readme
back-management
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Lints and fixes files
npm run lint
GIT提交规范
commit提交的格式
示例
feat:新增人员管理功能
fix:#6818 培训班没有关联联合培训设备,在选择了车站仿真设备后。制作实训计划异常的有“联合培训”类型弹出,请验证
Header
Header 部分只有一行,包括三个字段:type(必需)、scope(可选)和 subject(必需)。
1、type
type 用于说明 commit 的类别,只允许使用下面 8 个标识。
- feat 新功能(feature)
- fix 修补 bug
- docs 文档(documentation)
- style 格式(不影响代码运行的变动)
- refactor 重构(即不是新增功能,也不是修改 bug 的代码变动)
- test 增加测试
- chore 构建过程、辅助工具的变动
- perf 提高性能
2、scope
scope用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
3、subject
subject是 commit 目的的简短描述,不超过50个字符。
- 以动词开头,使用第一人称现在时,比如
change,而不是changed或changes- 第一个字母小写
- 结尾不加句号(
.)
Body
Footer
小提示
- 使用 fix, add, change 而不是 fixed, added, changed
- 永远别忘了第 2 行是空行
- 用 Line break 来分割提交信息,让它在某些软件里面更容易读
- 请将每次提交限定于完成一次逻辑功能。并且可能的话,适当地分解为多次小更新,以便每次小型提交都更易于理解。
Git相关操作记录
使用idea撤销git的commit


其他参考博客:
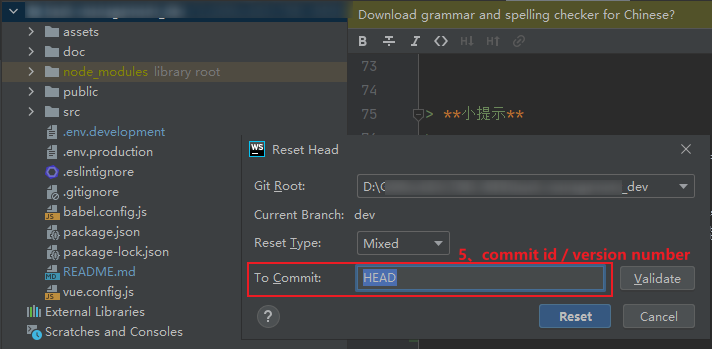
如何使用idea的git命令reset head将分支上的代码回滚到某次commit版本
详细的操作教程
https://blog.csdn.net/cdyjy_litao/article/details/84819787
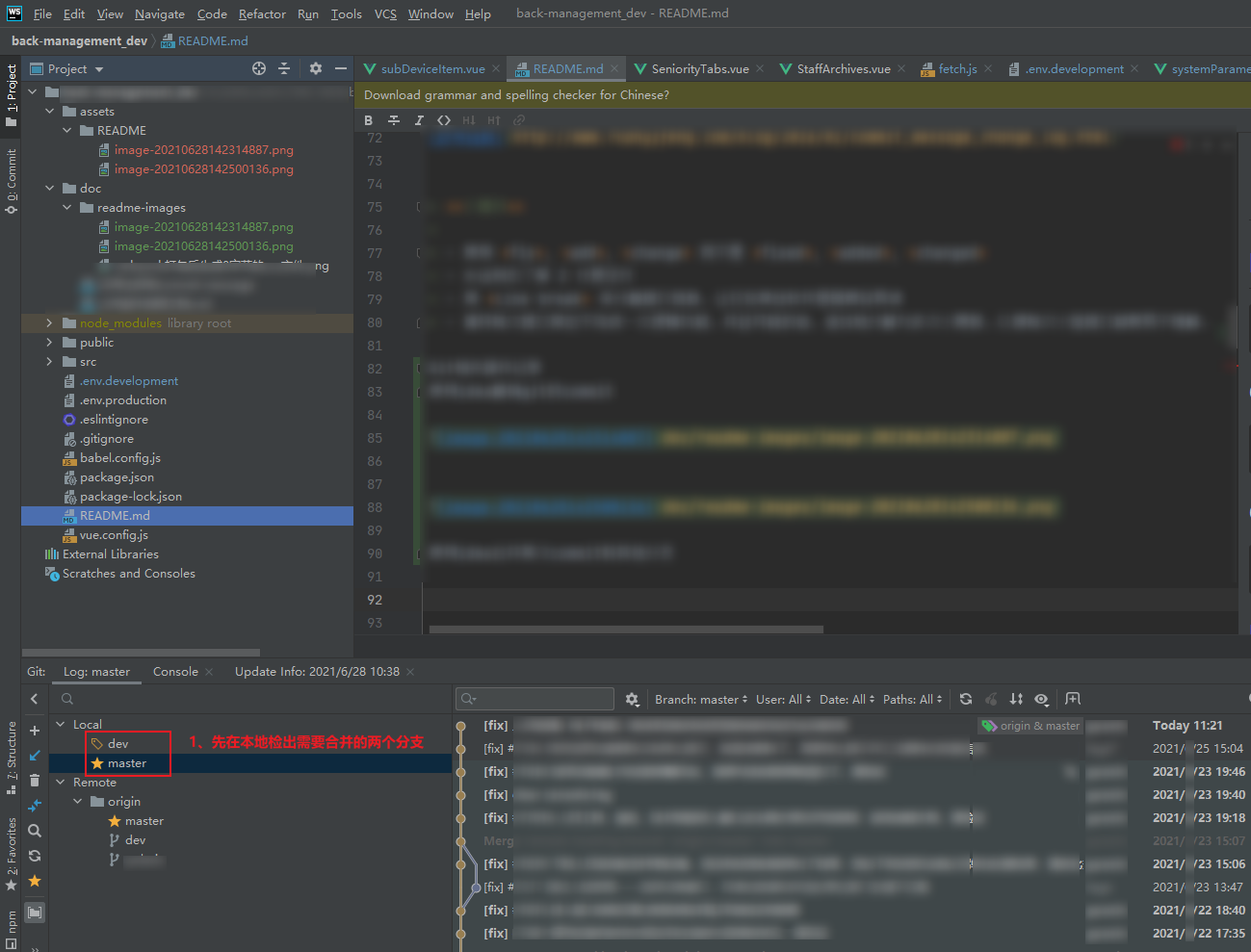
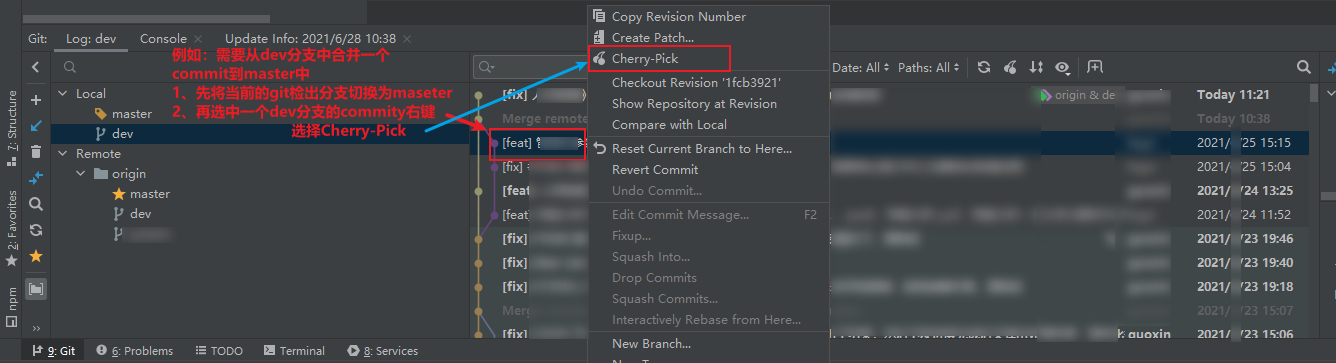
使用idea合并某次commit到其他分支


git cherry-pick (命令方式)教程 - 阮一峰
如何使用git命令cherry-pick进行代码合并
详细的操作教程
http://www.ruanyifeng.com/blog/2020/04/git-cherry-pick.html
权限控制【dom元素(按钮、输入框等)】:
按钮、dom的权限
1、指令方式:
代码:
<el-button v-permission="{ resourceCode: 'edit' }">xxx</el-button>
参数说明:
v-permission指令接收一个对象参数,其中resourceCode是资源对应的code
示例:
...
<el-button size="small" v-permission="{ resourceCode: 'edit' }" icon="el-icon-folder-add" class="btnStyle btnAddColor" @click="showDialogVisible" type="primary" plain>新增</el-button>
...
2、调用函数:
代码:
$_has(currentMenuCode, 'education-tab')
参数说明:$_has是注入到vue对象上的一个全局方法接受两个参数,第一个参数是当前菜单的code,第二个参数是资源对应的code
示例:
...<el-tab-pane label="学历教育" name="second" v-if="$_has(currentMenuCode, 'education-tab') && !independentCount" > <education-list v-if="userDataReady" :isNew="isNew" :currentEditRow="currentEditRow" ref="educationRef"></education-list></el-tab-pane><el-tab-pane label="学习生涯" name="fourth" v-if="$_has(currentMenuCode, 'career-tab') && !independentCount"> <trainee-career v-if="userDataReady" :isNew="isNew" :currentEditRow="currentEditRow" ref="traineeCareerRef"></trainee-career></el-tab-pane>......computed: { currentMenuCode() { return this.$store.state.system.currentMenuTabItem.url }}...
说明:
功能模块管理菜单:配置每个菜单对应的资源信息
页面菜单管理菜单:配置菜单关联的功能模块
角色管理菜单:配置不同角色对应的菜单和资源权限
注:超级管理员默认拥有所有已维护的功能模块中的菜单和资源权限
注意事项:
-
用于菜单的组件,name属性需要区别于其他菜单组件的name。(keep-alive缓存组件是需要用到name做判断)。切记 name 命名时候尽量保证唯一性 切记不要和某些组件的命名重复了。
DEMO:
// src/router/index.js// router 路由声明[{ menuIcon: "", name: "UserManage", path: "/system/UserManage", component: () => import("@/views/system/UserManage/index.vue") // 人员管理 > 人员管理}]// src/views/system/UserManage/index.vue// 路由对应的componentexport default { name: "UserManage",}一定要保证两者的名字相同,切记写重或者写错。默认如果不写 name 就不会被缓存。
-
如果package.json和package-lock.json这两个文件如果有更新,你的开发环境应该npm install一下才对。
-
不建议手动修改package.json和package-lock.json文件,建议使用npm install, npm uninstall命令的方式。
-
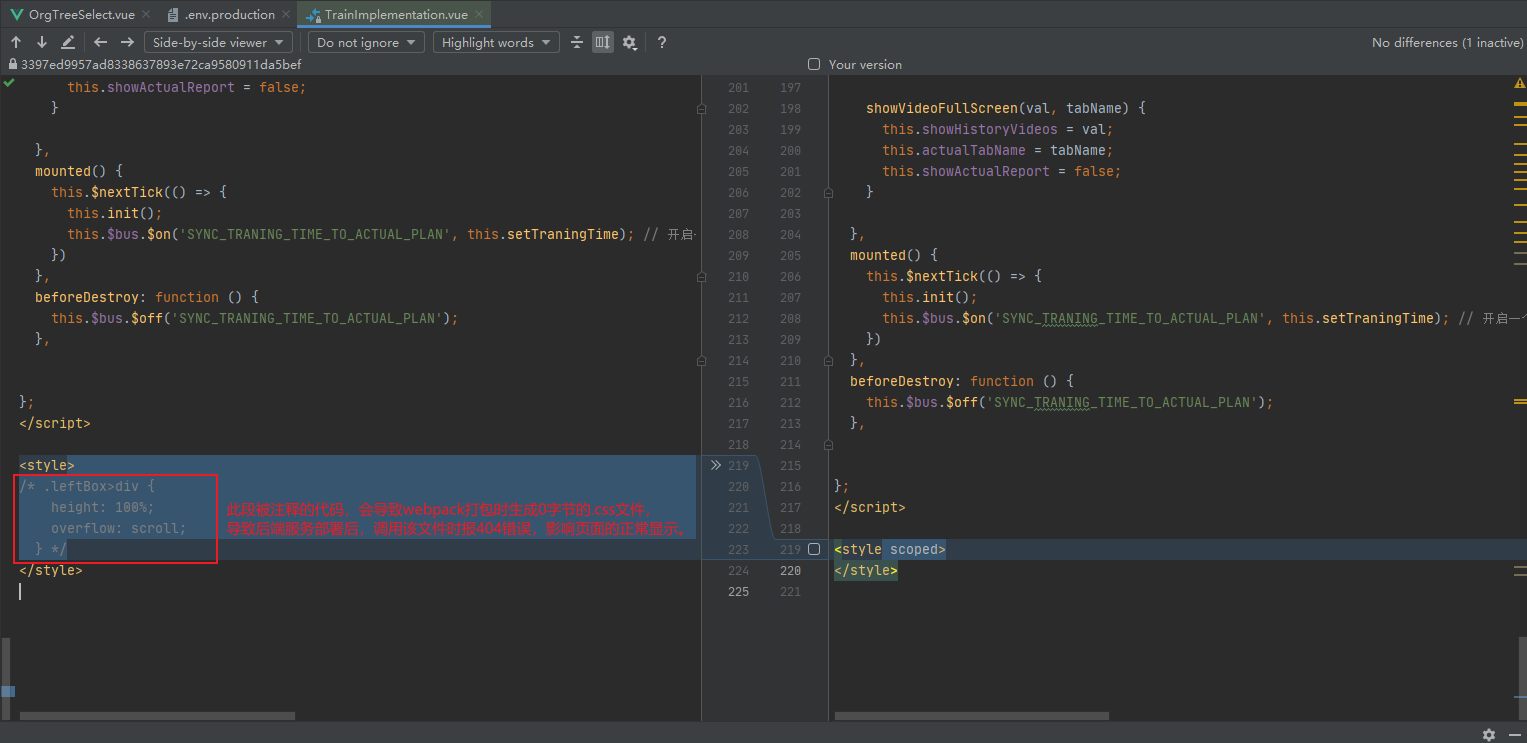
webpack打包后生成0字节的css文件:(导致后台接口调用该文件时报404,页面也无法渲染)

-
element-ui 的drawer 打开只有遮罩层,无内容。
解决方案:<style> .el-drawer__wrapper { position: fixed; top: 0; right: 0; bottom: 0; left: 0; overflow: hidden; margin: 0; } </style>
文档:
Vue官网 https://cn.vuejs.org/
Element Ui官网 https://element.eleme.cn/#/zh-CN/component/installation
Day.js中文网 https://dayjs.fenxianglu.cn/


