VScode VUE环境搭建
知识的海洋无边无际,坑也是。鲁迅没说。
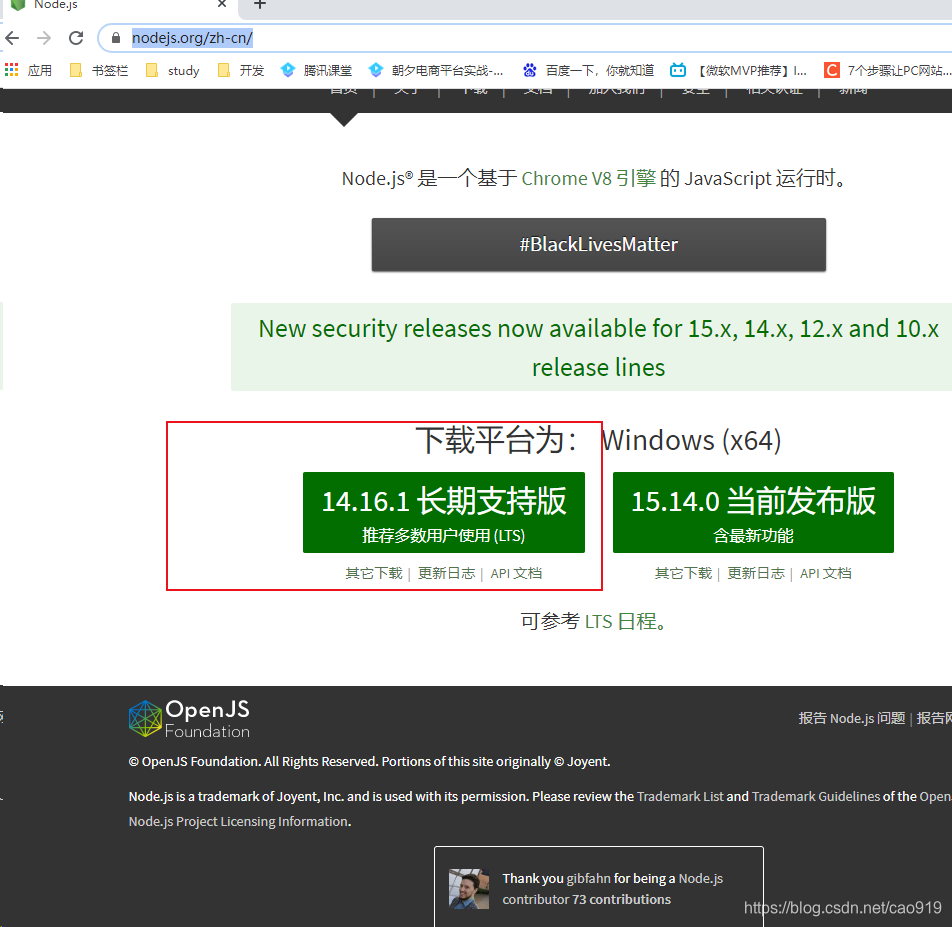
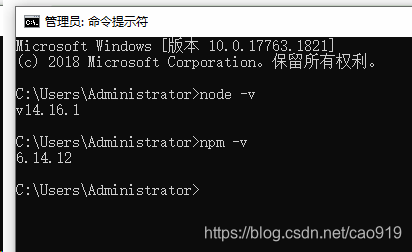
1先安装nodejs
https://nodejs.org/zh-cn/



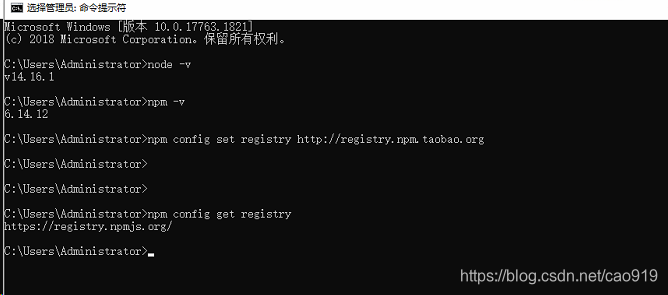
安装镜像
npm config set registry http://registry.npm.taobao.org
备用人品不好者 用下面的
npm config set registry http://r.cnpmjs.org

查看
npm config get registry
安装 Vue-cli 脚手架
npm install -g @vue/cli
下面开始各种坑了
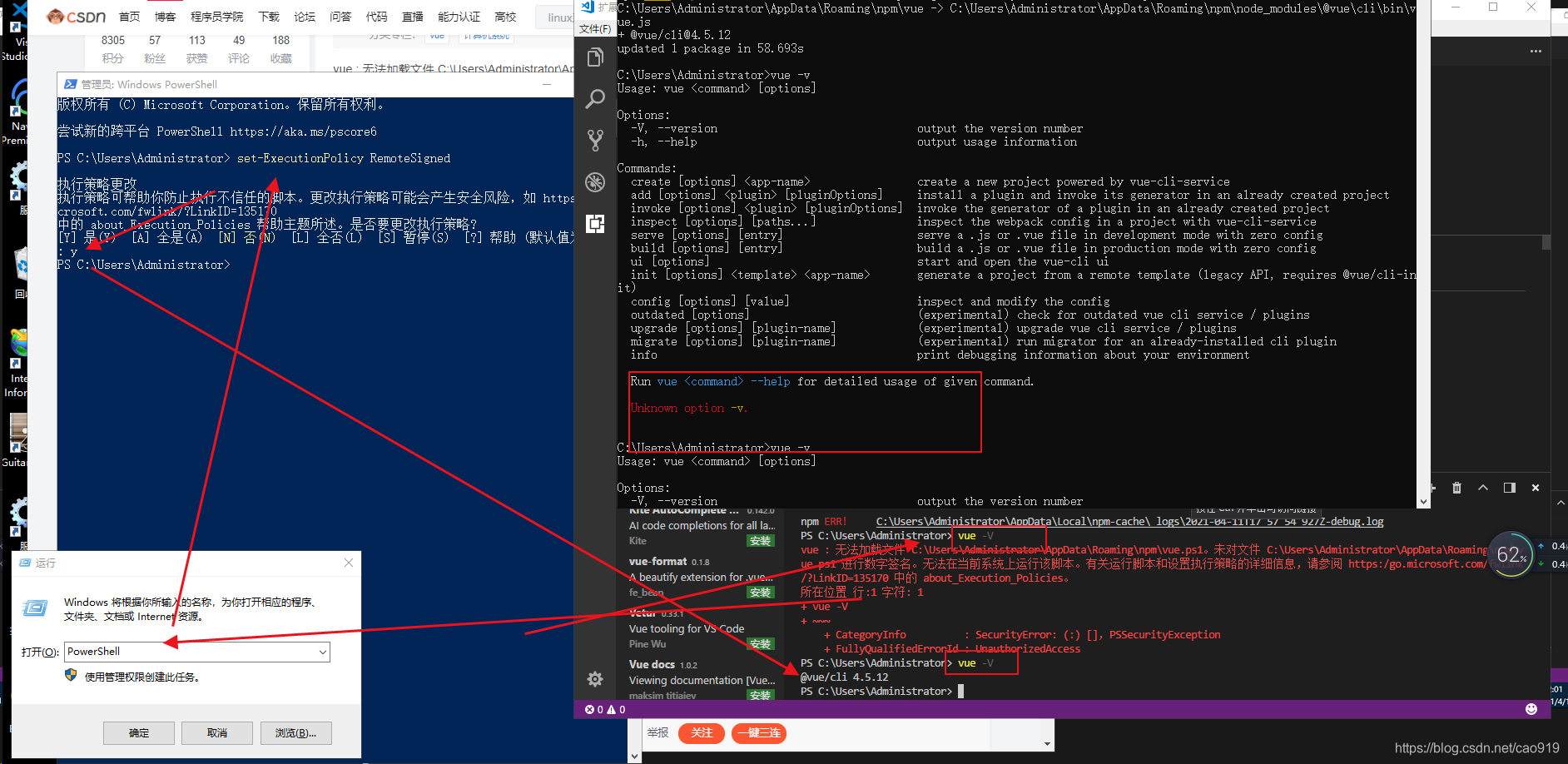
vue无法加载文件C:\Users\Administrator\AppData\Roaming\npm\vue.ps1因为在此系统上禁止运行脚本……解决办法
解决方法:
1、管理员身份运行PowerShell(命令提示符,来源于Linux的命令提示符也叫Shell)
2、执行:set-ExecutionPolicy RemoteSigned (签名或运行这些脚本)

别人的坑二 开始
用npm install -g @vue/cli安装脚手架,遇到报错npm ERR! Maximum call stack size exceeded
一开始安装报错,百度出来那些办法都用尽了,在这里分享一下遇到这两个问题怎么处理。
(一)下载最新的npm npm install npm -g
不行就先跳过,执行下面命令
(二)
npm cache clean --force
npm i -g npm
不行再试一遍这些
npm ls --depth 0 -g // 看看哪些失效了
npm prune -g // 修剪下全局包
npm rebuild -g // 重建下全局包
npm update -g // 更新下全局包的版本
npm cache clear --force -g // 删除全局包的缓存(慎重!!!!!)
PS E:\VueCli\iMac> npm install -g @vue/cli
npm ERR! Maximum call stack size exceeded
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\user\AppData\Roaming\npm-cache_logs\2020-09-12T14_20_54_992Z-debug.log
下面是我成功安装的过程
PS E:\VueCli\iMac> npm install -g @vue/cli
别人的坑二 结束
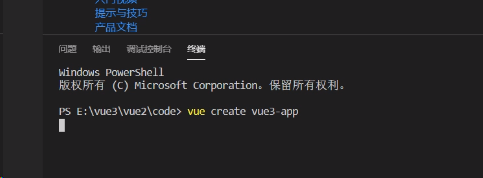
继续创建
vue create vue3-app

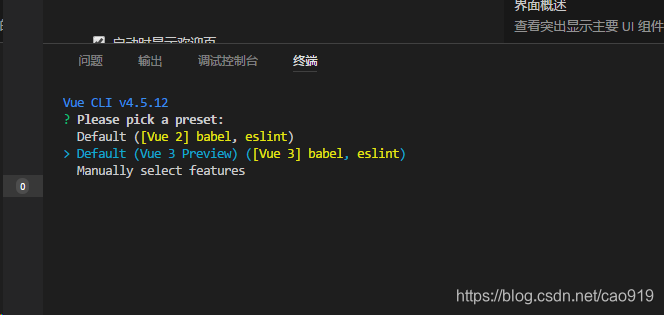
一般选择第三个省事

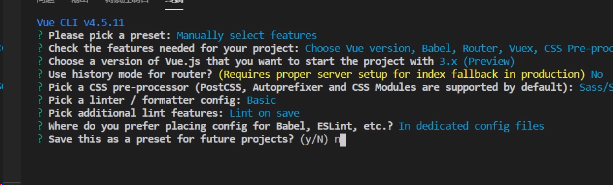
这里选择底第四个自定义
一顿enter 之后一个N

https://www.jianshu.com/p/8b6f60b9361c
试了一个晚上终于找到了创建项目成功了T_T
当报错了command failed: npm install --loglevel error &&& command failed: npm install --loglevel error --registry=https://registry.npm.taobao.org时,多了后面那句原因在于安装时是否有选择淘宝镜像。我开始各种百度,有以下多种解决方法:
①npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
完成操作之后重新创建一下项目
②npm cache clean --force 清除npm的缓存(如果不行就证明不是缓存的问题,基本无效)
③如果安装时有选择淘宝镜像,且以上两步还是不行 -> 重新安装以下淘宝源
npm install -g cnpm --registry=https://registry.npm.taobao.org
④有人说修改C:\Users****.vuerc 中 “useTaobaoRegistry”: true, 改为false 可以解决这个问题,经过测试发现还是不行

⑤把node卸载重新下载,依然报错(ಥ_ಥ)
⑥把第四点文件下的.npmrc文件删除,重新安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后重新创建项目vue create ******
终于!!!成功创建了T_T

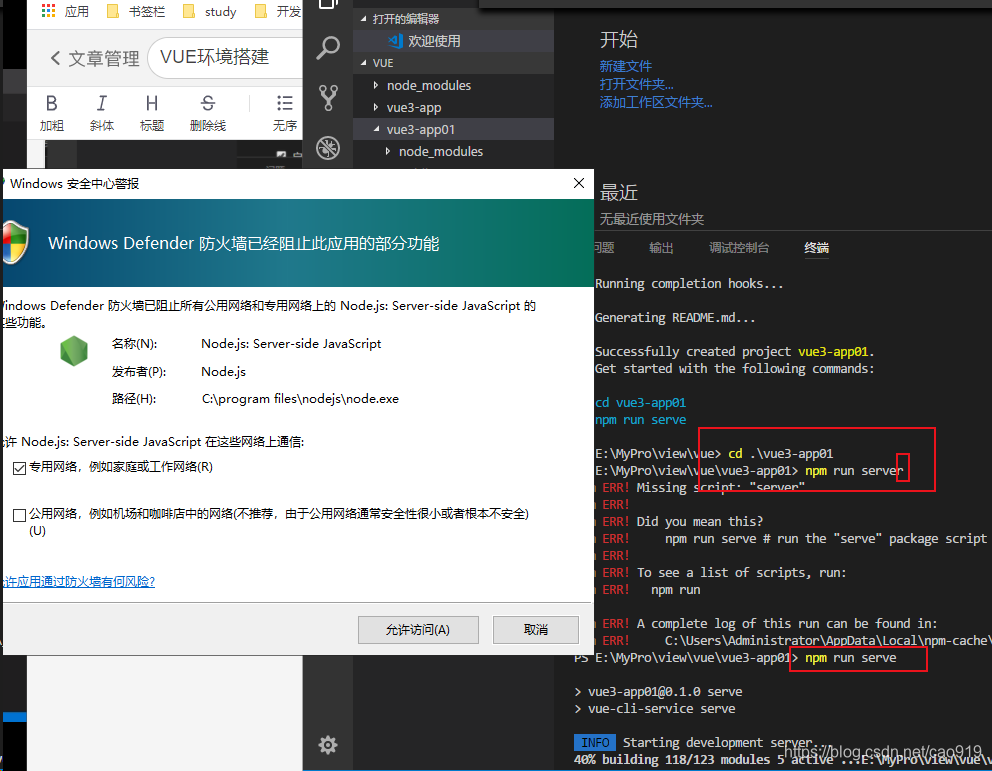
cd .\vue3-app01

同样的操作
另外一台电脑就不行 人品很重要 要有耐心

vue - 终端命令
$ vue create vue-test – 创建项目(模板)
$ vue serve src/App.vue --open – 编译运行.vue文件
$ vue ui – 打开UI面板来构建一个项目、
$ npm run build – 将项目打包、
$ npm run serve – 编译运行项目
$ vue add router – 安装路由插件
$ vue add axios – 安装ajax插件
$ vue add vuex – 集中式存储管理(状态管理)
$ vue add element – Element-Ui 组件库
npm install --save qrcode – 安装插件
npm uninstall qrcode – 卸载插件
如果需要部署上线项目,则需要npm run build 生成的dist目录就是打包构建后的项目目录