教务管理系统
1 项目简介
教务管理系统主要模块:
邮箱注册:用户根据邮箱发送验证码注册用户信息
邮箱登录:用户根据注册的邮箱登录
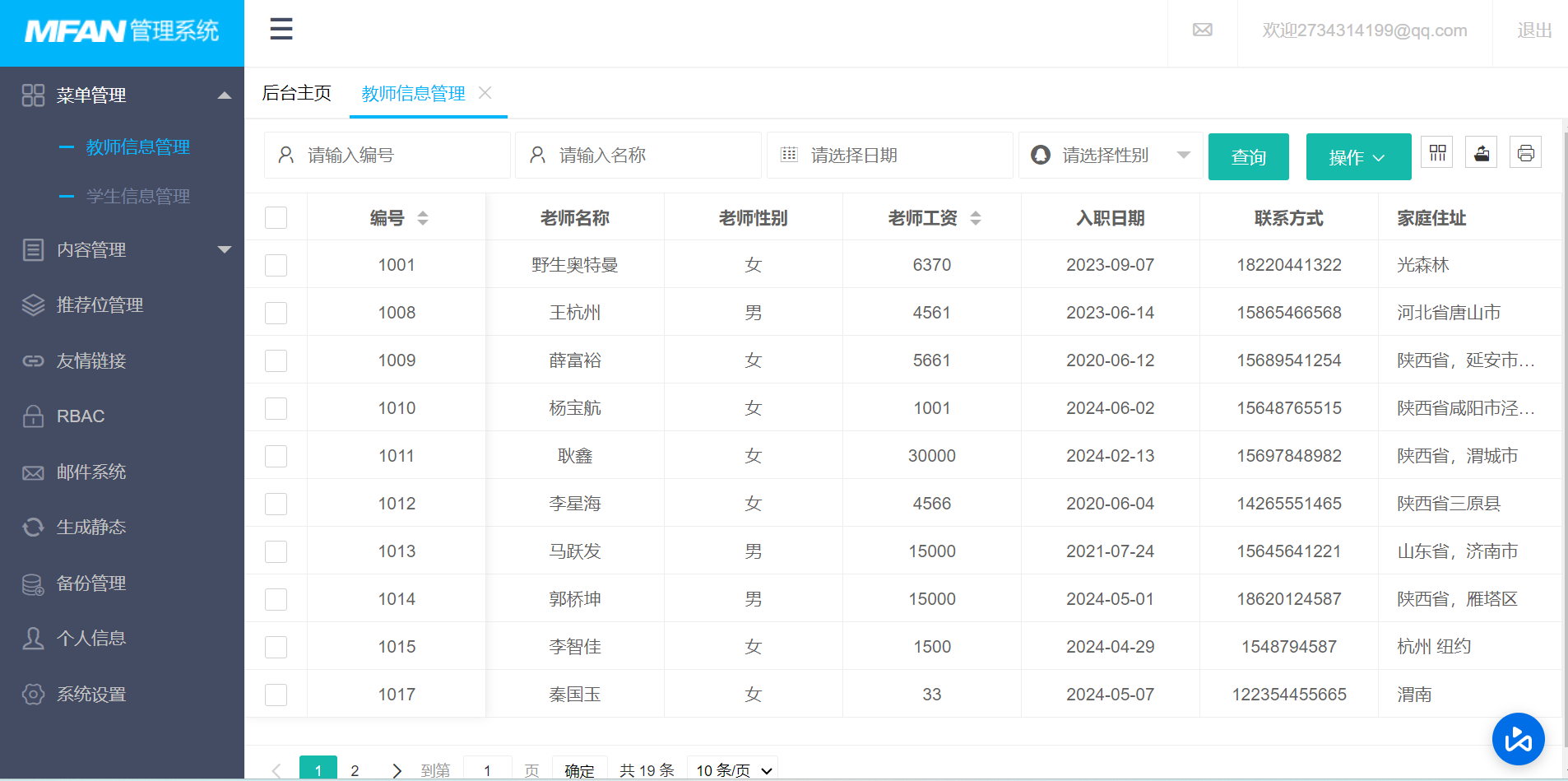
教师管理:主要包含教师的全部查询,教师信息的修改,添加教师信息,删除教师信息,分页查询教师信息
多条件查询教师信息(教师编号,名称,性别,入职日期),字段排序,导出EXECL表,打印教师信息
学生管理:同教师管理
发送邮件:用户可以给其它老师或者学生发送邮件信息
2 项目环境
| 开发工具 | idea2023.3.5 |
|---|---|
| jdk | jdk17 |
| maven | 3.6.3 |
| SpringBoot | 3.0.2 |
| 数据库 | mysql 10.3.7-MariaDB |
| mybatisplus | 3.5.3.1 |
| layui | 最新版本 |
3 环境搭建
3.1 利用Spring Initializr 快捷创建SpringBoot项目
3.2 添加pom.xml依赖
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>3.0.0</version>
</dependency>
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<scope>runtime</scope>
</dependency>
<!--添加邮件依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- mybatis-plus -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.3.1</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-dependencies</artifactId>
<version>${spring-boot.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
3.3 启动主配置类
访问http://localhost:8080 可以看到欢迎页面
4 邮箱注册编写

导入资料里面的项目:layuiAdmin-master
4.1 创建数据库表
CREATE TABLE `user` (
`id` INT(20) NOT NULL AUTO_INCREMENT COMMENT '主键ID',
`name` VARCHAR(30) COLLATE utf8_bin DEFAULT NULL COMMENT '姓名',
`password` VARCHAR(20) COLLATE utf8_bin NOT NULL,
`email` VARCHAR(50) COLLATE utf8_bin DEFAULT NULL COMMENT '邮箱',
PRIMARY KEY (`id`)
) ENGINE=INNODB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8 COLLATE=utf8_bin;
4.2 注册客户端编写
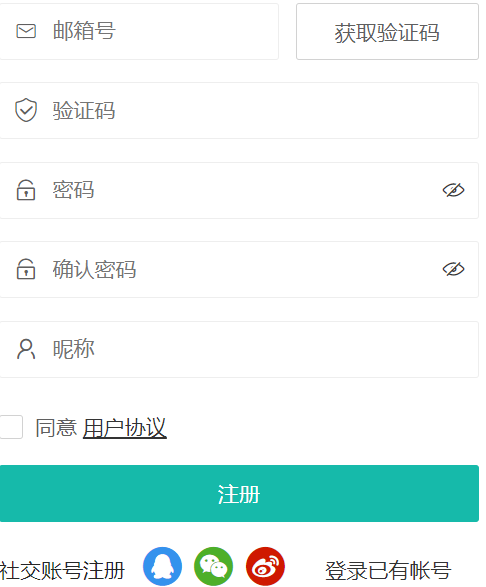
4.2.1 注册页面完成
注意:在页面需要引入layui.css、jquery.min.js、layui.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>注册</title>
<!-- 请勿在项目正式环境中引用该 layui.css 地址 -->
<link href="../../layui/css/layui.css" rel="stylesheet">
<script src="../../jquery.min.js"></script>
</head>
<body>
<style>
.demo-reg-container{width: 320px; margin: 21px auto 0;}
.demo-reg-other .layui-icon{position: relative; display: inline-block; margin: 0 2px; top: 2px; font-size: 26px;}
</style>
<form class="layui-form">
<div class="demo-reg-container">
<div class="layui-form-item">
<div class="layui-row">
<div class="layui-col-xs7">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-email"></i>
</div>
<input type="text" name="email" value="" lay-verify="required|email" placeholder="邮箱号" lay-reqtext="请填写邮箱" autocomplete="off" class="layui-input" id="reg-cellemail">
</div>
</div>
<div class="layui-col-xs5">
<div style="margin-left: 11px;">
<button type="button" id="code_btn" class="layui-btn layui-btn-fluid layui-btn-primary" lay-on="reg-get-vercode">获取验证码</button>
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-vercode"></i>
</div>
<input type="text" name="vercode" value="" lay-verify="required" placeholder="验证码" lay-reqtext="请填写验证码" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-password"></i>
</div>
<input type="password" name="password" value="" lay-verify="required" placeholder="密码" autocomplete="off" class="layui-input" id="reg-password" lay-affix="eye">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-password"></i>
</div>
<input type="password" name="confirmPassword" value="" lay-verify="required|confirmPassword" placeholder="确认密码" autocomplete="off" class="layui-input" lay-affix="eye">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-username"></i>
</div>
<input type="text" name="nickname" value="" lay-verify="required" placeholder="昵称" autocomplete="off" class="layui-input" lay-affix="clear">
</div>
</div>
<div class="layui-form-item">
<input type="checkbox" name="agreement" lay-verify="required" lay-skin="primary" title="同意">
<a href="#terms" target="_blank" style="position: relative; top: 6px; left: -15px;">
<ins>用户协议</ins>
</a>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid" lay-submit lay-filter="demo-reg">注册</button>
</div>
<div class="layui-form-item demo-reg-other">
<label>社交账号注册</label>
<span style="padding: 0 21px 0 6px;">
<a href="javascript:;"><i class="layui-icon layui-icon-login-qq" style="color: #3492ed;"></i></a>
<a href="javascript:;"><i class="layui-icon layui-icon-login-wechat" style="color: #4daf29;"></i></a>
<a href="javascript:;"><i class="layui-icon layui-icon-login-weibo" style="color: #cf1900;"></i></a>
</span>
<a href="#login">登录已有帐号</a>
</div>
</div>
</form>
<!-- 请勿在项目正式环境中引用该 layui.js 地址 -->
<script src="../../layui/layui.js"></script>
</body>
</html>
4.2.2 引入layui相应模块(表单验证)
layui.use(function(){
var $ = layui.$;//jquery模块
var form = layui.form;//表单模块
var layer = layui.layer;//弹出层
var util = layui.util;//工具模块
});
表单验证
// 自定义验证规则
form.verify({
// 确认密码
confirmPassword: function(value, item){
var passwordValue = $('#reg-password').val();
if(value !== passwordValue){
return '两次密码输入不一致';
}
}
});
4.2.3 邮件发送
客户端:
// 普通事件
util.on('lay-on', {
// 获取验证码
'reg-get-vercode': function(othis){
var countdown = 61;
var timer= setInterval(function (){//邮件发送后按钮倒计时60S
countdown--;
$("#code_btn").text(countdown+"s");
$("#code_btn").attr('disabled', "true");
if(countdown<0){
clearInterval(timer);
$("#code_btn").text("获取验证码");
$("#code_btn").attr('disabled', false);
}
},1000)
var isvalid = form.validate('#reg-cellemail'); // 主动触发验证,v2.7.0 新增
// 验证通过
if(isvalid){
var data = {
name:$("#reg-cellemail").val()
}
$.post("../../sendEmail2",data,function (data){//此处发送邮件发送的后台接口
})
}
}
});
后台application.yml配置
spring:
datasource:
url: jdbc:mysql://localhost:3306/db9
username: root
password: root
driver-class-name: com.mysql.cj.jdbc.Driver
mail:
host: smtp.qq.com #邮件服务器地址
port: 465 #端口号
username: 2939608988@qq.com
password: mokilwljwvnodchh
default-encoding: UTF-8 #默认编码格式
properties:
mail:
debug: true #启动debug调试
smtp:
socketFactory:
class: javax.net.ssl.SSLSocketFactory #SSL连接配置
mybatis-plus:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
mapper-locations: classpath:/mapper/*.xml
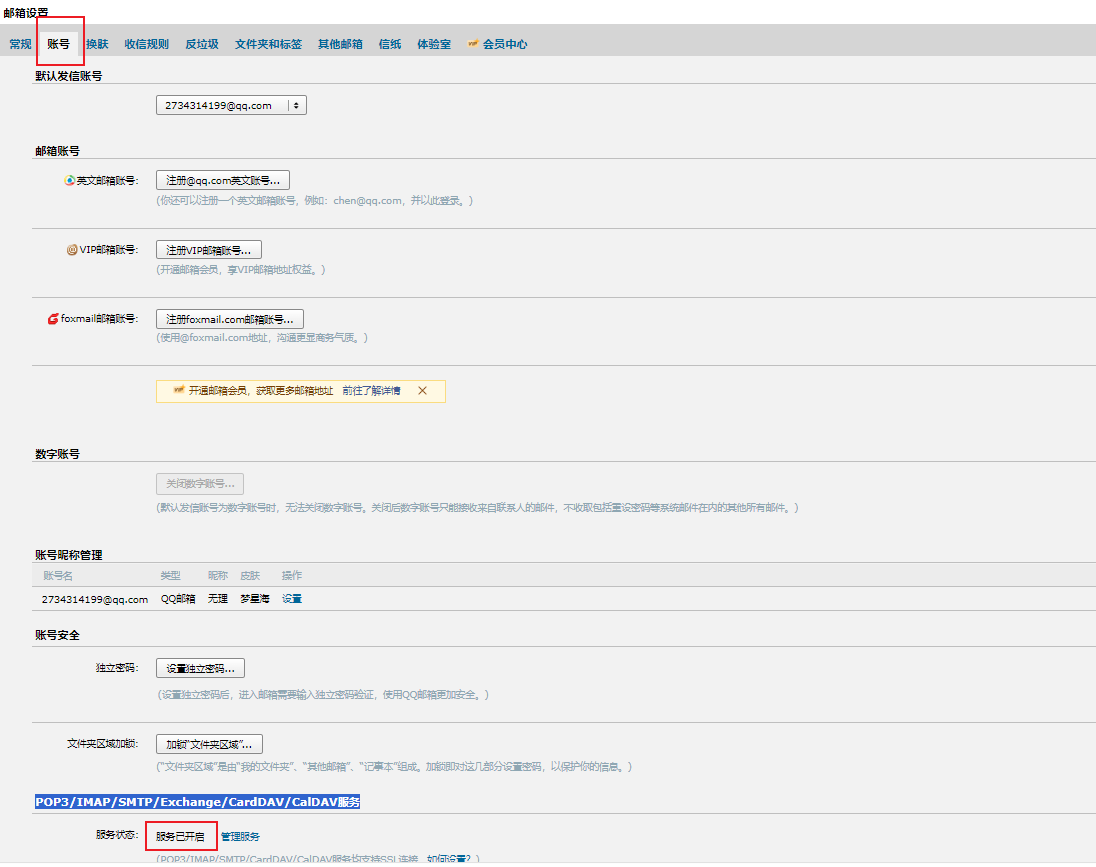
前提是需要开启qq邮箱的POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务

然后获取授权码:填入到application.yml文件的mail.password中
实体对象编写
实体对象属性和数据库中表字段保持一致
@Data
@TableName("user")
public class User implements Serializable {
@TableId(type = IdType.AUTO)
private Integer id;
private String name;
private String password;
private String email;
}
Mapper接口编写
public interface UserMapper extends BaseMapper<User> {
}
在启动类上扫描Mapper接口
@SpringBootApplication
@MapperScan("com.gqk.mapper")
public class QueryteacherApplication {
public static void main(String[] args) {
SpringApplication.run(QueryteacherApplication.class, args);
}
}
util包中编写随机验证码
package com.gqk.util;
import org.springframework.context.annotation.Bean;
import org.springframework.stereotype.Component;
import java.util.Random;
@Component
public class Code {
//定义验证码内容
char[] codeSequence = { 'a', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'i', 'J',
'k', 'L', 'M', 'N', 'o', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'w',
'X', 'y', 'Z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9' };
public StringBuilder getCode(){
//定义随机数类
Random r = new Random();
StringBuilder builderCode = new StringBuilder();
for (int i = 0; i < 4; i++) {
char c = codeSequence[r.nextInt(codeSequence.length)];
builderCode.append(c);
}
return builderCode;
}
}
Service邮件发送业务编写
@Component
public class MyMailService {
@Autowired
JavaMailSender javaMailSender;
public void sendMail(String from,String to,String subject,String text){
SimpleMailMessage smm = new SimpleMailMessage();
smm.setFrom(from);//发送者
smm.setTo(to);//收件人
//smm.setCc(cc);//抄送人
smm.setSubject(subject);//邮件主题
smm.setText(text);//邮件内容
javaMailSender.send(smm);//发送邮件
System.out.println("邮件发送成功================");
}
}
Controller编写
package com.gqk.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.gqk.entity.User;
import com.gqk.mapper.UserMapper;
import com.gqk.service.MyMailService;
import com.gqk.util.Code;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
@RestController
@CrossOrigin(origins = "*")////跨域处理
public class UserController {
@Autowired
private Code code;
@Autowired
private MyMailService myMailService;
StringBuilder strcode = null;
@RequestMapping("/sendEmail2")
@CrossOrigin(origins = "*")//跨域处理
public void sendEmail2(@RequestParam("name") String name){
strcode = code.getCode();
String text = "【尊敬的用户,您注册的验证码为:"+strcode+" 请不要泄露您的验证码】";
myMailService.sendMail("2939608988@qq.com",
name,"注册验证码",text);
}
}
4.2.4注册提交
发送客户端请求
// 提交事件
form.on('submit(demo-reg)', function(data){
var field = data.field; // 获取表单字段值
// 是否勾选同意
if(!field.agreement){
layer.msg('您必须勾选同意用户协议才能注册');
return false;
}
$.post("../../regist",field,function (msg){//发送注册请求
if(msg=="success"){
layer.confirm("注册成功,是否跳转登录页面", {
btn: ['确定', '关闭'] //按钮
},function (){
window.location.href="login.html"
})
}else{
layer.msg("验证码错误...")
}
})
return false; // 阻止默认 form 跳转
});
服务端Controller
@RequestMapping("/regist")
public String regist(@RequestParam("nickname")String name,
@RequestParam("password") String pwd,
@RequestParam("email") String email,
@RequestParam("vercode") String vercode){
if(strcode.toString().equals(vercode)){//校验邮箱验证码
User user = new User();
user.setEmail(email);
user.setName(name);
user.setPassword(pwd);
System.out.println(user);
userMapper.insert(user);
return "success";
}else{
return "验证码错误...";
}
}
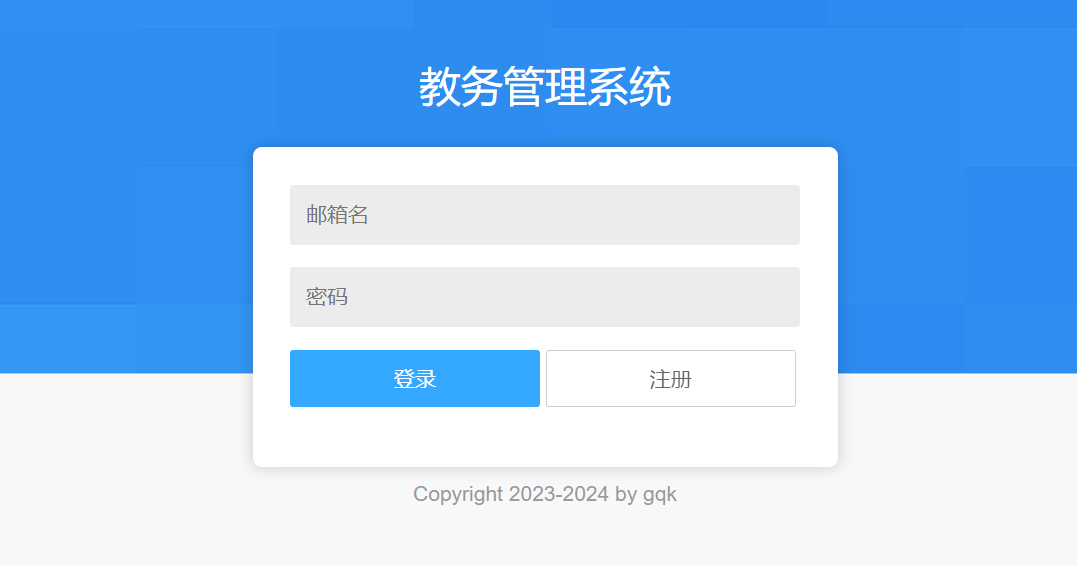
5 邮箱登录

客户端页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>后台登录</title>
<link rel="stylesheet" type="text/css" href="../../static/admin/layui/css/layui.css" />
<link rel="stylesheet" type="text/css" href="../../static/admin/css/login.css" />
<script src="../../jquery.min.js"></script>
</head>
<body>
<div class="m-login-bg">
<div class="m-login">
<h3>教务管理系统</h3>
<div class="m-login-warp">
<form class="layui-form">
<div class="layui-form-item">
<input type="text" name="name" required lay-verify="required" placeholder="邮箱名" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-item">
<input type="password" name="password" required lay-verify="required" placeholder="密码" autocomplete="off" class="layui-input">
</div>
<!-- <div class="layui-form-item">
<div class="layui-inline">
<input type="text" name="verity" required lay-verify="required" placeholder="验证码" autocomplete="off" class="layui-input">
</div>
<div class="layui-inline">
<img class="verifyImg" onclick="this.src=this.src+'?c='+Math.random();" src="../../yzm" />
</div>
</div>-->
<div class="layui-form-item m-login-btn">
<div class="layui-inline">
<button class="layui-btn layui-btn-normal" lay-submit lay-filter="login">登录</button>
</div>
<div class="layui-inline">
<button type="button" id="regist" class="layui-btn layui-btn-primary">注册</button>
</div>
</div>
</form>
</div>
<p class="copyright">Copyright 2023-2024 by gqk</p>
</div>
</div>
<script src="../../static/admin/layui/layui.js" type="text/javascript" charset="utf-8"></script>
<script>
$(function (){
$("#regist").click(function (){
window.location.href="regist.html"
})
})
layui.use(['form', 'layedit', 'laydate'], function() {
var form = layui.form(),
layer = layui.layer;
//自定义验证规则
form.verify({
title: function(value) {
if(value.length < 5) {
return '标题至少得5个字符啊';
}
},
password: [/(.+){6,12}$/, '密码必须6到12位'],
verity: [/(.+){6}$/, '验证码必须是6位'],
});
//监听提交
form.on('submit(login)', function(data) {
var field = data.field;
console.log(field);
$.post("../../login",field,function (msg){
if(msg=="success"){
//登录成功通过URL传递用户名称
window.location.href="index.html?"+field.name
}else{
layer.alert("用户名或者密码错误",{icon: 2})
}
})
return false;
});
});
// 设置cookie函数
</script>
</body>
</html>
5.1 服务端
@RequestMapping("/login")
@CrossOrigin(origins = "*")
public String login(@RequestParam("name")String name,
@RequestParam("password") String password){
QueryWrapper<User> userQueryWrapper = new QueryWrapper<>();
userQueryWrapper.eq("email",name).eq("password",password);
User user = userMapper.selectOne(userQueryWrapper);
if(user!=null){
return "success";
}else{
return "error";
}
}
5.2 登录成功后跳转主页面
主页面获取用户登录回显
<script>
var url = location.href;
var num =url.indexOf("?");
var str = url.substr(num+1);
if(str.length==44){
$("#u").html("游客登录");
$("#u").attr("data-url","")
}else{
$("#u").html("欢迎" +str);
}
</script>

6 教师管理模块
导入资料里面的项目:layuiAdmin-master

6.1 分页查询
点击教师信息管理:主页面找到下面代码
<a href="javascript:;" data-url="教师信息页面" data-id='1' data-text="教师信息管理">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>信息查询</title>
<link href="/layui/css/layui.css" rel="stylesheet">
<script src="../../jquery.min.js"></script>
<script src="/layui/layui.js"></script>
</head>
<body>
<style>
*{
padding: 0;
margin: 0;
}
.demo-login-container{width: 1000px; }
</style>
<script type="text/html" id="toolbarDemo">
<form class="layui-form layui-row layui-col-space16" >
<div class="demo-login-container" >
<div class="layui-input-wrap" style="display: inline-block;width: 200px">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-username"></i>
</div>
<input type="text" name="id" value="" placeholder="请输入编号" class="layui-input" lay-affix="clear">
</div>
<div class="layui-input-wrap" style="display: inline-block;width: 200px">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-username"></i>
</div>
<input type="text" name="name" value="" placeholder="请输入名称" class="layui-input" lay-affix="clear">
</div>
<div class="layui-input-wrap" style="display: inline-block;width: 200px">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-date"></i>
</div>
<input type="text" name="hiredate" readonly placeholder="请选择日期" class="layui-input demo-table-search-date">
</div>
<div class="layui-input-wrap" style="display: inline-block;width: 150px">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-login-qq"></i>
</div>
<select name="sex" lay-search>
<option value="">请选择性别</option>
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
<button class="layui-btn " lay-submit lay-filter="demo-table-search">查询</button>
<button class="layui-btn " id="dropdownButton">
操作
<i class="layui-icon layui-icon-down layui-font-12"></i>
</button>
</div>
</form>
</script>
<table class="layui-hide" id="ID-table-demo-search"></table>
</body>
<script>
layui.use(function (){
var table = layui.table;
var form = layui.form;
var laydate = layui.laydate;
var dropdown = layui.dropdown;
// 创建表格实例
table.render({
elem: '#ID-table-demo-search',
url: '../../queryAllTeacherByPage',
limits:[5,10,15],
toolbar: '#toolbarDemo',
cols: [[
{type: 'checkbox', title: '😊', fixed: true}, // 单选框
{field:'id', title: '编号', sort: true, fixed: true,align:"center"},
{field:'name', title: '老师名称',align:"center"},
{field:'sex', title: '老师性别',align:"center"},
{field:'salary', title: '老师工资',sort: true,align:"center" },
{field:'hiredate', title: '入职日期',align:"center"},
{field:'tel', title: '联系方式',align:"center"},
{field:'address', title: '家庭住址'}
]]
});
// 日期
laydate.render({
elem: '.demo-table-search-date'
});
})
</script>
</html>
查询条件实体类对象
package com.gqk.entity;
import lombok.Data;
@Data
public class Query {
private Integer id;
private String name;
private String hiredate;
private String sex;
private Integer page;
private Integer limit;
}
分页配置类编写
package com.gqk.config;
import com.baomidou.mybatisplus.annotation.DbType;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class PageConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));
return interceptor;
}
}
TeacherMapper编写
public interface TeacherMapper extends BaseMapper<Teacher> {
}
控制层编写
package com.gqk.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.gqk.entity.Query;
import com.gqk.entity.Teacher;
import com.gqk.mapper.TeacherMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class TeacherController {
@Autowired
private TeacherMapper teacherMapper;
@RequestMapping("/queryAllTeacherByPage")
public Map<String,Object> queryAllTeacherByPage(Query query){
Page<Teacher> pages = new Page<>(query.getPage(), query.getLimit());
QueryWrapper<Teacher> queryWrapper = new QueryWrapper<>();
Long count = teacherMapper.selectCount(queryWrapper);
teacherMapper.selectPage(pages, queryWrapper);
List<Teacher> list = pages.getRecords();
Map<String,Object> map = new HashMap<>();
map.put("code",0);
map.put("msg","");
map.put("count",count);
map.put("data",list);
return map;
}
}
6.2 多条件分页查询
客户端发送条件查询
<button class="layui-btn " lay-submit lay-filter="demo-table-search">查询</button>
// 搜索提交
form.on('submit(demo-table-search)', function(data){
var field = data.field; // 获得表单字段
// 执行搜索重载
table.reload('ID-table-demo-search', {
where:field,
done:function (){
laydate.render({//解决查询完后时间组件失效
elem: '.demo-table-search-date'
});
}
})
return false; // 阻止默认 form 跳转
});
服务端查询
@RequestMapping("/queryAllTeacherByPage")
public Map<String,Object> queryAllTeacherByPage(Query query){
Page<Teacher> pages = new Page<>(query.getPage(), query.getLimit());
QueryWrapper<Teacher> queryWrapper = new QueryWrapper<>();
if(query.getId()!=null && !"".equals(query.getId())){
queryWrapper.eq("id",query.getId());
}
if(query.getName()!=null && !"".equals(query.getName())){
queryWrapper.like("name","%"+query.getName()+"%");
}
if(query.getSex()!=null && !"".equals(query.getSex())){
queryWrapper.eq("sex",query.getSex());
}
if(query.getHiredate()!=null && !"".equals(query.getHiredate())){
queryWrapper.eq("hiredate",query.getHiredate());
}
Long count = teacherMapper.selectCount(queryWrapper);
teacherMapper.selectPage(pages, queryWrapper);
List<Teacher> list = pages.getRecords();
Map<String,Object> map = new HashMap<>();
map.put("code",0);
map.put("msg","");
map.put("count",count);
map.put("data",list);
return map;
}
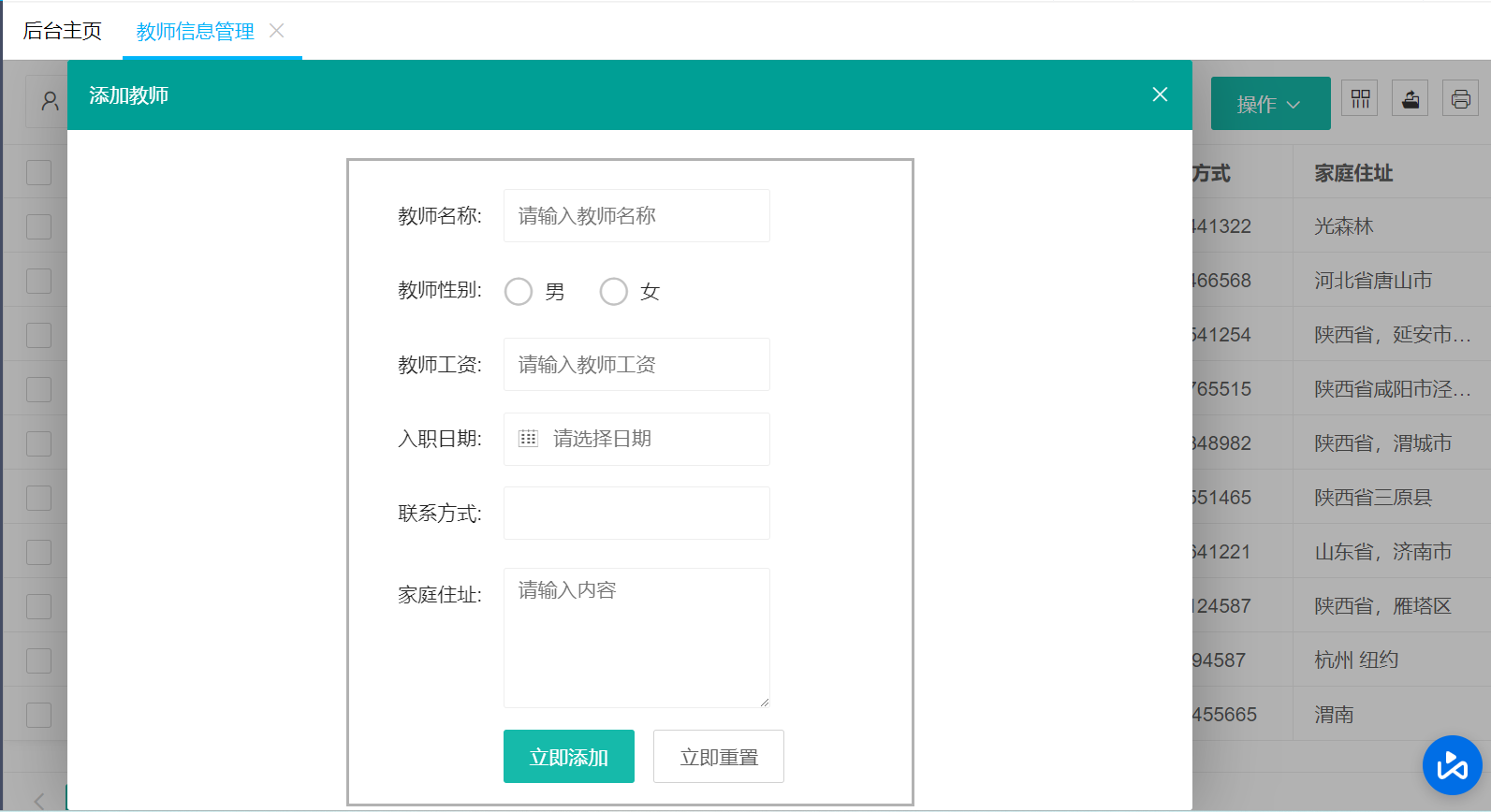
6.3 添加教师信息

客户端页面:
table.render({
elem: '#ID-table-demo-search',
url: '../../queryAllTeacherByPage',
limits:[5,10,15],
toolbar: '#toolbarDemo',
cols: [[
{type: 'checkbox', title: '😊', fixed: true}, // 单选框
{field:'id', title: '编号', sort: true, fixed: true,align:"center"},
{field:'name', title: '老师名称',align:"center"},
{field:'sex', title: '老师性别',align:"center"},
{field:'salary', title: '老师工资',sort: true,align:"center" },
{field:'hiredate', title: '入职日期',align:"center"},
{field:'tel', title: '联系方式',align:"center"},
{field:'address', title: '家庭住址'}
]],
done:function (){
var id = this.id;
//下拉渲染
dropdown.render({
elem: '#dropdownButton',
data: [{
id: 'add',
title: '添加'
},{
id: 'update',
title: '修改'
},{
id: 'delete',
title: '删除'
}],
click:function (obj){
var checkStatus = table.checkStatus(id)
var data = checkStatus.data; // 获取选中的数据
switch(obj.id){
case 'add':
layer.open({
title: '添加教师',
type: 2,
area: ['75%','100%'],
content: 'add.html',
skin:"layui-layer-molv",
anim:5
});
break;
case 'update':
if(data.length !== 1) return layer.msg('请选择一行');
var index = layer.open({
title: '修改老师信息',
type: 2,
area: ['70%','85%'],
content: 'update.html',
skin:"layui-layer-molv",
anim:5,
success:function (dom,index){
//因为修改的页面是update.html存在传值问题(不是一个页面)
var iframeWindow = window['layui-layer-iframe'+ index]
iframeWindow.edite(data);
}
});
break;
case 'delete':
if(data.length === 0){
return layer.msg('请选择一行');
}
var ids = [];
for(var i = 0;i<data.length;i++){
var idd = data[i].id;
ids.push(idd)
}
layer.confirm('您确定要删除<font color="red">'+ids.length+"</font>条记录吗?", {icon: 3}, function(){
$.ajax({
type : 'post',
url : "deleteTeacherByIds",
dataType : 'json',
contentType : 'application/json',
data : JSON.stringify(ids),
success : function (count) { // 返回的RequestResult的json对象
if(count>0){
layer.msg('删除成功...');
table.reload("ID-table-demo-search")
}
},
});
}, function(){
layer.msg('取消删除',{icon: 1});
});
break;
}
}
})
},
page: true,
height: 550
});
弹窗为添加页面add.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>添加老师信息</title>
<link href="/layui/css/layui.css" rel="stylesheet">
<script src="../../jquery.min.js"></script>
<script src="/layui/layui.js"></script>
</head>
<style>
*{
padding: 0;
margin: 0;
}
.container{
width: 50%;
margin:0 auto;
border: 2px solid #b2b2b2;
margin-top: 20px;
}
</style>
<body >
<div class="container">
<form class="layui-form" style="margin-top: 20px">
<div class="layui-form-item">
<label class="layui-form-label">教师名称:</label>
<div class="layui-input-inline">
<input type="text" name="name" lay-verify="required" placeholder="请输入教师名称" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">教师性别:</label>
<div class="layui-input-inline">
<input type="radio" name="sex" value="男" title="男" >
<input type="radio" name="sex" value="女" title="女">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">教师工资:</label>
<div class="layui-input-inline">
<input type="number" name="salary" lay-verify="required" placeholder="请输入教师工资" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">入职日期:</label>
<div class="layui-input-wrap" style="display: inline-block;width: 190px">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-date"></i>
</div>
<input type="text" name="hiredate" readonly placeholder="请选择日期" class="layui-input demo-table-search-date">
</div>
</div>
<div class="layui-form-item" style="display: none">
<div class="layui-inline">
<div class="layui-input-inline layui-input-wrap">
<input type="text" name="id" value="101" autocomplete="off" lay-reqtext="请填写手机号" lay-affix="clear" class="layui-input demo-phone">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">联系方式:</label>
<div class="layui-input-inline layui-input-wrap">
<input type="tel" name="tel" lay-verify="required|phone" autocomplete="off" lay-reqtext="请填写手机号" lay-affix="clear" class="layui-input demo-phone">
</div>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">家庭住址:</label>
<div class="layui-input-block" style="width: 190px">
<textarea placeholder="请输入内容" lay-verify="required" name="address" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="submit" class="layui-btn" lay-submit lay-filter="add-submit">立即添加</button>
<button type="reset" class="layui-btn layui-btn-primary">立即重置</button>
</div>
</div>
</form>
</div>
<script>
var index = parent.layer.getFrameIndex(window.name); // 获取窗口索引
layui.use(function (){
var form = layui.form;
var laydate = layui.laydate;
// 日期
laydate.render({
elem: '.demo-table-search-date'
});
//提交表单数据
form.on('submit(add-submit)', function(data){
var field = data.field; // 获取表单全部字段值
$.post("insertTeacher",field,function (data){
if(data==1){
//parent.layui.table.reload("ID-table-demo-search")
//重新加载父页面中的id为ID-table-demo-search的数据表格
parent.layui.table.reload("ID-table-demo-search");
layer.msg('恭喜您添加成功', {icon: 1,time: 1000}, function(){
parent.layer.close(index);
});
}
})
return false; // 阻止默认 form 跳转
})
});
</script>
</body>
</html>
TeacherMapper编写
public interface TeacherMapper extends BaseMapper<Teacher> {
@Insert(" INSERT INTO teacher ( name, sex, salary, hiredate, tel, address ) VALUES" +
" ( #{teacher.name}, #{teacher.sex}, #{teacher.salary}," +
" #{teacher.hiredate}, #{teacher.tel}, #{teacher.address} )")
void insertTeacher(@Param("teacher") Teacher teacher);
}
TeacherController编写
@RequestMapping("/insertTeacher")
public Integer insertTeacher(Teacher teacher){
teacherMapper.insertTeacher(teacher);
return 1;
}
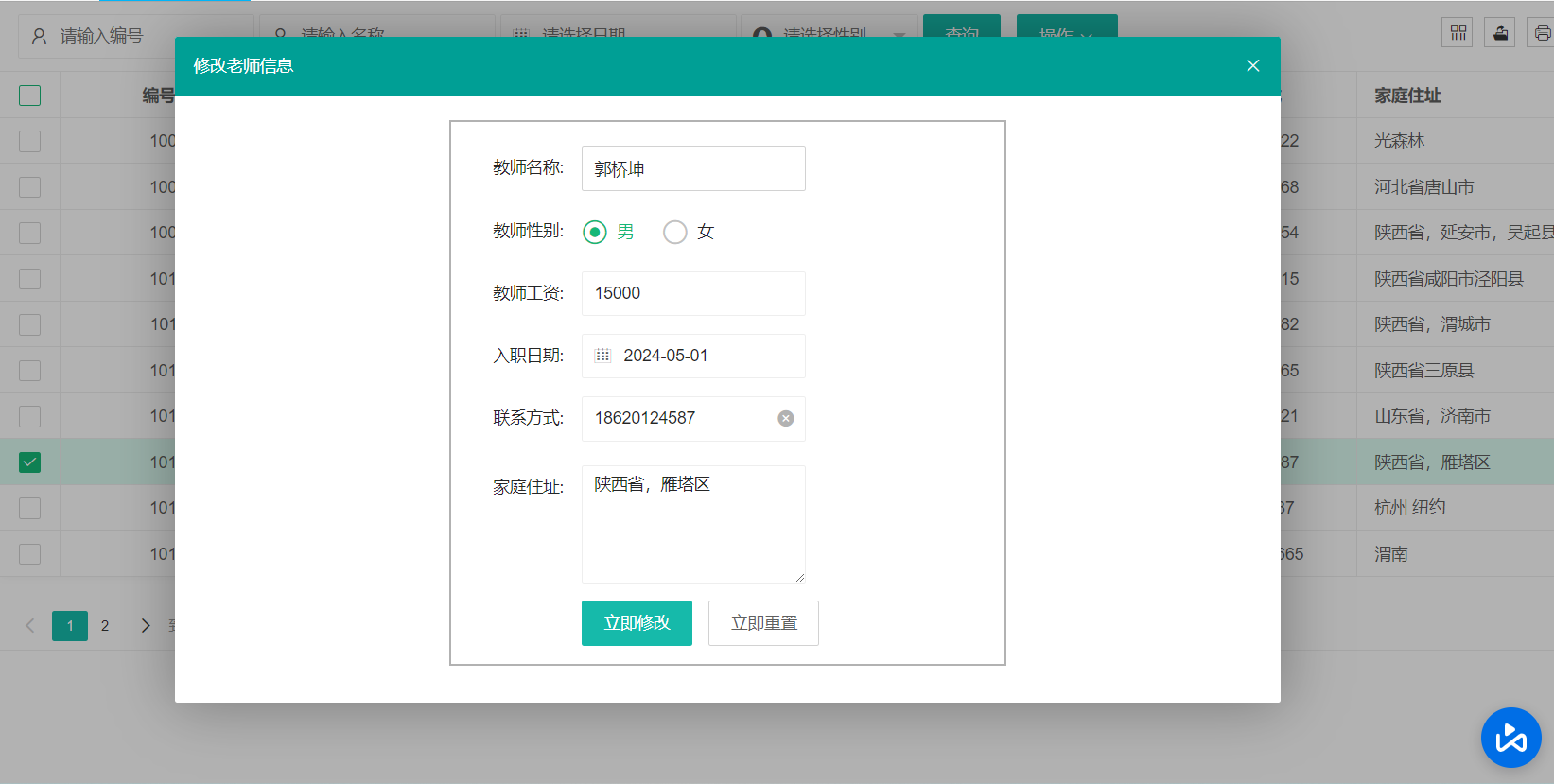
6.4 修改教师信息
修改教师信息需要选择要修改的老师,并对老师信息进行回显在修改表单中

update.html弹窗
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>修改老师信息</title>
<link href="/layui/css/layui.css" rel="stylesheet">
<script src="../../jquery.min.js"></script>
<script src="/layui/layui.js"></script>
</head>
<style>
*{
padding: 0;
margin: 0;
}
.container{
width: 50%;
margin:0 auto;
border: 2px solid #b2b2b2;
margin-top: 20px;
}
</style>
<body >
<div class="container" class="layui-layer-iframe" >
<form class="layui-form" lay-filter="demo-val-filter" style="margin-top: 20px">
<div class="layui-form-item">
<label class="layui-form-label">教师名称:</label>
<div class="layui-input-inline">
<input type="text" name="name" lay-verify="required" placeholder="请输入教师名称" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">教师性别:</label>
<div class="layui-input-inline">
<input type="radio" name="sex" id="man" value="男" title="男" >
<input type="radio" name="sex" id="women" value="女" title="女">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">教师工资:</label>
<div class="layui-input-inline">
<input type="number" name="salary" lay-verify="required" placeholder="请输入教师工资" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">入职日期:</label>
<div class="layui-input-wrap" style="display: inline-block;width: 190px">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-date"></i>
</div>
<input type="text" name="hiredate" readonly placeholder="请选择日期" class="layui-input demo-table-search-date">
</div>
</div>
<div class="layui-form-item" style="display: none">
<div class="layui-inline">
<div class="layui-input-inline layui-input-wrap">
<input type="text" name="id" value="101" autocomplete="off" lay-reqtext="请填写手机号" lay-affix="clear" class="layui-input demo-phone">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">联系方式:</label>
<div class="layui-input-inline layui-input-wrap">
<input type="tel" name="tel" lay-verify="required|phone" autocomplete="off" lay-reqtext="请填写手机号" lay-affix="clear" class="layui-input demo-phone">
</div>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">家庭住址:</label>
<div class="layui-input-block" style="width: 190px">
<textarea placeholder="请输入内容" lay-verify="required" name="address" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="submit" class="layui-btn" lay-submit lay-filter="add-submit">立即修改</button>
<button type="reset" class="layui-btn layui-btn-primary">立即重置</button>
</div>
</div>
</form>
</div>
<script>
var index = parent.layer.getFrameIndex(window.name); // 获取窗口索引
var edite = function (data){
layui.use(function (){
var form = layui.form;
var laydate = layui.laydate;
// 日期
laydate.render({
elem: '.demo-table-search-date'
});
var sex = data[0].sex;
if(sex=="男"){
$("#man").attr("checked","checked")
}else{
$("#women").attr("checked","checked")
}
console.log(data)
//给form表单赋值
form.val("demo-val-filter",{
"name":data[0].name,
"id":data[0].id,
"salary":data[0].salary,
"hiredate":data[0].hiredate,
"tel":data[0].tel,
"address":data[0].address,
"sex":data[0].sex
})
//提交表单数据
form.on('submit(add-submit)', function(data){
var field = data.field; // 获取表单全部字段值
$.post("updateTeacher",field,function (data){
if(data==1){
//parent.layui.table.reload("ID-table-demo-search")
//重新加载父页面中的id为ID-table-demo-search的数据表格
parent.layui.table.reload("ID-table-demo-search");
layer.msg('恭喜您修改成功', {icon: 1,time: 1000}, function(){
parent.layer.close(index);
});
}
})
return false; // 阻止默认 form 跳转
})
});
}
</script>
</body>
</html>
TeacherController编写
@RequestMapping("/updateTeacher")
public Integer updateTeacher(Teacher teacher){
int i = teacherMapper.updateById(teacher);
return i;
}
6.5 删除教师信息
客户端请求在添加模块
@RequestMapping("/deleteTeacherByIds")
public Integer deleteTeacherByIds(@RequestBody List<Integer> ids){
int cout = teacherMapper.deleteBatchIds(ids);
return cout;
}
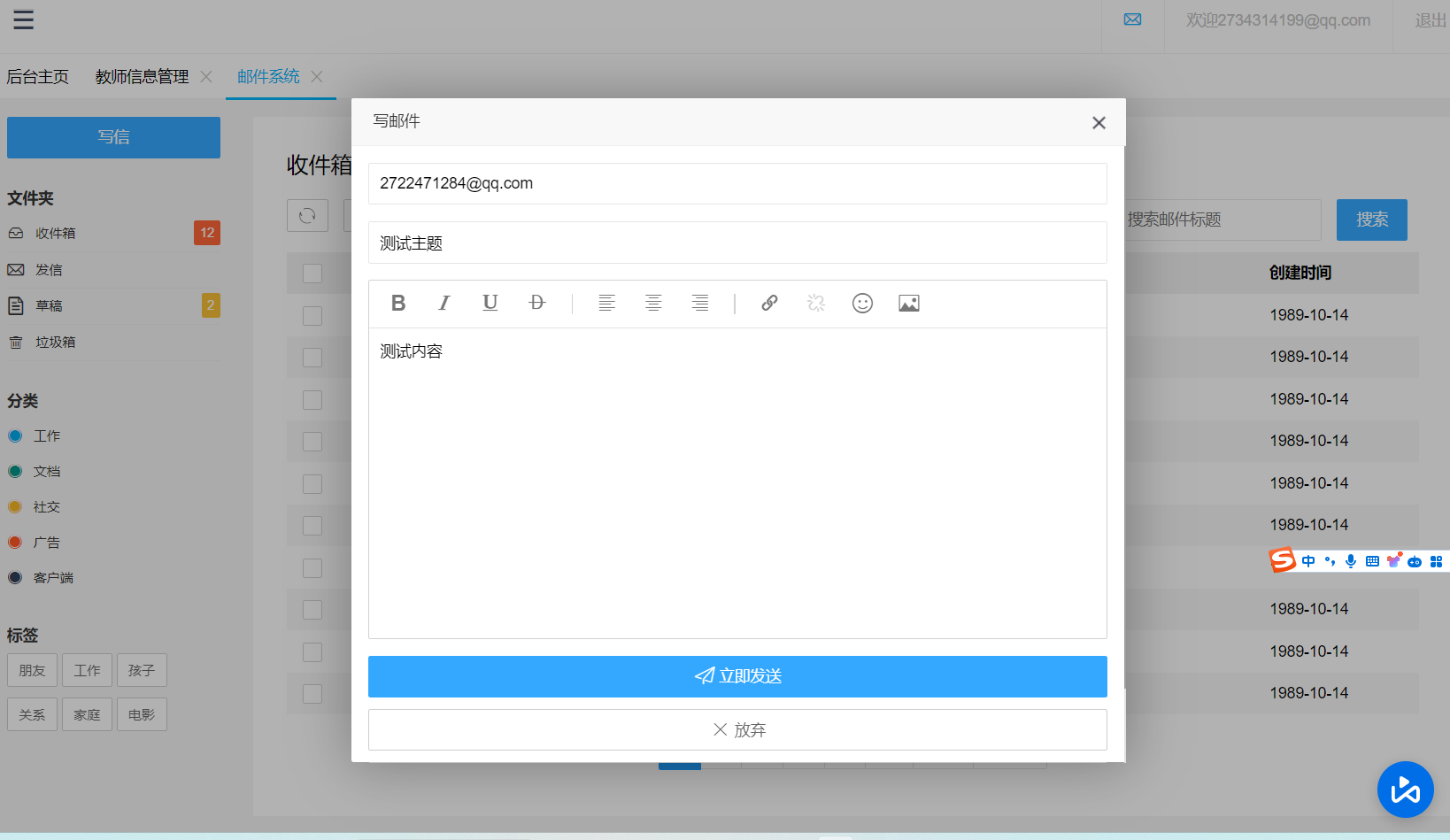
7 邮件发送

导入pom.xml(在环境搭建处已经全部导入)
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
application.yml中配置相关配置
在邮件注册中已经配置(参照邮件注册)
发送请求
在email-write.html中发送
<!DOCTYPE html>
<html class="iframe-h">
<head>
<meta charset="UTF-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>网站后台管理模版</title>
<link rel="stylesheet" type="text/css" href="../../static/admin/layui/css/layui.css"/>
<link rel="stylesheet" type="text/css" href="../../static/admin/css/admin.css"/>
<script src="../../jquery.min.js"></script>
</head>
<body class="iframe-h">
<div class="email-write">
<form class="layui-form">
<div class="layui-form-item">
<input type="text" name="name" lay-verify="name" autocomplete="off" placeholder="请输入收件人" class="layui-input">
</div>
<div class="layui-form-item">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入主题" class="layui-input">
</div>
<div class="layui-form-item layui-form-text">
<textarea class="layui-textarea layui-hide" name="content" lay-verify="content" id="LAY_demo_editor"></textarea>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-normal" lay-submit="" lay-filter="demo1"><i class="layui-icon"></i> 立即发送</button>
<button type="reset" class="layui-btn layui-btn-primary"><i class="layui-icon">ဆ</i> 放弃</button>
<button class="layui-btn layui-btn-primary "><i class="layui-icon"></i> 存为草稿</button>
</div>
</form>
</div>
<script src="../../static/admin/layui/layui.js" type="text/javascript" charset="utf-8"></script>
<script>
var index = parent.layer.getFrameIndex(window.name); // 获取窗口索引
layui.use(['form', 'layedit', 'laydate'], function(){
var form = layui.form()
,layer = layui.layer
,layedit = layui.layedit
,laydate = layui.laydate;
//创建一个编辑器
var editIndex = layedit.build('LAY_demo_editor');
//监听提交
form.on('submit(demo1)', function(data){
var mail = {
name:data.field.name,
title:data.field.title,
text:layedit.getContent(editIndex)
}
$.ajax({
type : 'post',
url : "../../sendEmail",
data : mail,
success : function (msg) { // 返回的RequestResult的json对象
layer.msg(msg, {icon: 1,time: 1000}, function(){
parent.layer.close(index);
});
},
});
return false;
});
});
</script>
</body>
</html>
服务端代码
@RequestMapping("/sendEmail")
public String sendE0mail(@RequestParam("name") String name,
@RequestParam("title") String title,
@RequestParam("text") String text){
myMailService.sendMail("2939608988@qq.com",
name,title,text);
return "发送成功...";
}
革命还未成功,同志仍需努力;我们后期拥抱Vue+ElementUI


