转载:gulp文件
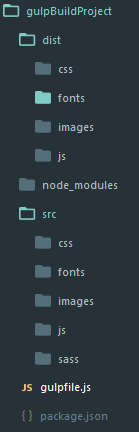
这是我的文件目录结构图
 下面是我gulpfile.js的配置
下面是我gulpfile.js的配置
'use strict'
var gulp=require('gulp');
var gutil=require('gulp-util');
var uglify=require('gulp-uglify');
var watchPath=require('gulp-watch-path');
var combiner=require('stream-combiner2');
var sourcemaps=require('gulp-sourcemaps');
var minifycss=require('gulp-minify-css');
var autoprefixer=require('gulp-autoprefixer');
var sass=require('gulp-sass');
var imagemin=require('gulp-imagemin');
var handleError=function(err){
var colors=gutil.colors;
console.log('\n')
gutil.log(colors.red('Error!'))
gutil.log('fileName: ' + colors.red(err.fileName))
gutil.log('lineNumber: ' + colors.red(err.lineNumber))
gutil.log('message: ' + err.message)
gutil.log('plugin: ' + colors.yellow(err.plugin))
}
var combiner=require('stream-combiner2')
gulp.task('gutil',function(){
gutil.log('message');
gutil.log(gutil.colors.red('error'))
gutil.log(gutil.colors.green('message:')+"some")
})
//压缩js
gulp.task('uglifyjs',function(){
var combined=combiner.obj([
gulp.src('src/js/**/*.js'),
sourcemaps.init(),
uglify(),
sourcemaps.write('./'),
gulp.dest('dist/js/')
])
combined.on('error',handleError)
})
//压缩css
gulp.task('minifycss',function(){
gulp.src('src/css/**/*.css')
.pipe(sourcemaps.init())
.pipe(autoprefixer({
browsers: 'last 2 versions'
}))
.pipe(minifycss())
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest('dist/css'));
})
//编译scss
gulp.task('sass',function(){
gulp.src('src/sass/**/*.scss')
.on('error',function(err){
console.error('Error!',err.message)
})
.pipe(sourcemaps.init())
.pipe(autoprefixer({
browsers: 'last 2 versions'
}))
.pipe(sass({outputStyle: 'compact'}))
.pipe(minifycss())
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest('dist/css'))
})
//压缩图片
gulp.task('image', function () {
gulp.src('src/images/**/*')
.pipe(imagemin({
progressive: true
}))
.pipe(gulp.dest('dist/images'))
})
// gulp.watch('src/js/**/*.js',function(event){
// console.log(event);
// 当修改 src/js/log.js 文件时
// event {
// // 发生改变的类型,不管是添加,改变或是删除
// type: 'changed',
// // 触发事件的文件路径
// path: 'D:/wamp/www/gulpBuildProject/src/js/log.js'
// }
// })
//捕获错误信息
var handleError=function(err){
var colors=gutil.colors;
console.log('\n');
gutil.log(colors.red('Error!'))
gutil.log('filename: '+colors.red(err.filename))
gutil.log('lineNumber: '+ colors.red(err.lineNumber))
gutil.log('message: ' + err.message)
gutil.log('plugin: ' + colors.yellow(err.plugin))
}
//监听js修改
gulp.task('watchjs',function(){
gulp.watch('src/js/**/*.js',function(event){
var paths=watchPath(event,'src/','dist/')
paths={
srcPath: 'src/js/log.js',
srcdir:'src/js/',
distPath:'dist/js/log.js',
distDir:'dist/js',
srcFilename:'log.js',
distFilename:'log.js'
}
gutil.log(gutil.colors.green(event.type)+ ' ' + paths.srcPath)
gutil.log('Dist '+ paths.distPath)
var combined=combiner.obj([
gulp.src(paths.srcPath),
uglify(),
gulp.dest(paths.distDir)
])
// gulp.src(paths.srcPath)
// .pipe(uglify())
// .pipe(gulp.dest(paths.distDir))
combined.on('error',handleError);
})
})
//监听css修改
gulp.task('watchcss',function(){
gulp.watch('src/css/**/*.css',function(event){
var paths=watchPath(event,'src/','dist/');
gutil.log(gutil.colors.green(event.type) + ' ' + paths.srcPath)
gutil.log('Dist ' +paths.distPath)
gulp.src(paths.srcPath)
.pipe(sourcemaps.init())
.pipe(autoprefixer({
browsers: 'last 2 versions'
}))
.pipe(minifycss())
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest(paths.distDir));
})
})
//监听编译sass
gulp.task('watchsass',function(){
gulp.watch('src/sass/**/*',function(event){
var paths=watchPath(event,'src/sass/','dist/css/')
gulp.log(gutil.colors.green(event.type)+ ' ' + paths.srcPath)
gulp.log('Dist ' + paths.distPath)
sass(paths.srcPath)
.on('error',function(err){
console.error('Error!', err.message);
})
.pipe(sourcemaps.init())
.pipe(sass())
.pipe(minifycss())
.pipe(autoprefixer({
browsers:'last 2 versions'
}))
.pipe(sourcemaps.write('./'))
pipe(gulp.dest(paths.distDir))
})
})
//监听压缩图片
gulp.task('watchimage', function () {
gulp.watch('src/images/**/*', function (event) {
var paths = watchPath(event,'src/','dist/')
gutil.log(gutil.colors.green(event.type) + ' ' + paths.srcPath)
gutil.log('Dist ' + paths.distPath)
gulp.src(paths.srcPath)
.pipe(imagemin({
progressive: true
}))
.pipe(gulp.dest(paths.distDir))
})
})
//配置文件复制任务
gulp.task('watchcopy',function(){
gulp.watch('src/fonts/**/*',function(event){
var paths=watchPath(event)
gulp.log(gutil.colors.green(event.type)+ ' ' + paths.srcPath)
gulp.log('Dist ' + paths.distPath)
gulp.src(paths.srcPath)
.pipe(gulp.dest(paths.distDir))
})
})
gulp.task('copy',function(){
gulp.src('src/fonts/**/*')
.pipe(gulp.dest('dist/fonts/'))
})
gulp.task('default',['watchjs','watchcss','watchsass','watchimage','watchcopy'])
另外以下插件有需要也可以用得上
【gulp-plumber】例外處理
【gulp-livereload】自動重新載入頁面
【gulp-notify】gulp 處理通知
【browser-sync】瀏覽器同步檢視



