Nuxt3项目中,在生产环境中,无法获取到 .env 文件的变量,怎么破?
当前环境
Nuxt3版本:3.11.2 Vue3版本:3.4.27 Docker版本:Docker version 26.1.1, build 4cf5afa Docker-compose版本:Docker Compose version v2.27.0-desktop.2
下面是尝试过失败的方案
方案一:使用常规取值方式
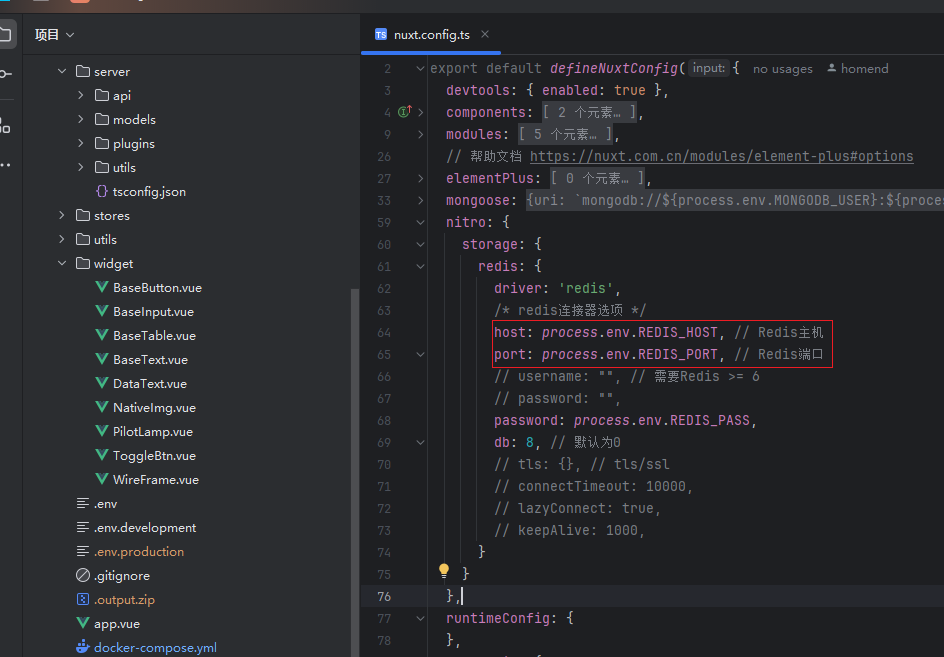
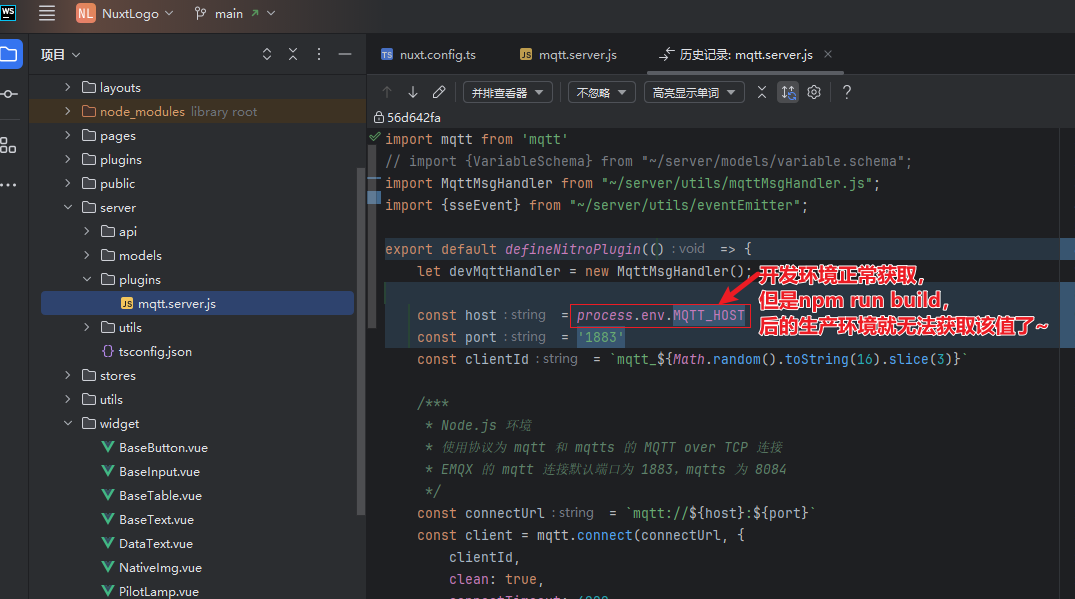
从
process.env对象中获取,例如:process.env.REDIS_HOST
在nuxt.config.ts文件中可以正常获取

在server文件夹下的plugins文件夹下且是生产环境时,就无法获取。

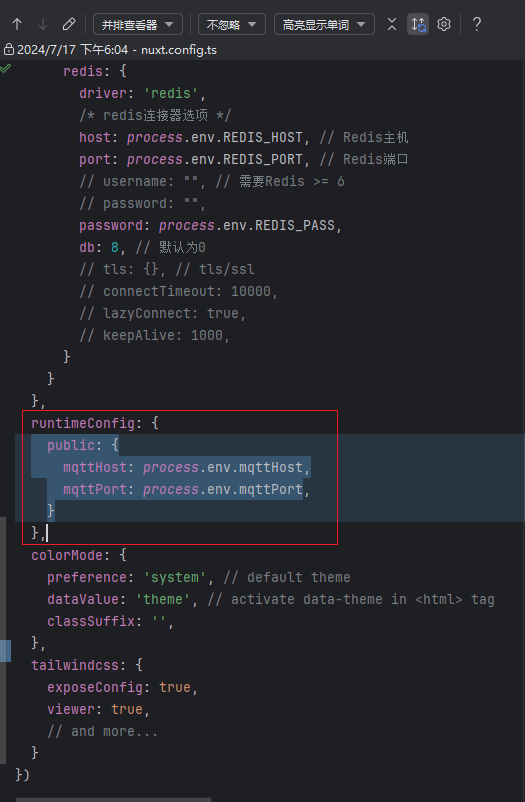
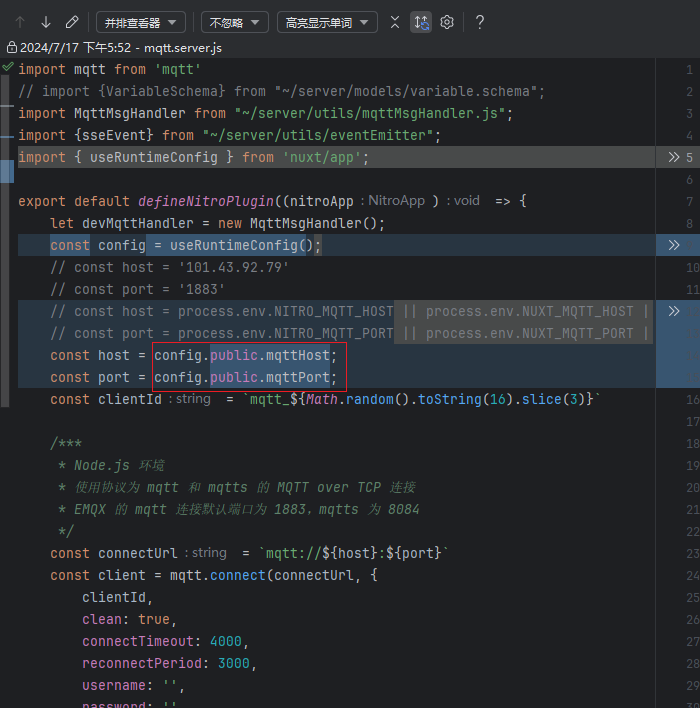
方案二:使用useRuntimeConfig
使用 useRuntimeConfig 组合函数访问运行时配置变量。


这种方式任然在生产环境不能使用。
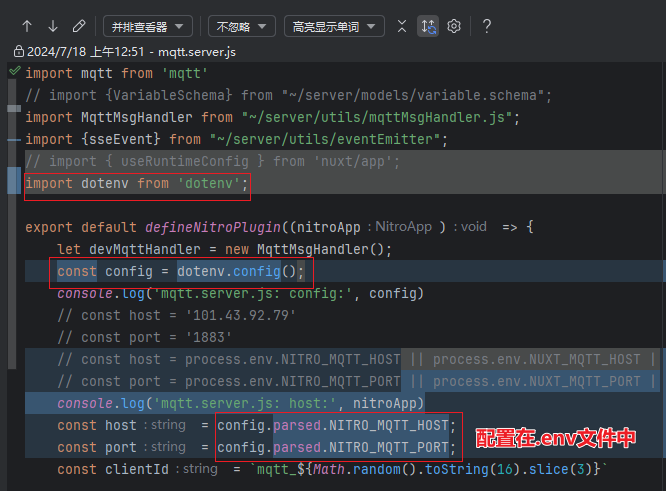
方案三:使用dotenv获取
使用dotenv库,获取.env文件中的变量

同样在生产环境中无法获取到~~~~
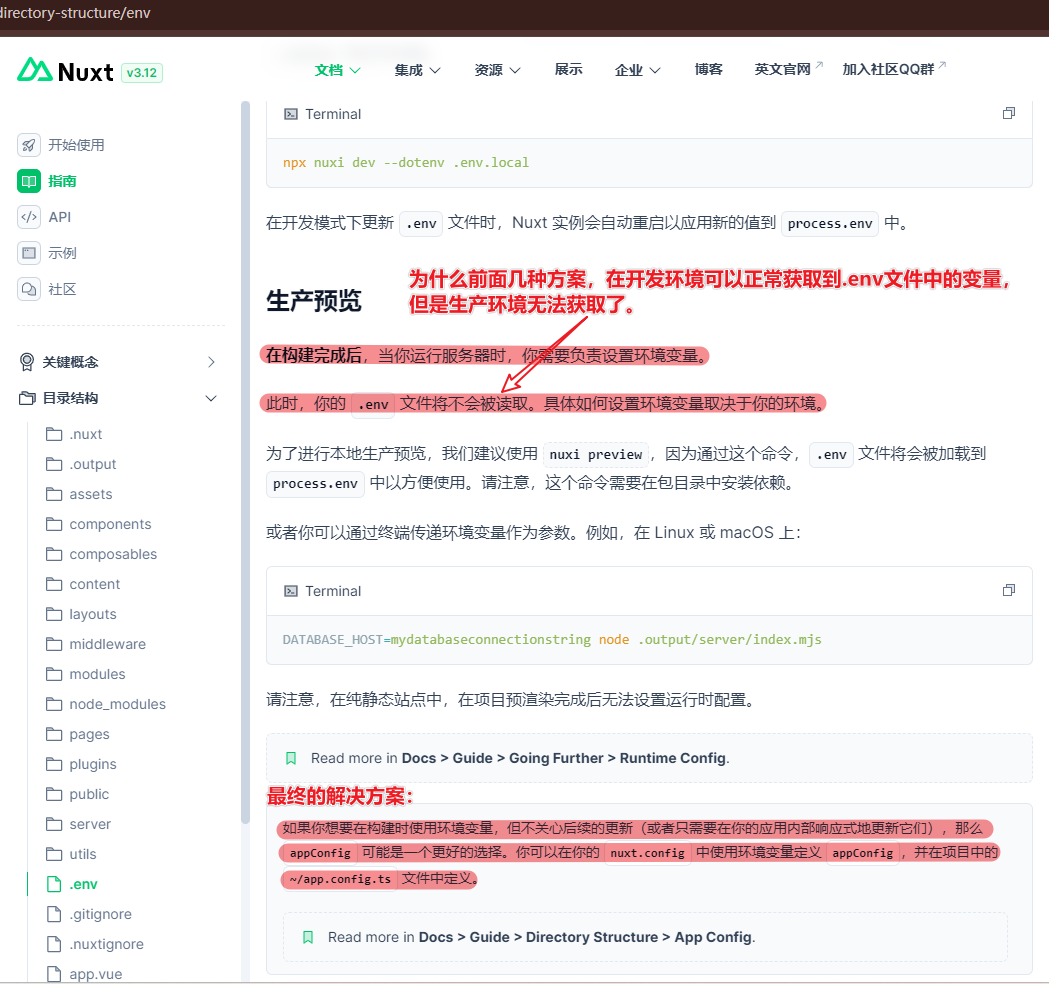
总结&最终解决方案:
官方文档需要仔细读,用心读,否则会错过很多重要的东西

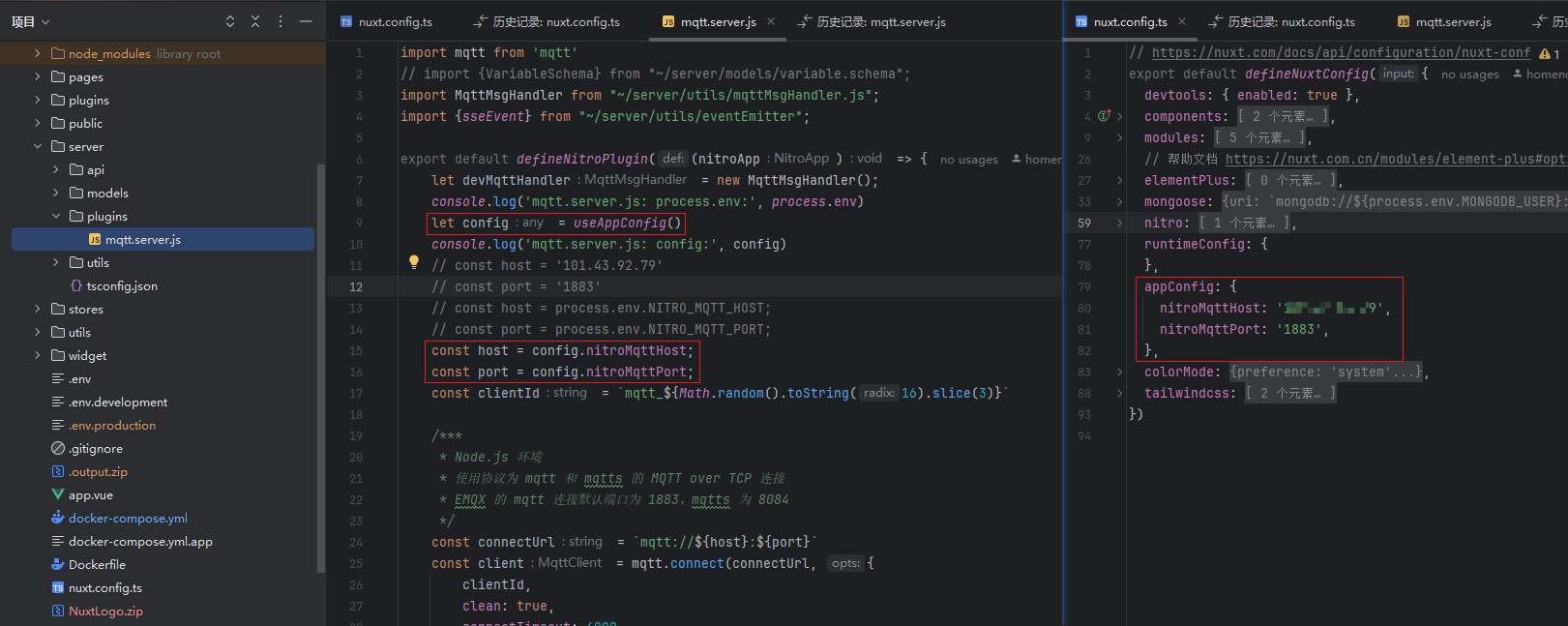
代码:

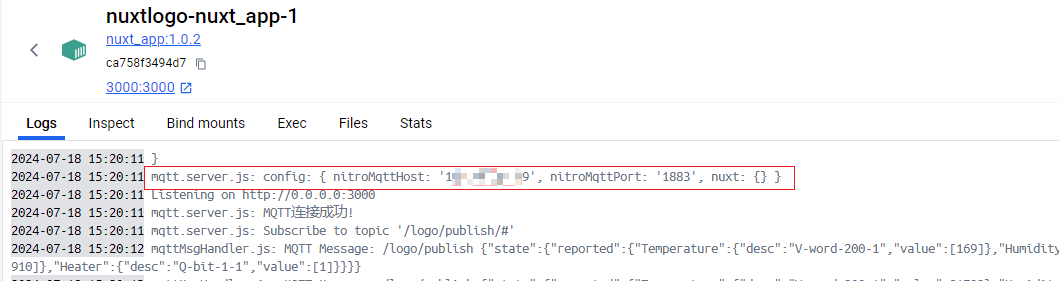
生产环境log:

经过测试以下代码能够正常获取到 .env 文件中的值

另外再给一个方案:
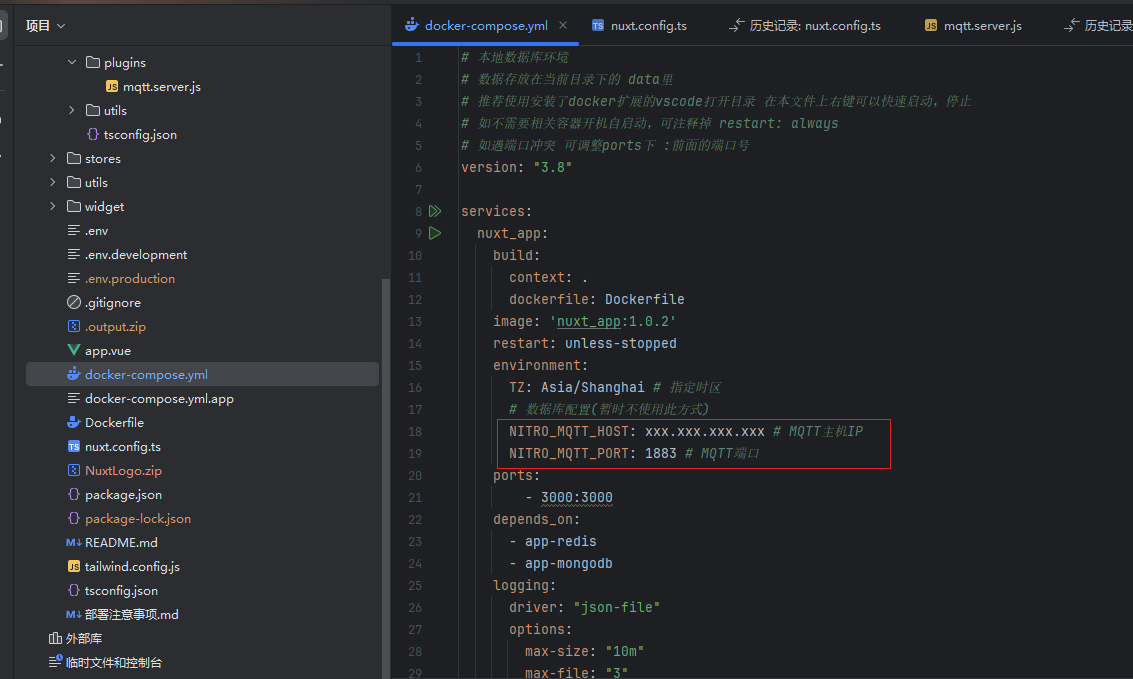
如果你使用的是docker部署你的项目,那么在使用 docker-compose.yml 编排你的容器时,可以在该项目中添加环境配置,增加后可以在 process.env 中获取到。
代码

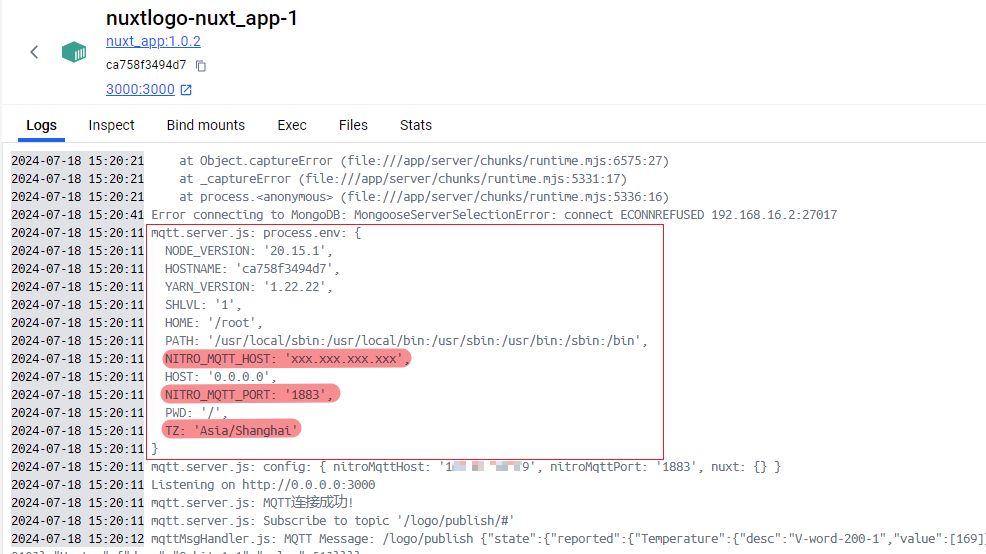
生产环境log:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号