vue3 Cesium添加地形的办法
Cesium 自带有地形,
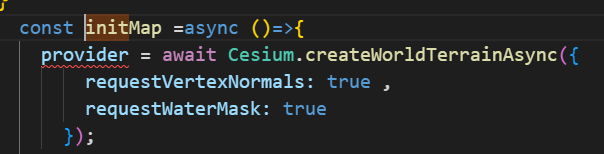
await Cesium.createWorldTerrainAsync({
requestVertexNormals: true ,
requestWaterMask: true
});
async 需要自己添加在方法前面

然后在 new Cesium.Viewer("map",{
terrainProvider: provider
})
provide中,第一个是地形,第二个水纹.
关闭的话,使用普通地图就用下面的
viewer.terrainProvider = new Cesium.EllipsoidTerrainProvider({}); // 普通底图
这个博文也大概描述了类似的问题:https://blog.csdn.net/weixin_43869192/article/details/138521813
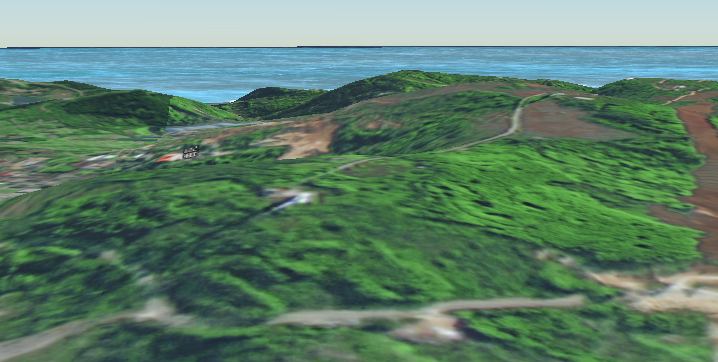
最后效果是这样的:


写的有些烂,没排版,就做个记录



