js中的DOM基础
DOM基础:
DOM节点:
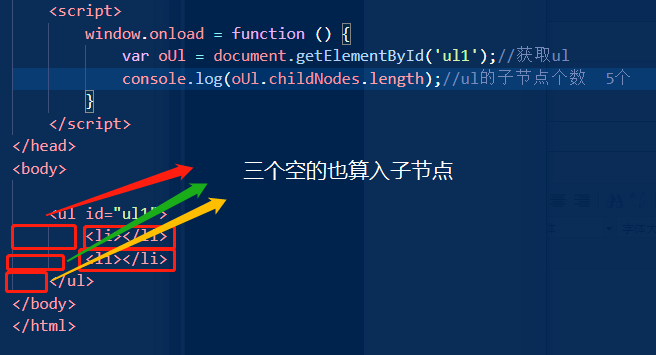
childNodes

注:在IE6-8下是两个节点
nodeType 节点的类型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function () { var oUl = document.getElementById('ul1');//获取ul for(var i = 0;i<oUl.childNodes.length;i++){ //nodeType==3 是文本节点 //nodeType==1 是元素节点(li) console.log(oUl.childNodes[i].nodeType);//3、1、3、1、3 if (oUl.childNodes[i].nodeType == 1) { oUl.childNodes[i].style.background = 'red' } } } </script> </head> <body> <ul id="ul1"> <li></li> <li></li> </ul> </body> </html>

获取子节点
children
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function () { var oUl = document.getElementById('ul1');//获取ul console.log(oUl.children.length)//2节点 } </script> </head> <body> <ul id="ul1"> <li></li> <li></li> </ul> </body> </html>
注:子节点只算第一层
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function () { var oUl = document.getElementById('ul1');//获取ul console.log(oUl.children.length)//打印出的还是2个 } </script> </head> <body> <ul id="ul1"> <li> <!-- 添加一个span --> <span></span> </li> <li></li> </ul> </body> </html>
parentNode 父节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function () { var oUl = document.getElementById('ul1');//获取ul console.log(oUl.parentNode)//打印出的是body,也就是说body是ul的父节点 } </script> </head> <body> <ul id="ul1"> <li></li> <li></li> </ul> </body> </html>
例子:点击链接,隐藏整个li
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function () { var aA = document.getElementsByTagName('a'); for(var i = 0; i < aA.length; i++){ aA[i].onclick=function (){ this.parentNode.style.display = 'none' } } } </script> </head> <body> <ul id="ul1"> <li> aaa <a href="javascript:;">隐藏</a> </li> <li> bbb <a href="javascript:;">隐藏</a> </li> <li> ccc <a href="javascript:;">隐藏</a> </li> <li> ddd <a href="javascript:;">隐藏</a> </li> <li> fff <a href="javascript:;">隐藏</a> </li> </ul> </body> </html>
offsetParent:一个元素定位的那个父级
例子:获取元素在页面上的实际位置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #div1{ width: 200px; height: 200px; background: #cccccc; margin: 100px; position: relative; } #div2{ width: 100px; height: 100px; background: red; position: absolute; left: 50px; top: 50px; } </style> <script> window.onload = function(){ var oDiv2 = document.getElementById('div2'); console.log(oDiv2.offsetParent)//输出的是div1 //当#div1取消 position: relative;时console.log(oDiv2.offsetParent)输出的是body } </script> </head> <body> <div id="div1"> <div id="div2"></div> </div> </body> </html>
DOM子节点
首尾子节点
有兼容性问题
firstChild: IE6-8用的
firstElementChild:高级浏览器------第一个元素子节点
解决:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> </style> <script> window.onload = function(){ var oDiv = document.getElementById('ul1'); //oDiv.firstElementChild是否存在 if (oDiv.firstElementChild) { oDiv.firstElementChild.style.background = 'red' }else{ oDiv.firstChild.style.background = 'red' } } </script> </head> <body> <ul id="ul1"> <li>1</li> <li>2</li> <li>3</li> </ul> </body> </html>
lastChild------同上
lastElementChild------同上
兄弟节点:同上
有兼容性问题
nextSibling
nextElementSibling
previousSibling
previousElementSibling
操纵元素属性
元素属性操作:
1、oDiv.style.display = 'block'
2、oDiv.style.['display'] = 'block'
3、Dom方式
DOM方式操作元素属性
获取:getAttribute(名称)
设置:setAttribute(名称,值)
删除:removeAttribute(名称)
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> </style> <script> window.onload = function(){ var oTxt = document.getElementById('txt'); var oBtn = document.getElementById('btn'); oBtn.onclick = function(){ oTxt.setAttribute('value','aaa') } } </script> </head> <body> <input id="txt" type="text"> <input id="btn" type="button" value="按钮"> </body> </html>
用className选择元素
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> </style> <script> window.onload = function(){ var oUl = document.getElementById('ul') var ali = document.getElementsByTagName('li') for(var i = 0;i < ali.length; i++){ if (ali[i].className == 'box') { ali[i].style.background = 'red' } } } </script> </head> <body> <ul id="ul"> <li class="box"></li> <li class="box"></li> <li></li> <li class="box"></li> <li></li> </ul> </body> </html>

封装函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> </style> <script>
function getByClass(oParent,sClass){ //oParent:决定了在哪个父级元素下取 //sClass:我所需要的clas具体是什么 var aResult = [];//创建一个空数组 var aEle=oParent.getElementsByTagName('*');//*通配符所有的元素 for(var i = 0; i< aEle.length; i++){ //循环所有的元素 if (aEle[i].className == sClass) {//判断如果第i个元素就等于传进来的这个class名 aResult.push(aEle[i])//把找到的元素全部存入空数组中 } } return aResult;//返回所有的元素 }
window.onload = function(){ var oUl = document.getElementById('ul') var aBox = getByClass(oUl,'box')//调用getByClass()函数 for(var i=0; i<aBox.length;i++){ aBox[i].style.background= 'red' } } </script> </head> <body> <ul id="ul"> <li class="box"></li> <li class="box"></li> <li></li> <li class="box"></li> <li></li> </ul> </body> </html>


