
替换所有匹配
var str = 'asd aa wed'; var b = /a/g;//把所有的a替换成0 console.log(str.replace(b,0));//0sd 00 wed
返回替换后的字符串
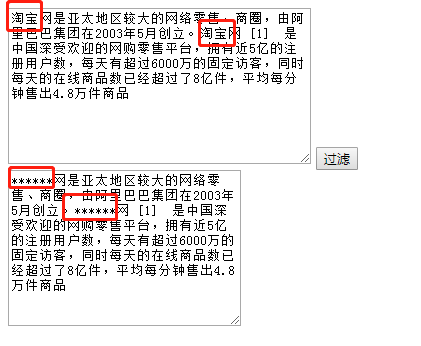
例子:敏感词过滤
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> </style> <script> window.onload = function (){ var oTxt1 = document.getElementById('txt1'); var oBtn = document.getElementById('btn'); var oTxt2 = document.getElementById('txt2'); oBtn.onclick = function () { var re = /百度|淘宝|你好/g; oTxt2.value = oTxt1.value.replace(re,'******');//把里面的敏感词替换成**** } } </script> </head> <body> <textarea name="" id="txt1" cols="40" rows="10"></textarea> <input id="btn" type="button" value="过滤"><br /> <textarea name="" id="txt2" cols="30" rows="10"></textarea> </body> </html>

字符串
[abc]
例子:o[usb]t——obt、ost、out
var str = 'apc xpc ppc dpc spc tpc' var re = /[apx]pc/g; console.log(str.match(re));//[ 'apc', 'xpc', 'ppc' ]
范围
[a-z]、[0-9]——id0、id5
[0-9]------\d
排除
[^a]
例子:o[^0-9]t——oat、o?t、ot
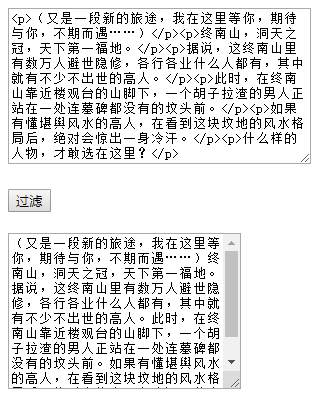
过滤HTML标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> </style> <script> window.onload = function (){ var oTxt1 = document.getElementById('txt1'); var oBtn = document.getElementById('btn'); var oTxt2 = document.getElementById('txt2'); oBtn.onclick = function () { var re = /<[^<>]+>/g;//除了<>以外的所有 oTxt2.value = oTxt1.value.replace(re,''); } } </script> </head> <body> <textarea name="" id="txt1" cols="40" rows="10"></textarea><br /><br /> <input id="btn" type="button" value="过滤"><br /><br /> <textarea name="" id="txt2" cols="30" rows="10"></textarea> </body> </html>

转义字符
.(点)——任意字符
\d-代表:数字-----[0-9]
\w-代表:英文、数字、下划线-------[a-z0-9_]
\s-代表:空白字符
\D-代表:除了0-9其他的东西[^0-9]
\W-代表:除了英文、数字、下划线-------[^a-z0-9_]
\S-代表:非空白字符
量词
出现的次数
{n}:正好出现n次
{n,m}:至少出现n次,最多m次
{n,}:最少n次,最多不限
+:------{1,}最少出现一次,最多不限
?:——{0,1}最少出现0次,最多一次,可有可无
例子:固定电话——(0\d{2,3}-)?[1-9]\d{7}(-\d{1,5})?
*:——{0,}可以有,也可以没有,多少位都行(不推荐使用)
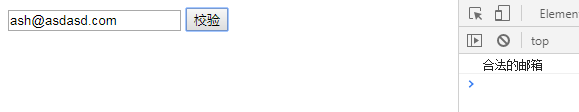
邮箱校验
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> </style> <script> window.onload = function (){ var oTxt1 = document.getElementById('txt1'); var oBtn = document.getElementById('btn'); // var oTxt2 = document.getElementById('txt2'); oBtn.onclick = function () { //邮箱正则^------$从行头到行尾只能出现这个 var re = /^\w+@[a-z0-9]+\.[a-z]+$/i; if (re.test(oTxt1.value)) { console.log('合法的邮箱'); }else{ console.log('写错了') } } } </script> </head> <body> <!-- <textarea name="" id="txt1" cols="40" rows="10"></textarea><br /><br /> --> <input id="txt1" type="text"> <input id="btn" type="button" value="校验"> <!-- <textarea name="" id="txt2" cols="30" rows="10"></textarea> --> </body> </html>