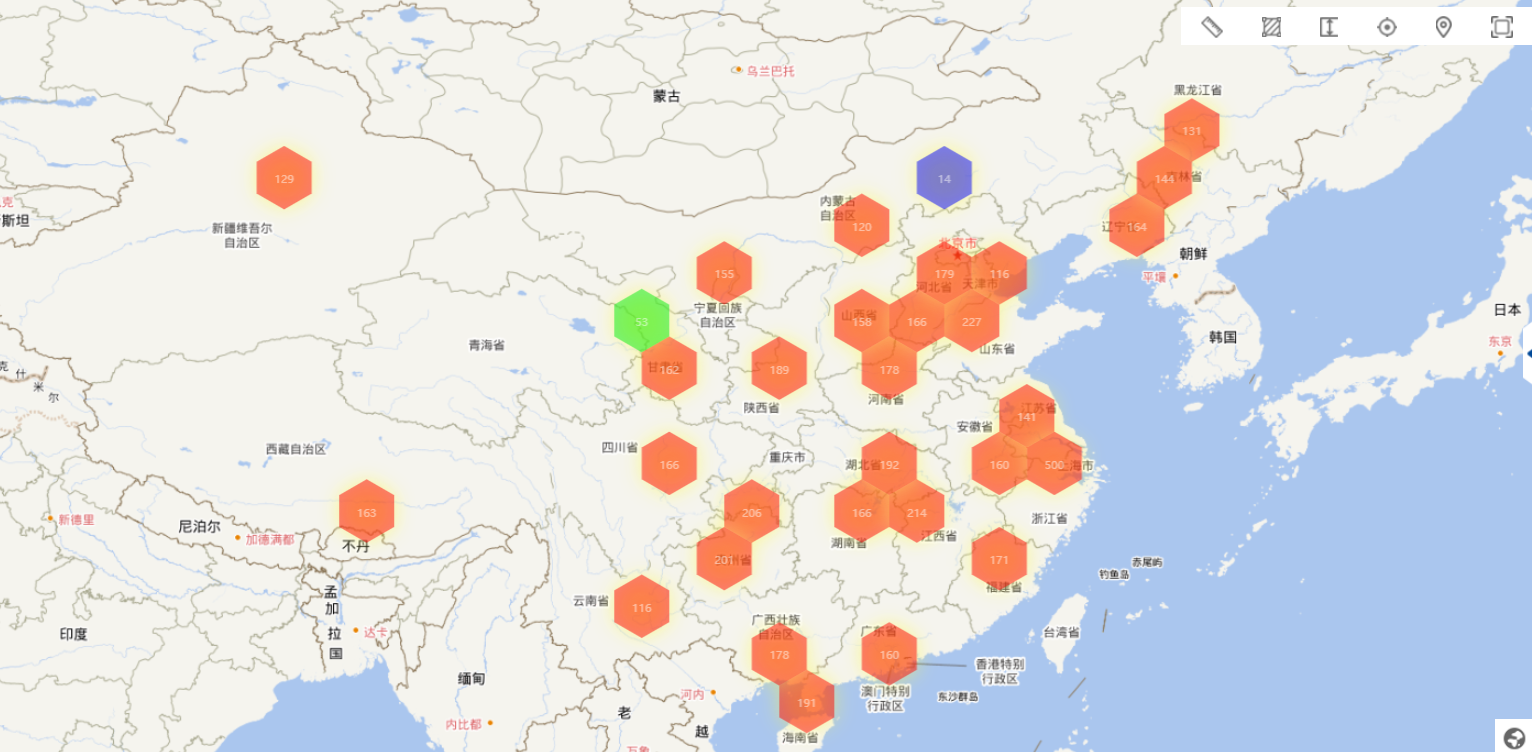
vue使用超图openlayers调用mapv实现蜂窝图
在用超图openlayer开发的时候遇到问题,在此作为记录。文字描述不对的地方请多担待,
下载依赖,npm i mapv
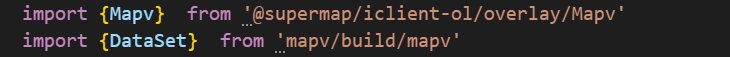
按需引入,因为官网例子是普通的html引入,{mapv}引入方式 调用的是超图@supermap中的方法。 DataSet 是mapv的方法


import {Mapv} from '@supermap/iclient-ol/overlay/Mapv'
import {DataSet} from 'mapv/build/mapv'
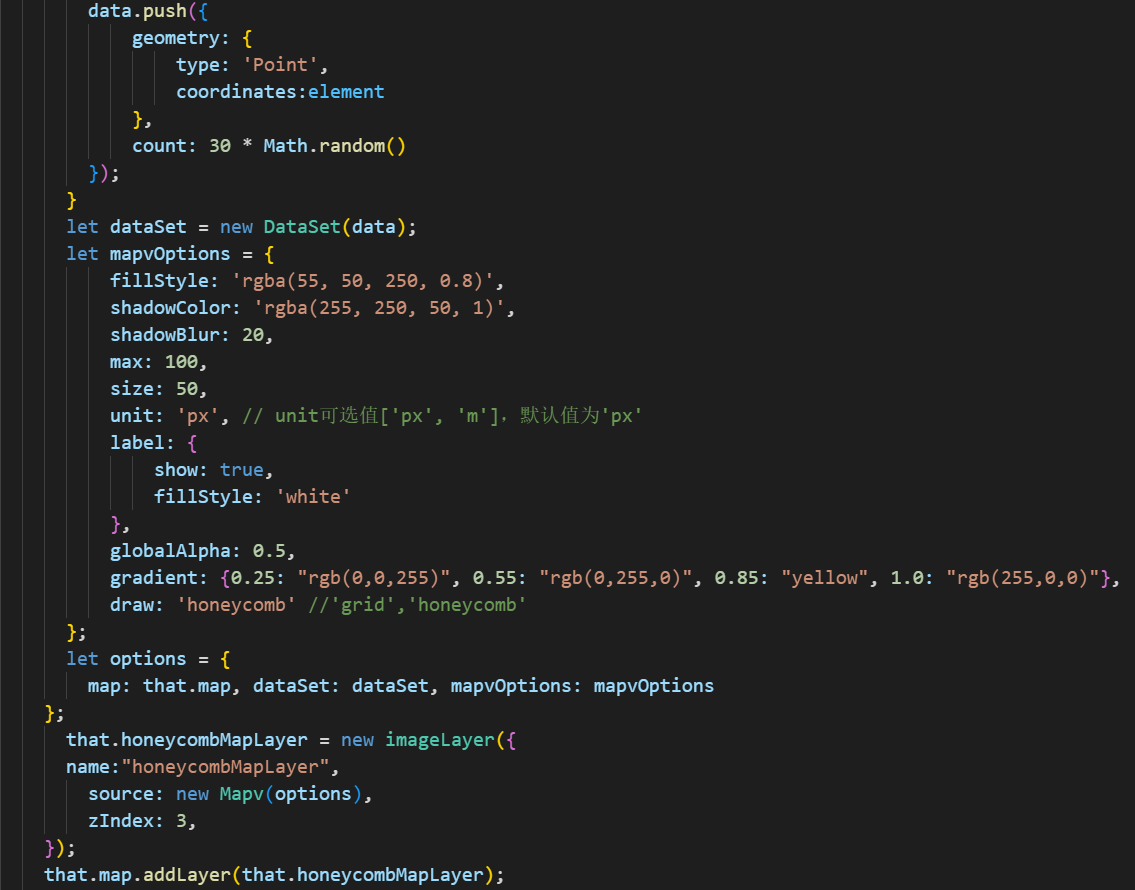
下面是部分代码。没截全。
new DataSet 里面添加数据,数据格式是数组对象,对象里面包含了几何信息(geometry),数据count,例子是是随机赋值的。
然后通过超图 layer下的image方法,将数据源放在图层中,后面地图叠加进去。因为我这边还有专题图层级为2级,所以蜂窝图等层级设置为3级,避免被覆盖。

下面是效果图;