HML5day02
作者:gqk:
网络监听接口:监听网络的链接和断开
<script >
/**
* online:网络联通的时候
* offline 网络断开触发
*/
window.addEventListener("online",function(){
alert("网络连通了")
});
window.addEventListener("offline",function(){
alert("网络断开了")
})
</script>
全屏接口的使用:可以在全屏和非全屏之间切换
/*全屏操作的主要方法和属性
* 1.requestFullScreen():开启全屏显示
* 不同浏览器需要添加不同的前缀
* chrome:webkit firefox:moz ie:ms opera:o
* 2.cancelFullScreen():退出全屏显示:也添加前缀,在不同的浏览器下.退出全屏只能使用document来实现
* 3.fullScreenElement:是否是全屏状态,也只能使用document进行判断*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<img src="../images/l1.jpg" alt="">
<input type="button" id="full" value="全屏">
<input type="button" id="cancelFull" value="退出全屏">
<input type="button" id="isFull" value="是否全屏">
</div>
<script>
window.onload=function(){
var div=document.querySelector("div");
/*添加三个按钮的点击事件*/
/*全屏操作*/
document.querySelector("#full").onclick=function(){
/*div.requestFullScreen();*/
/*div.webkitRequestFullScreen();*/
/*div.mozRequestFullScreen();*/
/*使用能力测试添加不同浏览器下的前缀*/
if(div.requestFullScreen){//默认的
div.requestFullScreen();
}
else if(div.webkitRequestFullScreen){//谷歌
div.webkitRequestFullScreen();
}
else if(div.mozRequestFullScreen){//火狐
div.mozRequestFullScreen();
}
else if(div.msRequestFullScreen){//ie9以上
div.msRequestFullScreen();
}
}
/*退出全屏 退出全屏是全部的dom进行退出*/
document.querySelector("#cancelFull").onclick=function(){
if(document.cancelFullScreen){
document.cancelFullScreen();
}
else if(document.webkitCancelFullScreen){
document.webkitCancelFullScreen();
}
else if(document.mozCancelFullScreen){
document.mozCancelFullScreen();
}
else if(document.msCancelFullScreen){
document.msCancelFullScreen();
}
}
/*判断是否是全屏状态*/
document.querySelector("#isFull").onclick=function(){
/*两个细节:使用document判断 能力测试*/
if(document.fullscreenElement || document.webkitFullscreenElement || document.mozFullScreenElement || document.msFullscreenElement){
alert(true);
}
else{
alert(false);
}
}
}
</script>
</body>
</html>
FileReader:读取文件内容
/*FileReader:读取文件内容
* 1.readAsText():读取文本文件(可以使用Txt打开的文件),返回文本字符串,默认编码是UTF-8
* 2.readAsBinaryString():读取任意类型的文件。返回二进制字符串。这个方法不是用来读取文件展示给用户看,而是存储文件。例如:读取文件的内容,获取二进制数据,传递给后台,后台接收了数据之后,再将数据存储
* 3.readAsDataURL():读取文件获取一段以data开头的字符串,这段字符串的本质就是DataURL.DataURL是一种将文件(这个文件一般就是指图像或者能够嵌入到文档的文件格式)嵌入到文档的方案。DataURL是将资源转换为base64编码的字符串形式,并且将这些内容直接存储在url中>>优化网站的加载速度和执行效率。
* abort():中断读取*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
height: 20px;
width: 0%;
background-color:red;
}
</style>
</head>
<body>
<!--展示图片:-->
<!--src:指定路径(资源定位--url):src请求的是外部文件,一般来说是服务器资源。意味着它需要向服务器发送请求,它占用服务器资源-->
<!--<img src="../images/l1.jpg" alt="">-->
<!--需求:即时预览:
即时:当用户选择完图片之后就立刻进行预览的处理 >>onchange
预览:通过文件读取对象的readAsDataURL()完成-->
<form action="">
文件: <input type="file" name="myFile" id="myFile" onchange="getFileContent();"> <br>
<div></div>
<input type="submit">
</form>
<img src="" alt="">
<script>
var div=document.querySelector("div");
function getFileContent(){
/*1.创建文件读取对象*/
var reader=new FileReader();
/*2.读取文件,获取DataURL
* 2.1.说明没有任何的返回值:void:但是读取完文件之后,它会将读取的结果存储在文件读取对象的result中
* 2.2.需要传递一个参数 binary large object:文件(图片或者其它可以嵌入到文档的类型)
* 2.3:文件存储在file表单元素的files属性中,它是一个数组*/
var file=document.querySelector("#myFile").files;
reader.readAsDataURL(file[0]);
/*获取数据*/
/*FileReader提供一个完整的事件模型,用来捕获读取文件时的状态
* onabort:读取文件中断片时触发
* onerror:读取错误时触发
* onload:文件读取成功完成时触发
* onloadend:读取完成时触发,无论成功还是失败
* onloadstart:开始读取时触发
* onprogress:读取文件过程中持续触发*/
reader.onload=function(){
//console.log(reader.result);
/*展示*/
document.querySelector("img").src=reader.result;
}
}
</script>
</body>
</html>
拖住接口
a) 在拖动目标上触发事件 (源元素):
Ø ondragstart - 用户开始拖动元素时触发
Ø ondrag - 元素正在拖动时触发
Ø ondragend - 用户完成元素拖动后触发
b) 释放目标时触发的事件— 当拖拽元素在目标容器上进行操作的时候:
Ø ondragenter - 当被鼠标拖动的对象进入其容器范围内时触发此事件
Ø ondragover - 当某被拖动的对象在另一对象容器范围内拖动时触发此事件
Ø ondragleave - 当被鼠标拖动的对象离开其容器范围内时触发此事件
Ø ondrop - 在一个拖动过程中,释放鼠标键时触发此事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.div1{
width: 200px;
height: 200px;
border: 1px solid red;
position: relative;
margin-left:20px;
float: left;
}
.div2{
width: 200px;
height: 200px;
border: 1px solid blue;
position: relative;
margin-left:20px;
float: left;
}
.div3{
width: 200px;
height: 200px;
border: 1px solid green;
position: relative;
margin-left:20px;
float: left;
}
p{
background-color: orange;
margin-top: 5px;
}
</style>
</head>
<body>
<div class="div1" id="div1">
<!--在h5中,如果想拖拽元素,就必须为元素添加draggable="true". 图片和超链接默认就可以拖拽-->
<p id="pe" draggable="true">试着把我拖过去</p>
<p id="pe1" draggable="true">试着也把我拖过去</p>
</div>
<div class="div2" id="div2"></div>
<div class="div3" id="div3"></div>
<script>
/*学习拖拽,主要就是学习拖拽事件*/
var p=document.querySelector("#pe");
var div2=document.querySelector("#div2");
var div1=document.querySelector("#div1");
/*应用于被拖拽元素的事件
*ondrag 应用于拖拽元素,整个拖拽过程都会调用--持续
ondragstart 应用于拖拽元素,当拖拽开始时调用
ondragleave 应用于拖拽元素,当鼠标离开拖拽元素时调用
ondragend 应用于拖拽元素,当拖拽结束时调用*/
p.ondragstart=function(){
console.log("ondragstart");
}
p.ondragend=function(){
console.log("ondragend");
}
p.ondragleave=function(){
console.log("被拖拽元素:ondragleave");
}
p.ondrag=function(){
//console.log("ondrag");
}
/*应用于目标元素的事件
*ondragenter 应用于目标元素,当拖拽元素进入时调用
ondragover 应用于目标元素,当停留在目标元素上时调用
ondrop 应用于目标元素,当在目标元素上松开鼠标时调用
ondragleave 应用于目标元素,当鼠标离开目标元素时调用*/
div2.ondragenter=function(){
console.log("ondragenter");
}
div2.ondragover=function(e){
//console.log("ondragover");
/*如果想触发ondrop事件,那么就必须在这个位置阻止浏览器的默认行为*/
e.preventDefault();
}
/*浏览器默认会阻止ondrop事件:我们必须在ondragover中阻止浏览器的默认行为*/
div2.ondrop=function(){
console.log("ondrop");
/*添加被拖拽的元素到当前目标元素*/
div2.appendChild(p);
}
div2.ondragleave=function(){
console.log("目标元素:ondragleave");
}
div1.ondragover=function(e){
//console.log("ondragover");
/*如果想触发ondrop事件,那么就必须在这个位置阻止浏览器的默认行为*/
e.preventDefault();
}
div1.ondrop=function(){
console.log("ondrop");
/*添加被拖拽的元素到当前目标元素*/
div1.appendChild(p);
}
</script>
</body>
</html>
改善过的拖动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.div1{
width: 200px;
height: 200px;
border: 1px solid red;
position: relative;
margin-left:20px;
float: left;
}
.div2{
width: 200px;
height: 200px;
border: 1px solid blue;
position: relative;
margin-left:20px;
float: left;
}
.div3{
width: 200px;
height: 200px;
border: 1px solid green;
position: relative;
margin-left:20px;
float: left;
}
p{
background-color: orange;
margin-top: 5px;
}
</style>
</head>
<body>
<div class="div1" id="div1">
<!--在h5中,如果想拖拽元素,就必须为元素添加draggable="true". 图片和超链接默认就可以拖拽-->
<p id="pe" draggable="true">试着把我拖过去</p>
<p id="pe1" draggable="true">试着也把我拖过去</p>
</div>
<div class="div2" id="div2"></div>
<div class="div3" id="div3"></div>
<script>
/*学习拖拽,主要就是学习拖拽事件*/
var obj=null;//当前被拖拽的地元素
/*应用于被拖拽元素的事件
*ondrag 应用于拖拽元素,整个拖拽过程都会调用--持续
ondragstart 应用于拖拽元素,当拖拽开始时调用
ondragleave 应用于拖拽元素,当鼠标离开拖拽元素时调用
ondragend 应用于拖拽元素,当拖拽结束时调用*/
document.ondragstart=function(e){
/*通过事件捕获来获取当前被拖拽的子元素*/
e.target.style.opacity=0.5;
e.target.parentNode.style.borderWidth="5px";
obj= e.target;
/*通过dataTransfer来实现数据的存储与获取
* setData(format,data):
* format:数据的类型:text/html text/uri-list
* Data:数据:一般来说是字符串值*/
e.dataTransfer.setData("text/html", e.target.id);
}
document.ondragend=function(e){
e.target.style.opacity=1;
e.target.parentNode.style.borderWidth="1px";
}
document.ondragleave=function(e){
}
document.ondrag=function(e){
}
/*应用于目标元素的事件
*ondragenter 应用于目标元素,当拖拽元素进入时调用
ondragover 应用于目标元素,当停留在目标元素上时调用
ondrop 应用于目标元素,当在目标元素上松开鼠标时调用
ondragleave 应用于目标元素,当鼠标离开目标元素时调用*/
document.ondragenter=function(e){
console.log(e.target);
}
document.ondragover=function(e){
/*如果想触发ondrop事件,那么就必须在这个位置阻止浏览器的默认行为*/
e.preventDefault();
}
/*浏览器默认会阻止ondrop事件:我们必须在ondragover中阻止浏览器的默认行为*/
document.ondrop=function(e){
/*添加元素*/
//e.target.appendChild(obj);
/*通过e.dataTransfer.setData存储的数据,只能在drop事件中获取*/
var id=e.dataTransfer.getData("text/html");
/*console.log("id="+id);*/
e.target.appendChild(document.getElementById(id));
}
document.ondragleave=function(e){
}
</script>
</body>
</html>
地理定位:DarF2LCCGzn6T16zgy8ZPkvYYE5CT6fu
web存储:
sessionStorage的使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<pre>
sessionStorage的使用:存储数据到本地。存储的容量5mb左右。
1.这个数据本质是存储在当前页面的内存中-意味着其它页面和浏览器无法获取数据
2.它的生命周期为关闭当前页面,关闭页面,数据会自动清除
setItem(key,value):存储数据,以键值对的方式存储
getItem(key):获取数据,通过指定名称的key获取对应的value值
removeItem(key):删除数据,通过指定名称key删除对应的值
clear():清空所有存储的内容
</pre><br>
<input type="text" id="userName"><br>
<input type="button" value="设置数据" id="setData">
<input type="button" value="获取数据" id="getData">
<input type="button" value="删除数据" id="removeData">
<script>
/*存储数据*/
document.querySelector("#setData").onclick=function(){
/*获取用户名*/
var name=document.querySelector("#userName").value;
/*存储数据*/
window.sessionStorage.setItem("userName",name);
}
/*获取数据*/
document.querySelector("#getData").onclick=function(){
/*如果找不到对应名称的key,那么就会获取null*/
var name=window.sessionStorage.getItem("userName");
alert(name);
}
/*删除数据*/
document.querySelector("#removeData").onclick=function(){
/*在删除的时候如果key值错误,不会报错,但是也不会删除数据*/
window.sessionStorage.removeItem("userName1");
}
</script>
</body>
</html>
-localStorage的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<pre>
localStorage的使用:
1.存储的内容大概20mb
2.不同浏览器不能共享数据。但是在同一个浏览器的不同窗口中可以共享数据
3.永久生效,它的数据是存储在硬盘上,并不会随着页面或者浏览器的关闭而清除.如果想清除,必须手动清除
setItem(key,value):存储数据,以键值对的方式存储
getItem(key):获取数据,通过指定名称的key获取对应的value值
removeItem(key):删除数据,通过指定名称key删除对应的值
clear():清空所有存储的内容</pre>
<br>
<input type="text" id="userName"><br>
<input type="button" value="设置数据" id="setData">
<input type="button" value="获取数据" id="getData">
<input type="button" value="删除数据" id="removeData">
<script>
document.querySelector("#setData").onclick=function(){
var name=document.querySelector("#userName").value;
/*使用localStorage存储数据*/
window.localStorage.setItem("userName",name);
}
/*获取数据*/
document.querySelector("#getData").onclick=function(){
var name=window.localStorage.getItem("userName");
alert(name);
}
/*清除数据*/
document.querySelector("#removeData").onclick=function(){
window.localStorage.removeItem("userName");
}
</script>
</body>
</html>
浏览器应用缓存:
1. 概念:使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本
2. 优势:
a) 可配置需要缓存的资源
b) 网络无连接应用仍可用
c) 本地读取缓存资源,提升访问速度,增强用户体验
d) 减少请求,缓解服务器负担
------------------------------
a) 如需启用应用程序缓存,请在文档的 <html> 标签中包含 manifest 属性:
<!DOCTYPE HTML>
<html manifest="demo.appcache">
...
</html>
a) 每个指定了 manifest 的页面在用户对其访问时都会被缓存。如果未指定 manifest 属性,则页面不会被缓存(除非在 manifest 文件中直接指定了该页面)。
b) manifest 文件的建议的文件扩展名是:".appcache"。
c) 注意,manifest 文件需要配置正确的 MIME-type,即 "text/cache-manifest"。必须在 web 服务器上进行配置
--------
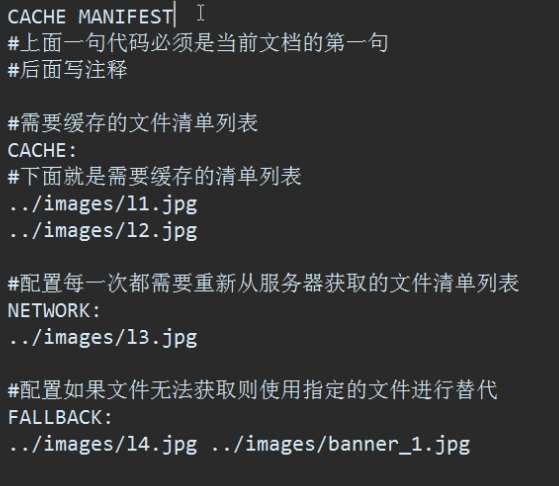
a) manifest 文件可分为三个部分
Ø CACHE MANIFEST – 开始
Ø CACHE在此标题下列出的文件将在首次下载后进行缓存
Ø NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
Ø FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)

<!DOCTYPE html>
<!--manifest="应用程序缓存清单文件的路径 建议文件的扩展名是appcache,这个文件的本质就是一个文本文件"-->
<html lang="en" manifest="demo.appcache">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
img{
width: 300px;
display: block;
}
</style>
</head>
<body>
<img src="../images/l1.jpg" alt="">
<img src="../images/l2.jpg" alt="">
<img src="../images/l3.jpg" alt="">
<img src="../images/l4.jpg" alt="">
</body>
</html>



