VUE打包 VUE2与VUE3
VUE3
vue cli 真的挺全家桶的


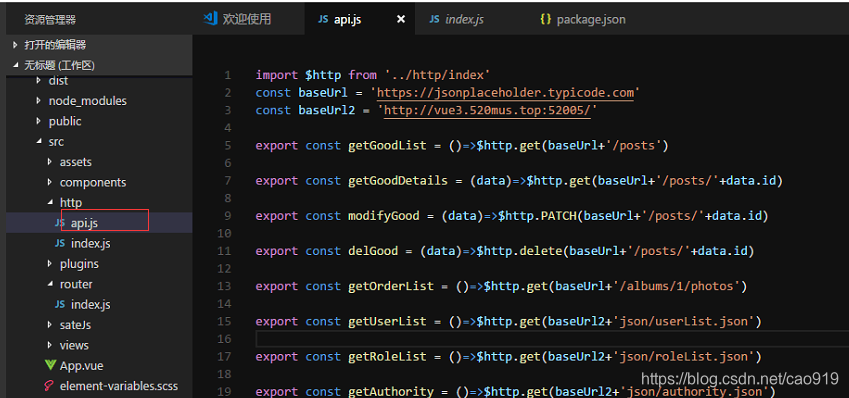
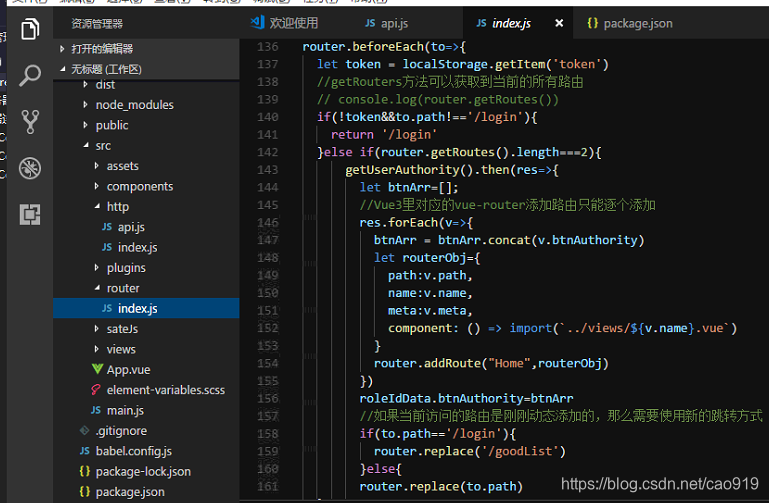
路由
#本地构建 npm run build
#打包 npm run serve
VUE2
常用指令 # 查看 npm config get registry
# 清除缓存 npm cache clean --force
# 查看是否有缺少版本 npm ls --depth 0 -g
#重新用辅助初始化 cnpm install
#本地调试 npm run dev
#打包 npm run build:prod
1.第一步就是安装必要的插件
npm install cross-env --save
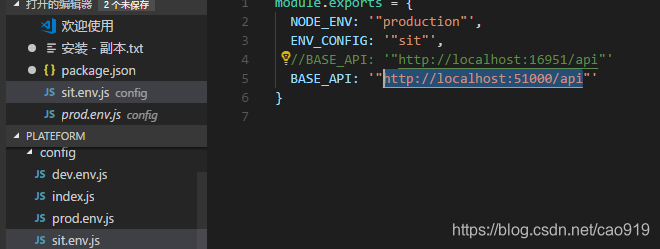
2.修改config里面的参数,这里只展示一个test,其他类似
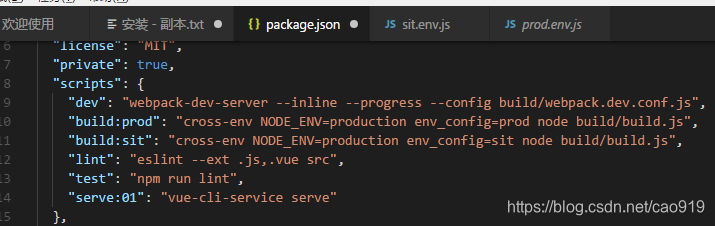
3.修改package.json 文件
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"build:prod": "cross-env NODE_ENV=production env_config=prod node build/build.js",
"build:sit": "cross-env NODE_ENV=production env_config=sit node build/build.js",

4.config/index.js (如果用到vue-resource,第四步和第七步可以省略,它会自动匹配域名配置)

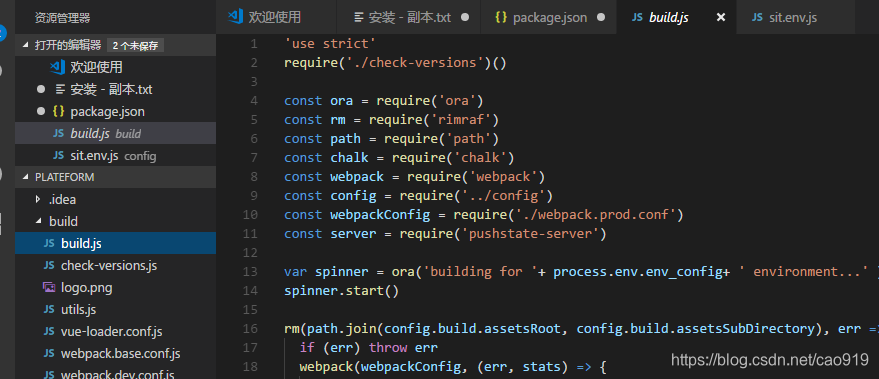
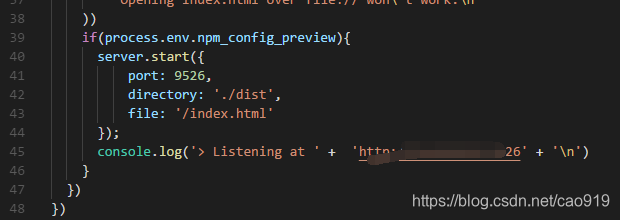
5. 调整build/build.js