HTML(WEB)开发day01
作者:gqk
一:常用开发工具介绍:

SublimeText

WebStorm


Dreamweaver AdobleEdge
1,Sublime Text 是一个代码编辑器(Sublime Text 2是收费软件,但可以无限期试用),也是HTML和散文先进的文本编辑器。Sublime Text是由程序员Jon Skinner于2008年1月份所开发出来,它最初被设计为一个具有丰富扩展功能的Vim。
2,WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
3,Adobe Dreamweaver,简称“DW”,中文名称 "梦想编织者",最初为美国MACROMEDIA公司开发 [1] ,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。 [2]
4,Adobe Edge是Adobe公司的一款新型网页互动工具。允许设计师通过HTML5、CSS和JavaScript制作网页动画。无需Flash,支持Android、iOS、webOS。 [1]
二:网页包含元素

在XHTML标签元素中,大致可分为3类:
1. 块级元素:像h1~h6、p、div、ul、table等具有块的属性,能够独立存在且元素之间以换行分割,它们就属于块级元素(Block-level element)
2. 顶级元素:而像html、body以及框架等,是属于顶级元素,其表现类似块级元素,同样适用于框模型
3. 内联元素:指依附其他块级元素存在,紧接于被联元素之间显示而不换行。常用的内联元素包括img、span、li、br等
三:WEB标准:
。WEB标准不是某一个标准,而是一系列标准的集合,
。网页主要由三部分组成:
1,结构(Structure):结构化标准语言主要包括XHTML和XML
2,表现(Presentation):表现标准语言主要包括CSS
3,行为(Behavior):行为标准主要包括对象模型(如W3C DOM)、ECMAScript等
。结构(HTML)可以看做是人的骨架,人的架构


。表现(CSS)化妆师进行化妆


。行为(行为动作)我能演你们可以吗

一:HTML学习
- HTML 是用来描述网页的一种语言。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
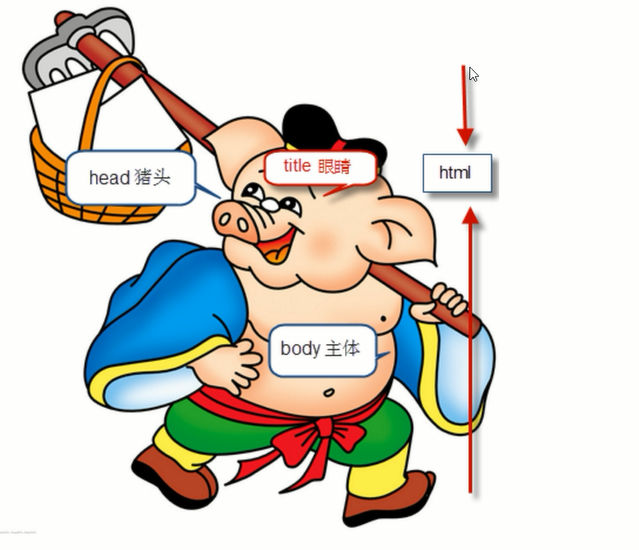
二:HTML骨架:
请假条格式:

同理:HTML也有自己的书写骨架格式(100年不会变)
<html> <head> <title></title> </head> <body> </body> </html>
<html></html>:html的跟标签,以html标签开始
<head><head>:头部信息
<title></title>:标题标签
<body><body>:将大多数基本内容存放在此标签里面

三:HTML标签关系
1,双标签(夫妻 不离不弃)
<标签名>内容</标签名>
<body>内容</body>
2,单标签(我单身我骄傲)非常少
<标签名 />
<br />
3,嵌套关系
<head>
<title></title>
</head>

4,并列关系
<head></head> <body></body>

课堂练习:

一:Sublime初始
常用的快捷键:
按 <html>或者“!” 或者 “html:5”,或者“html:xt” 按“tab”代码自动补全
二:字符集
<meta charset="UTF-8">
utf-8:是目前最常用的字符编码格式,常用的字符编码格式gbk和gb2312
gb2312简单中文包括6763个汉字
BIG5繁体中文,港澳台等用
GBK包含全部的中文字符,是GB2312的扩展
三:HTML常用标签
1,排版标签
- 标题标签(重点)
<h1> ......<h6>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>大侠坤哥学开发</h1> <h2>开发学院gqk</h2> <h3>新班坤哥讲台站</h3> <h4>颜值高来技术牛</h4> <h5>标题共有六级选</h5> <h6>具体效果刷新看</h6> ------大侠坤哥 </body> </html>
- 段落标签
<p>我是一个段落</p>
- 水平线标签
<hr />
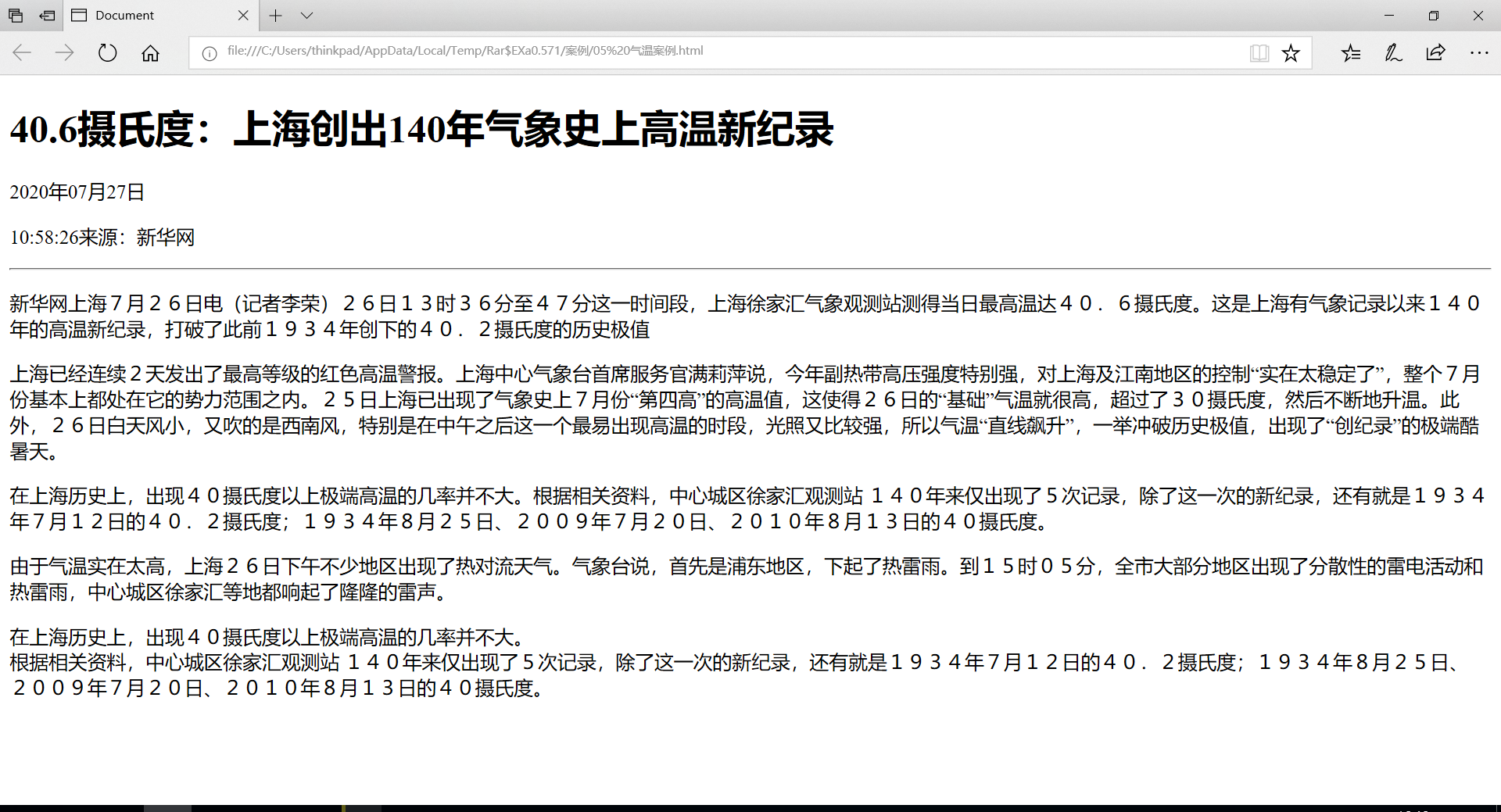
作业案例:

素材:
40.6摄氏度:上海创出140年气象史上高温新纪录
2020年07月27日
10:58:26来源:新华网
新华网上海7月26日电(记者李荣)26日13时36分至47分这一时间段,上海徐家汇气象观测站测得当日最高温达40.6摄氏度。这是上海有气象记录以来140年的高温新纪录,打破了此前1934年创下的40.2摄氏度的历史极值
上海已经连续2天发出了最高等级的红色高温警报。上海中心气象台首席服务官满莉萍说,今年副热带高压强度特别强,对上海及江南地区的控制“实在太稳定了”,整个7月份基本上都处在它的势力范围之内。25日上海已出现了气象史上7月份“第四高”的高温值,这使得26日的“基础”气温就很高,超过了30摄氏度,然后不断地升温。此外,26日白天风小,又吹的是西南风,特别是在中午之后这一个最易出现高温的时段,光照又比较强,所以气温“直线飙升”,一举冲破历史极值,出现了“创纪录”的极端酷暑天。
在上海历史上,出现40摄氏度以上极端高温的几率并不大。根据相关资料,中心城区徐家汇观测站 140年来仅出现了5次记录,除了这一次的新纪录,还有就是1934年7月12日的40.2摄氏度;1934年8月25日、2009年7月20日、2010年8月13日的40摄氏度。
由于气温实在太高,上海26日下午不少地区出现了热对流天气。气象台说,首先是浦东地区,下起了热雷雨。到15时05分,全市大部分地区出现了分散性的雷电活动和热雷雨,中心城区徐家汇等地都响起了隆隆的雷声。
在上海历史上,出现40摄氏度以上极端高温的几率并不大。
根据相关资料,中心城区徐家汇观测站 140年来仅出现了5次记录,除了这一次的新纪录,还有就是1934年7月12日的40.2摄氏度;1934年8月25日、2009年7月20日、2010年8月13日的40摄氏度。
- 换行标签
<br />
2,div span 标签(重点)
<div></div> <--块级--> <span></span><--行内-->
3,文字

4,图片标签(在浏览器中显示图片)
<img src="图片的路径" />

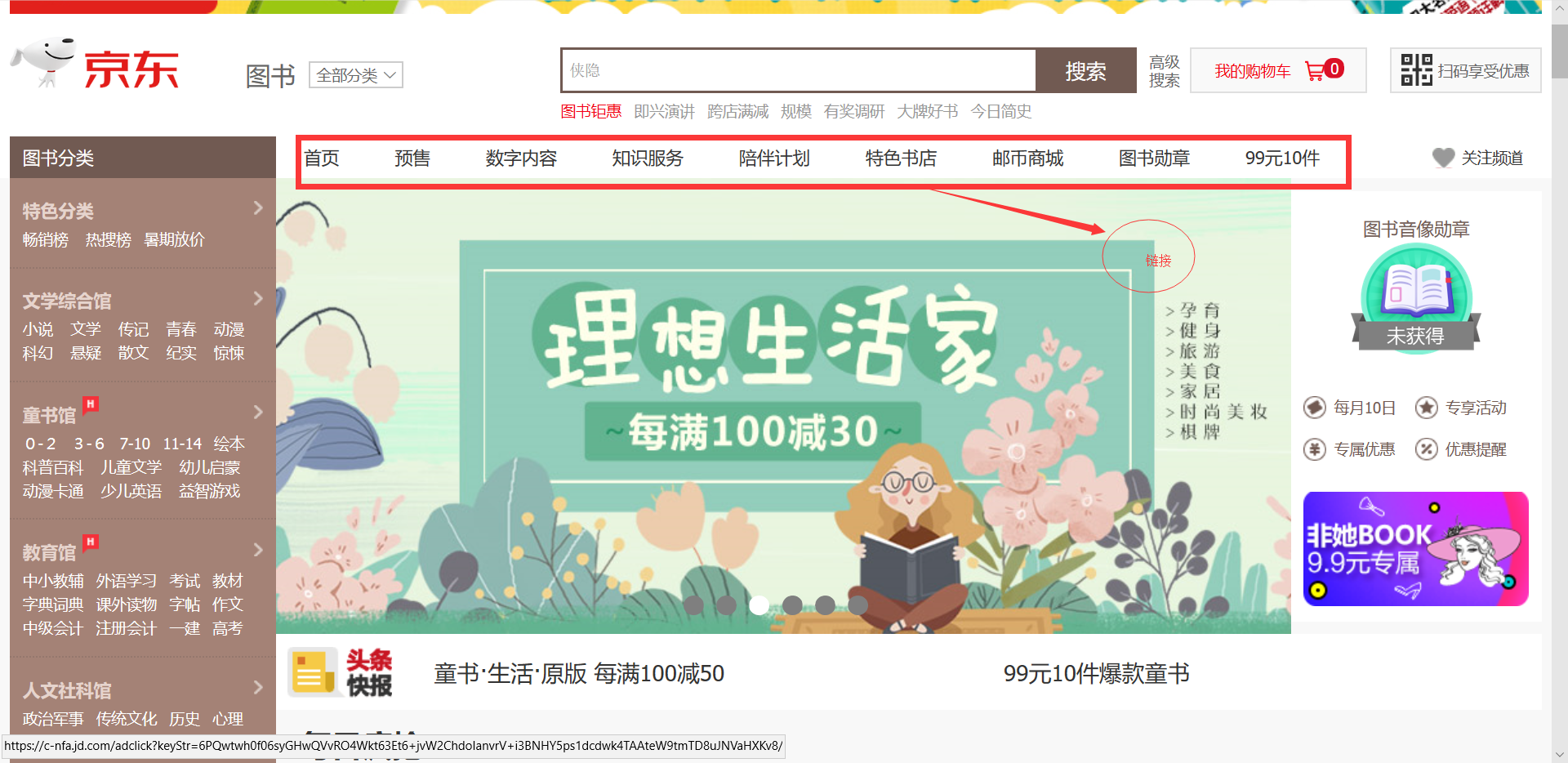
5,链接标签(通过链接进行跳转)
<a href="链接地址">点我</a>
6,锚点定位(通过创建锚点,迅速的定位到内容)
两步走 1,<a href="#id"></a> 2,要跳转的标签上面添加id属性
<a href="test.html #next">第四集</a> <!-- 此种锚点定位是跳转至另外一个页面的锚点 -->
7,base标签(设置页面中整体链接打开的方式)
<base target="_blank" />新窗口打开
<a href="#" target="_self">链接</a>当前窗口打开
默认为 当前的窗口打开
开发工具 默认提示 是href属性 要改成 target属性 才可以使用
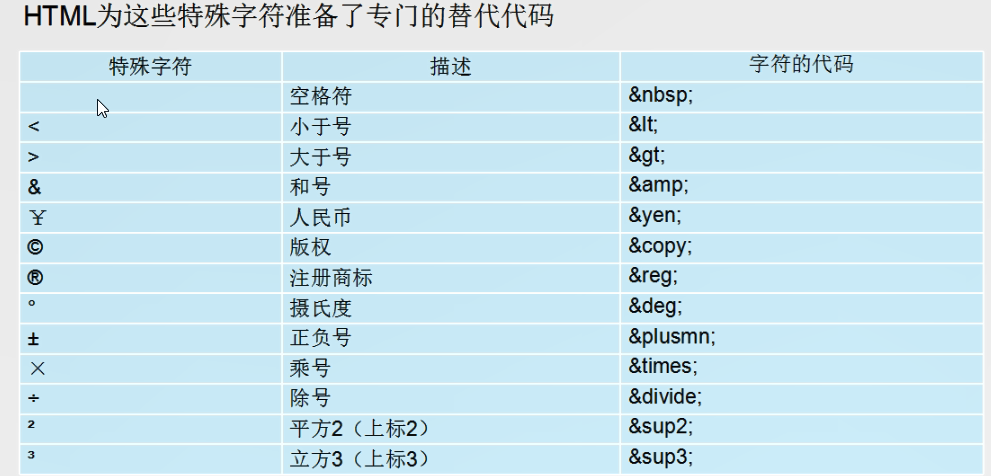
8,特殊字符表示

9,注释
<!--内容 -->
路径问题:
- 相对路径(同一级,上一级,下一级)
- 绝对路径
无序列(ul列表中不建议使用其它标签,li下可以使用)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ul> <li>列表1</li> <li>列表1</li> <li>列表1</li> <li>列表1</li> </ul> </body> </html>
有序列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ol> <li>列表1</li> <li>列表1</li> <li>列表1</li> <li>列表1</li> </ol> </body> </html>
自定义列表:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <dl> <dt>名词</dt> <dd>解释说明</dd> <dd>解释说明</dd> <dd>解释说明</dd> <dd>解释说明</dd> </dl> </body> </html>
----------------------------------------------------------------------只要思想不滑坡,办法总比困难多


