HTML(WEB)开发day04
作者:gqk:
复习:
注意:1,只有文字才能组成段落,因此p标签里面不能存放块级元素,同理 <h1>...<h6>,都是文字类块级标签;
2,链接里面不能在放链接;
块级元素和行内元素的区别:
块级元素的特点:
1,总是从新的一行开始
2,高度,行高,外边距以及内边距都是可以控制
3,宽度默认是容器的100%
行内元素的特点:
1,和相邻行内元素在一行显示
2,高,宽,无效,但是水平padding和margin可以设置,垂直方向无效
3,默认宽度就是本身内容的宽度
4,行内元素只能容纳文本,(a比较特殊,a可以存放块级元素)
行高的问题:行高可以解决文字或者链接在div盒子里面水平居中:
--案例说明:超链接在div块中水平,垂直居中:

上距离和下距离相等 看起来就垂直居中,
如果行高等于div盒子的高度 文字会垂直居中,
如果行高大于div盒子的高度,文字会下移,
CSS的三大特性:
层叠性,继承性,优先级,
1,层叠性:是浏览器处理冲突的一个能力 。
如果一个属性通过两个选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
2,继承性:子元素可以继承父元素的样式(一般情况下继承文本样式)
继承性特殊性:
①. a标签的颜色不能继承,必须对a标签本身进行设置
②. h标签的字体大小不能修改,必须对h标签本身进行修改
3,优先级:
!important>行内样式>id选择器>类选择器>标签选择器>通配符>继承
CSS背景:
1,背景色:background-color:设置p标签的背景色为灰色
p {background-color: gray;}
background-color 不能继承,
2,背景图像:网页中经常 将图片设为链接,用户可以点击(image 标签是插入到页面的)
background-image:background-image 属性的默认值是 none,表示背景上没有放置任何图像。
body {background-image: url(路径);}
行内元素也可以设置背景色 比如 a
3, background-repeat:属性设置是否及如何重复背景图像。
body
{
background-image: url(stars.gif);
background-repeat: repeat-y;
}

4,background-position :背景定位:
取值的几种类型:
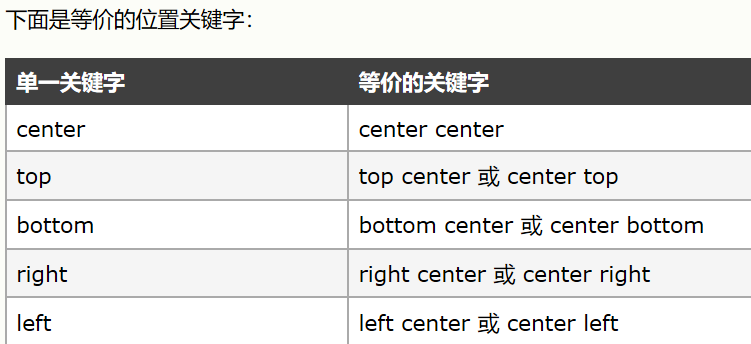
。关键字
p
{
background-image:url('bgimg.gif');
background-repeat:no-repeat;
background-position:top;//水平顶部对齐
}

。百分数值:图片居中
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50% 50%;
}
。长度值
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50px 100px;
}
。背景关联
body
{
background-image: url(bgimage.gif);
background-attachment: fixed; 当页面的其余部分滚动时,背景图像不会移动。
默认值为scroll背景图像会随着页面其余部分的滚动而移动
}
注意:在做大图处理的时候,选择图片定位:
background-position:center top;
5,背景半透明:
background:rgba(0, 0, 0, 0.3)
r:red
g:green
b:blue
a:alpha阿尔法
盒子边框: 盒子外面的那层皮,
橘子皮,香蕉皮
1,border:盒子属性
案例:购物车;
语法: border:[ border-width ] || [ border-style ] || [ border-color ] 说明: [ border-width ]: 设置或检索对象边框宽度。 [ border-style ]: 设置或检索对象边框样式。 [ border-color ]: 设置或检索对象边框颜色。
border-style:设置边框的线的样式,实线,虚线,点线
none:无轮廓。border-color与border-width将被忽略
solid:实线轮廓
dashed:虚线轮廓。
可以简写为:.test{border:5px solid #000;}
border-style相关属性:
相关属性:[ border-top ] || [ border-right ] || [ border-bottom ] || [ border-left ]
盒子的上边框,有边框,底边框,左边框。
.test{border-bottom:5px solid #000;}
可以根据上面的属性 更改 输入框,按钮的边框样式
2,border-collapse:合并相邻的边框,
语法: border-collapse:separate | collapse 默认值:不合并 separate collapse:合并两个相邻的边框
内边距(Padding) 案例导航栏
语法:
.test{
padding:10px;上下左右的内边距都是10px;
}
注意:
- 如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
- 如果只提供一个,将用于全部的四边。
- 如果提供两个,第一个用于上、下,第二个用于左、右。
- 如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
内边距计算问题:设置边距后有可能会将原来的盒子撑大,边框也是占有空间的
-------------------------------------------------------只要思想不滑坡,办法总比困难多


