web前端开发---弃Hbuilder编辑器到Atom插件推荐,快捷键,快速编辑html 使用
1 ATOM
atom编辑器是Github专门为程序员推出的一个开源跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。并且是跨平台的,支持Linux,window,mac。
官网地址:https://atom.io/
文档介绍:https://atom.io/docs
或者去此处下载https://download.csdn.net/download/qq_30993595/10606731
2 安装ATOM
Mac
解压下载的zip安装包后, 将解压出的Atom应用拖到应用目录下
或者通过Homebrew Cask安装
brew cask install atomWindows
运行安装包安装
Linux
如果是基于Debian的发行版, 执行命令:
sudo dpkg -i atom-amd64.deb如果是RedHat, 则执行:
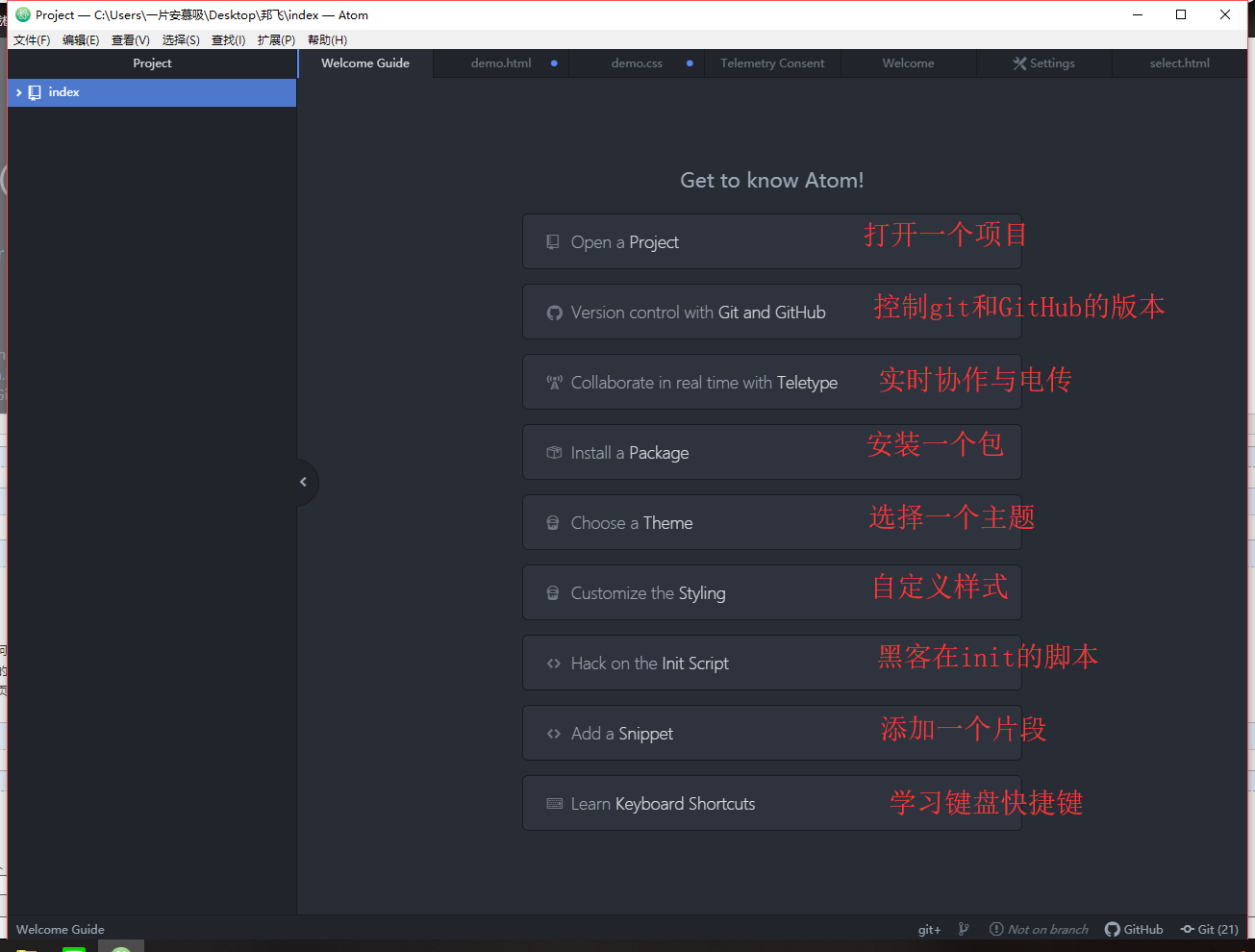
rpm -i atom.x86_64.rpm安装完成后运行Atom, 将会看到这样的界面, 说明我们已经安装成功了

3 快捷键
- 新建界面窗口 Ctrl + Shift + N
- 打开命令模式Ctrl + Shift +P
- 新建文件 Ctrl + N
- 打开文件 Ctrl + O
- 打开文件夹 Ctrl + Shift + O
- 关闭当前编辑文档 Ctrl + W
- 关闭编辑器 Ctrl + Shift + W
- 复制文档路径 Ctrl + Shift + C
- 选择编码格式 Ctrl + Shift +U
- 语法选择 Ctrl + Shift + L
- 跳转到某行 Ctrl + G
- 全屏 F11
- 从缓存器搜索 Ctrl + F
- 高级替换 Ctrl + Shift + F
- 启用注释 Ctrl + /
- 文件跳转面板 Ctrl + T
- 选定一行 Ctrl + L
- 复制光标所在行并自动换行 Ctrl + Shift + D
- 删除一行 Ctrl + Shift + K
- 删除光标处至词尾 Ctrl + Del
- 切换编辑的标签页 Ctrl + Tab
- 选定光标处至文档首行 就是光标处作为分割线,取文档上部分 Ctrl + Shift + Home
- 选定光标处至文档尾行 就是光标处作为分割线,取文档下部分 Ctrl + Shfit + End
4 常用插件安装
当你需要修改文字大小或者主题或其他的操作不来时请用第一个汉化插件所有的问题迎刃而解
① 怎么安装插件

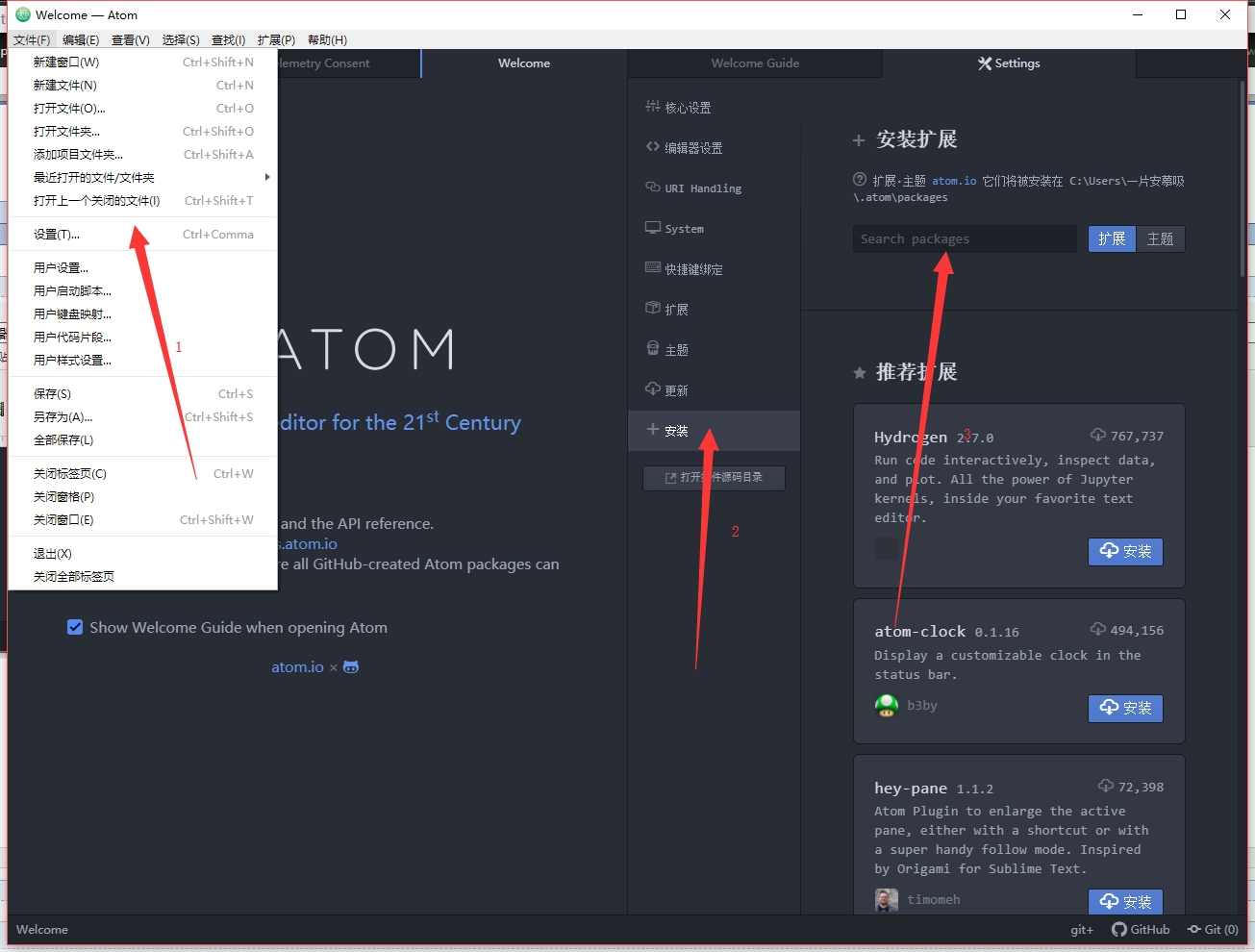
步骤一:打开设置没有汉化也是在同样位置
步骤二:打开安装(同上)
步骤三:输入你所需要的插件名称
②本人必用几个比较---------叼炸天-----------插件
- 强大的汉化插件,将我们常用的菜单栏目汉化---------------- Simplified Chinese Menu

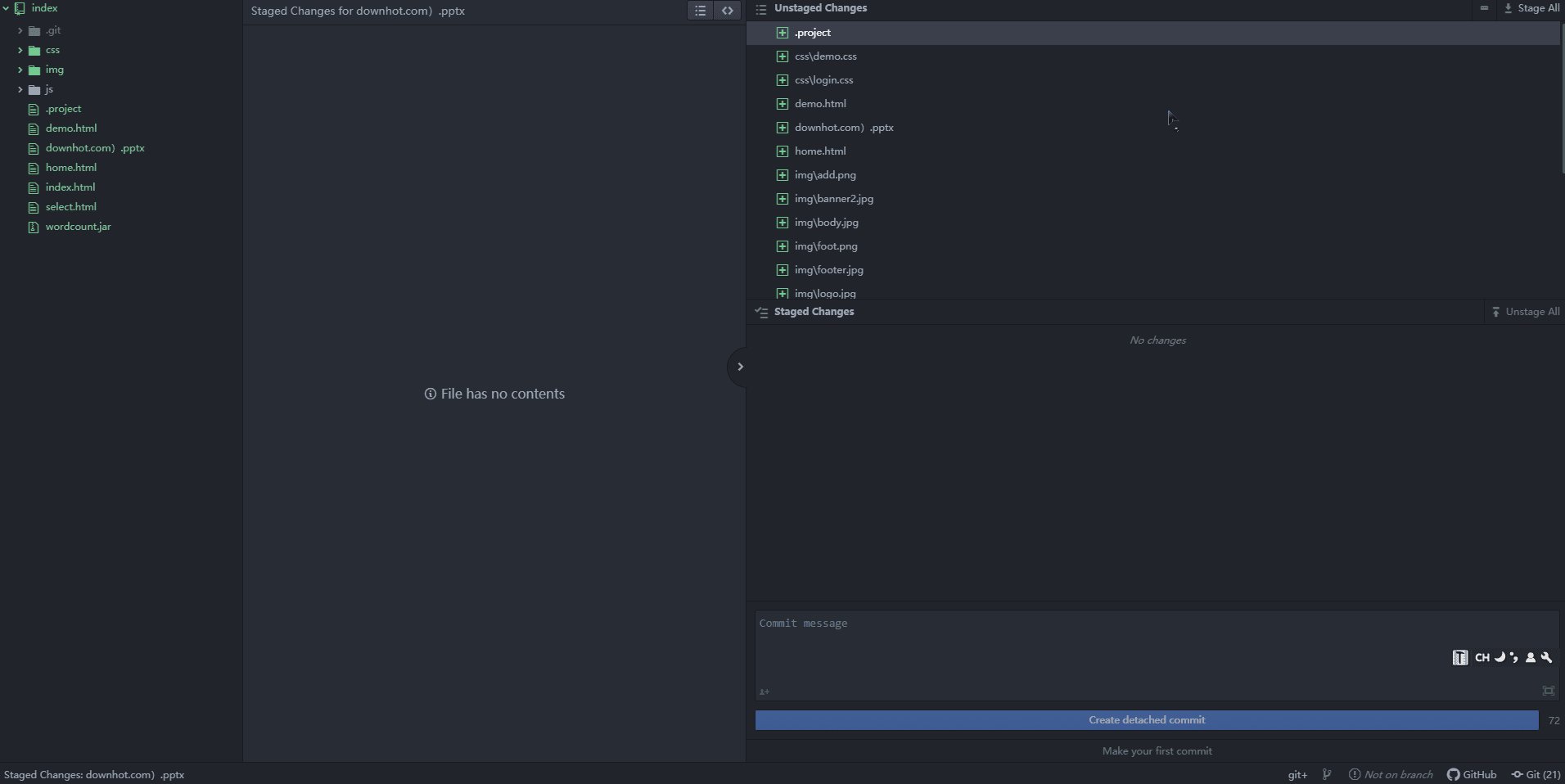
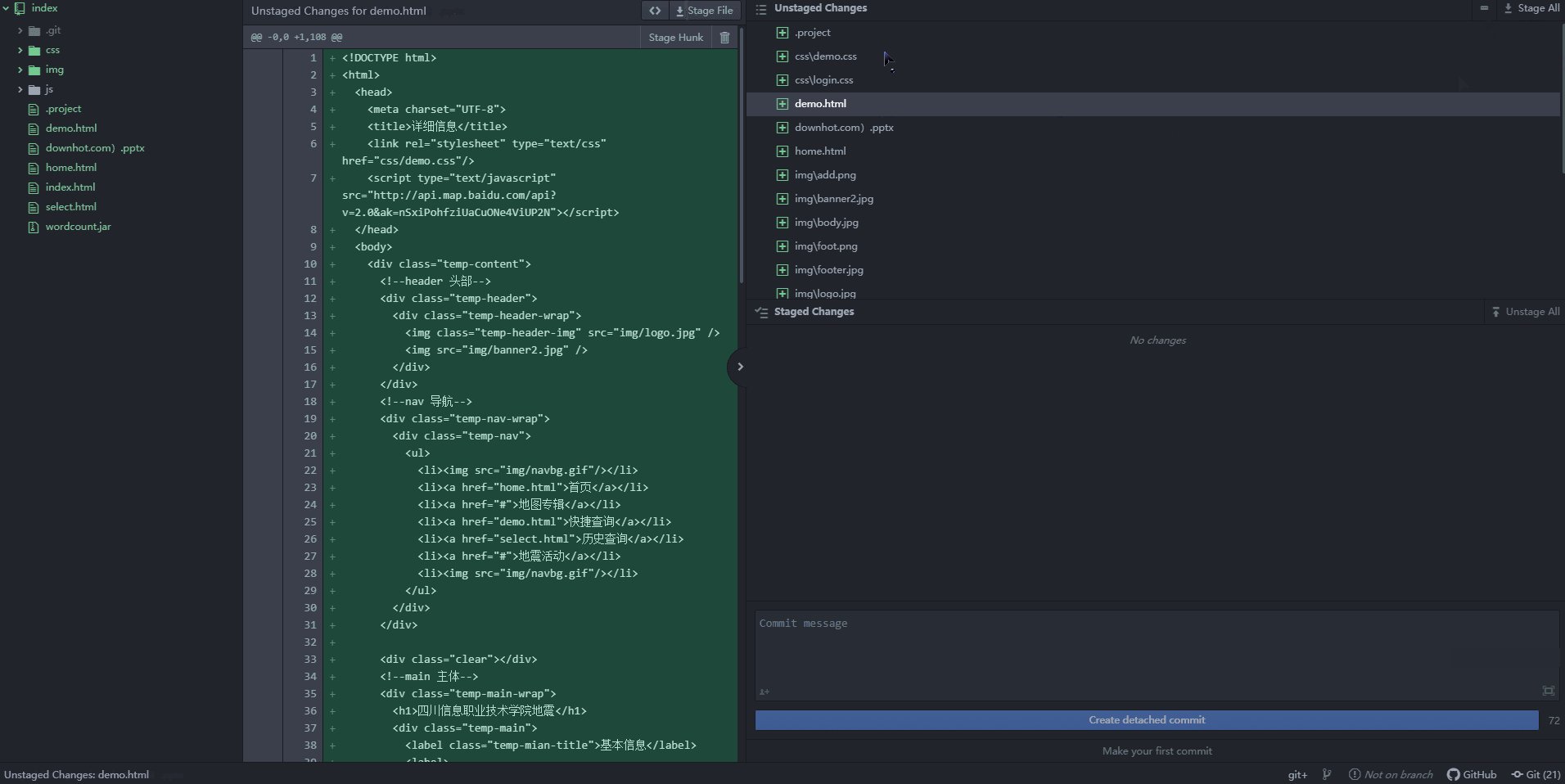
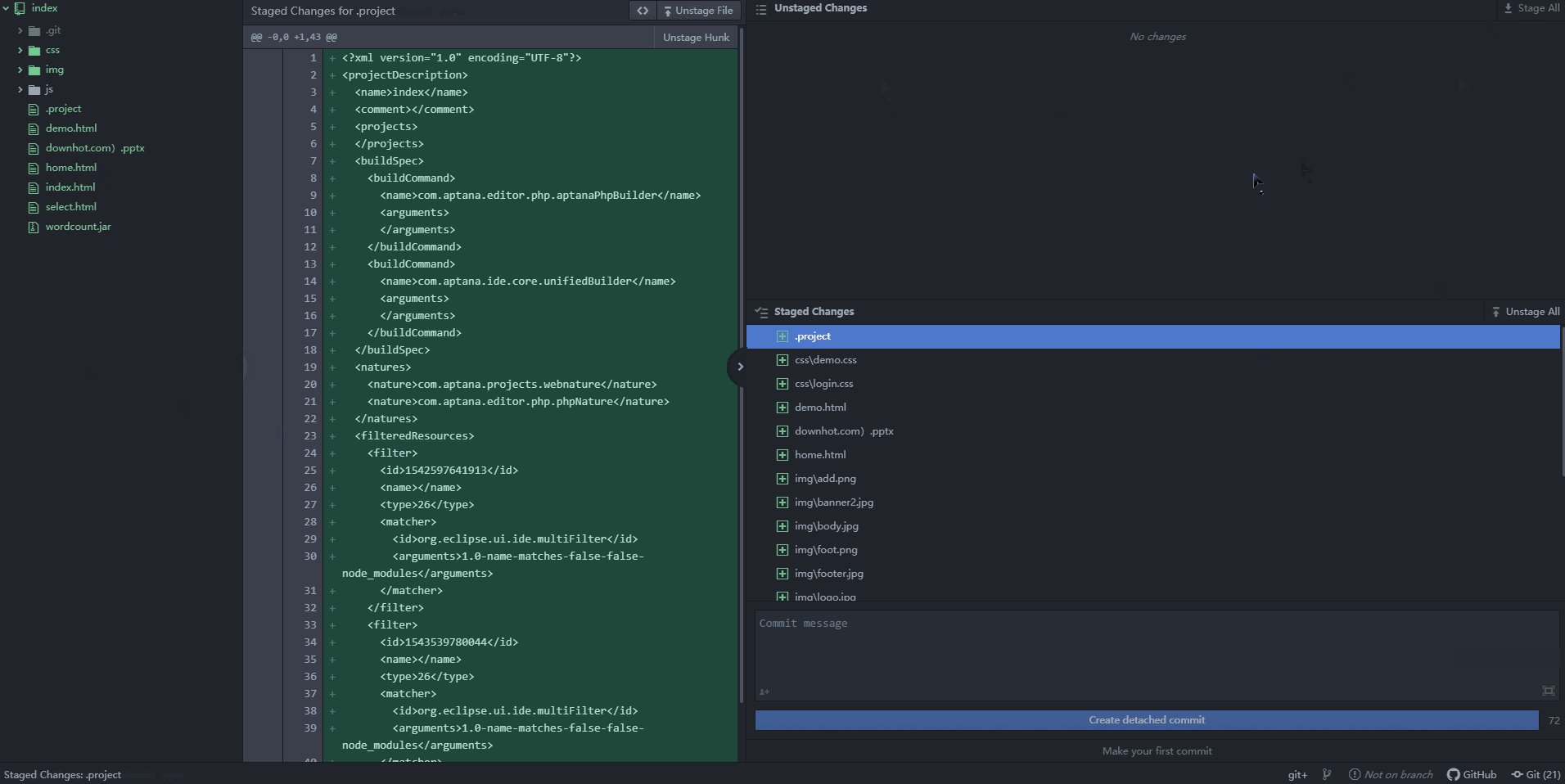
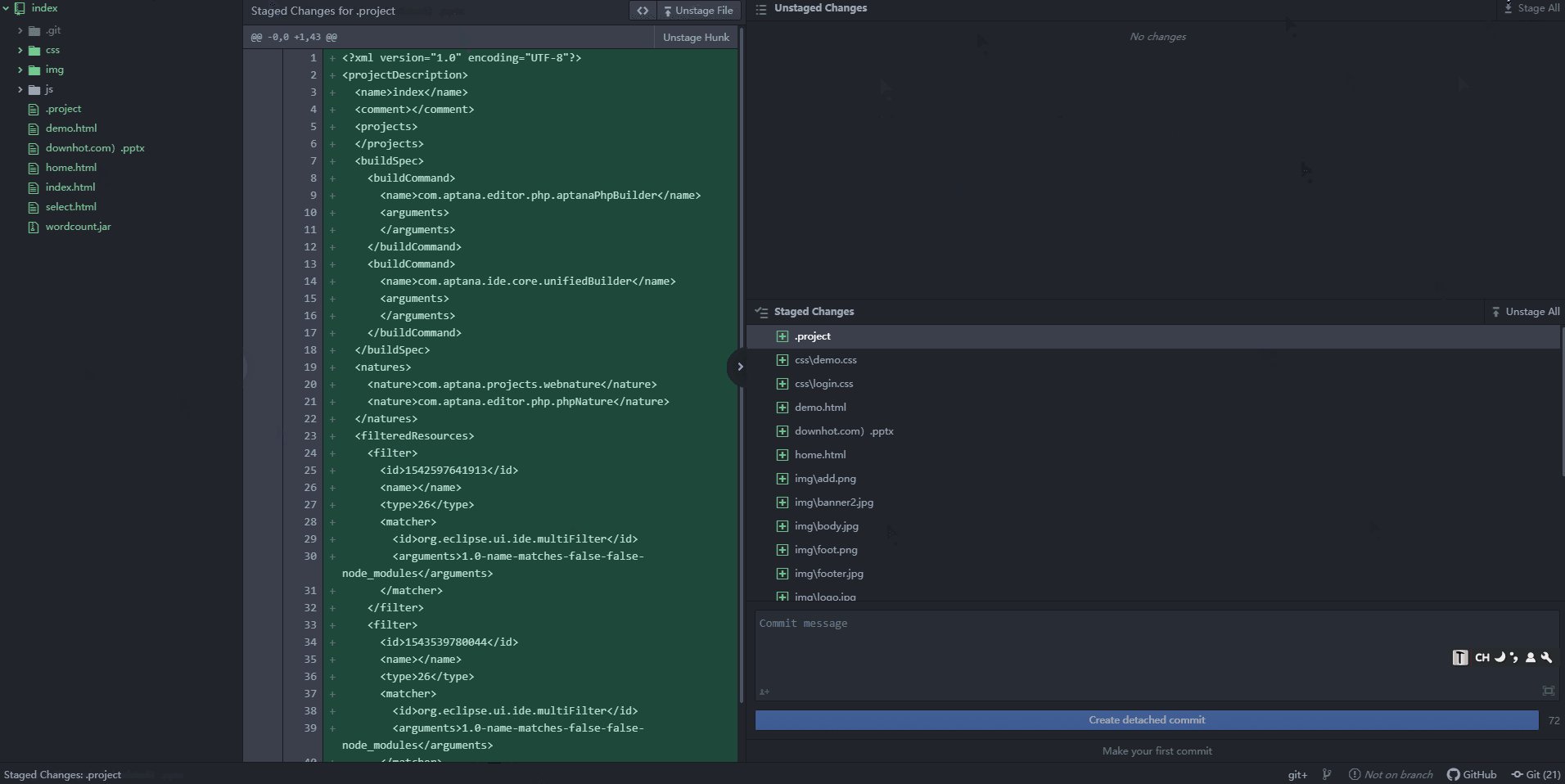
- git 与 GitHub 管理 (具体使用方法还未研究出来大方向如此,希望有会的能告知) ------------------- git-plus

- 敲代码自带抖动 震感 你懂得------------ Activate Power Mode

③ web前端实在的插件
- 美化代码HTML,CSS,JavaScript,PHP,Python,Ruby,Java,C,C ++,C#,Objective-C,CoffeeScript,TypeScript,Coldfusion,SQL等等样式------- atom-beautify
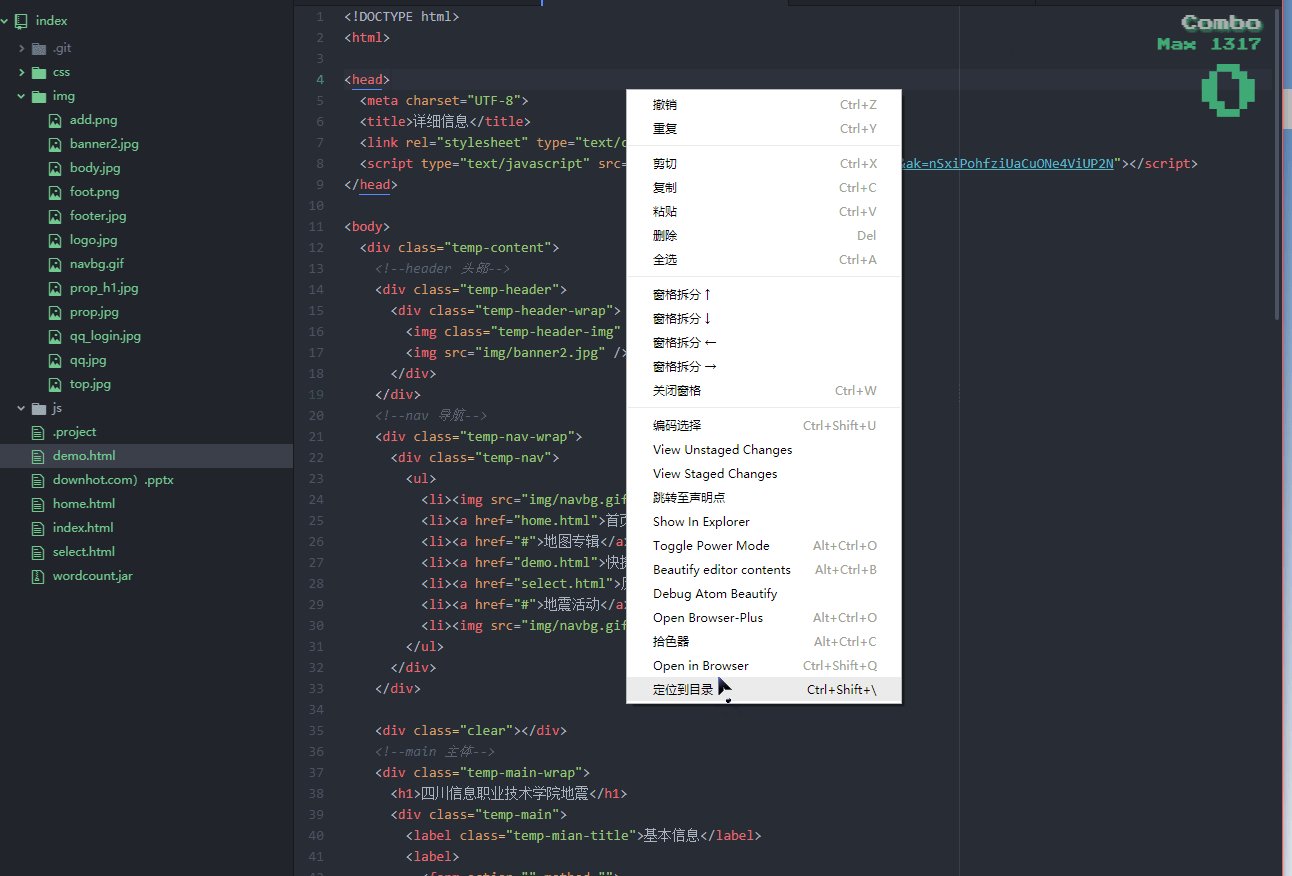
- 使用方法:单价右键选择beautify editor contents 、 或者使用快捷键Alte+Ctrl+B

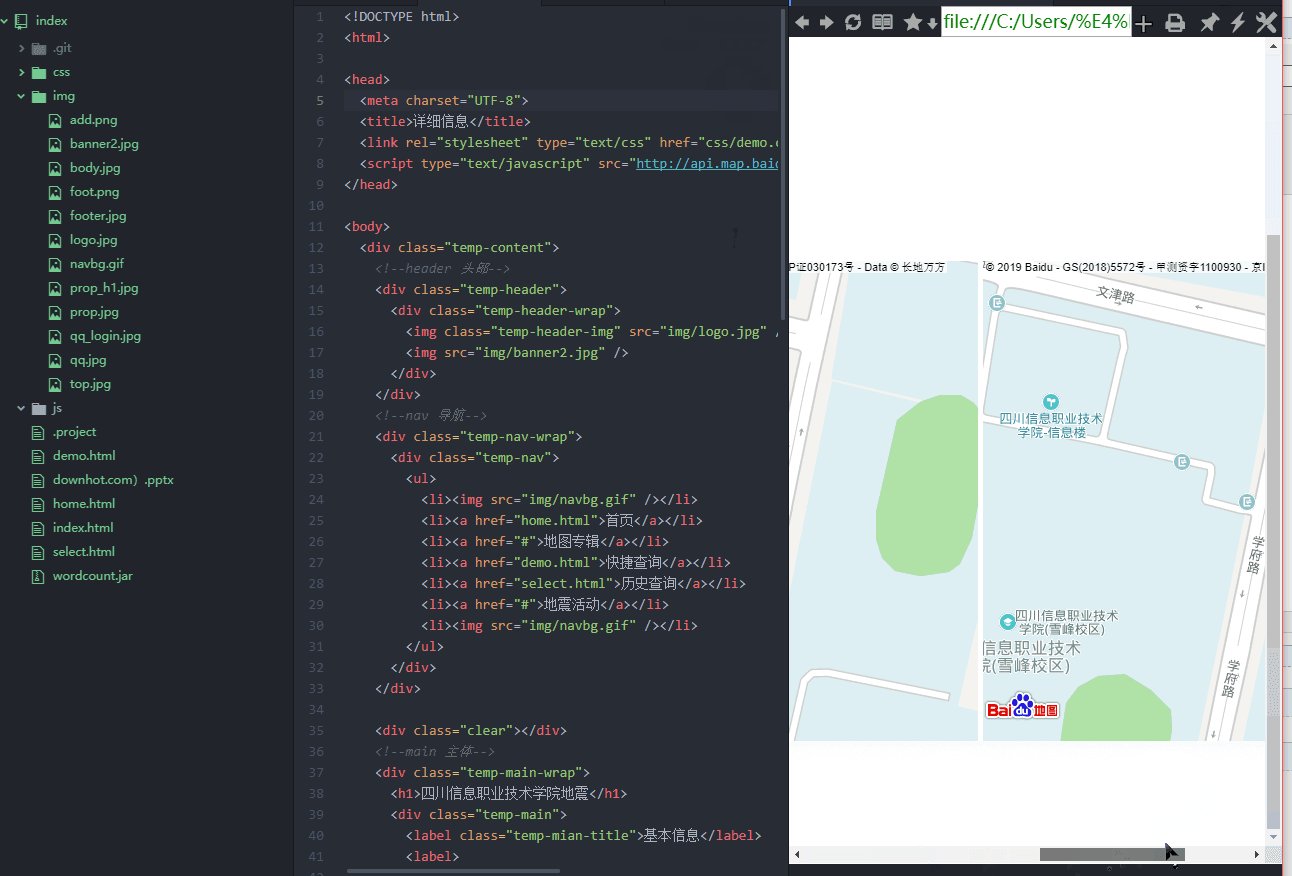
- 就是用电脑默认浏览器预览我们编辑的文件-------- open in Browser
- 使用方法:单机右键选择Open in Browser、 或者快捷键Ctrl+shift+Q

- 用atom浏览器预览,直接在atom开启一个窗口查看---------- Browser-plus
- 使用方法:单机右键选择或者快捷键alt+ctrl+o

- 颜色选择器,写CSS或者样式表这个真的挺有效果的 ----------- color-picker
- 使用方法:可鼠标单击右键点击拾色器

- 提高HTML/css编写速度-------Emmet
- 它使用仿CSS选择器的语法来生成代码 自带代码提示

④ python 插件
- python代码运行,代码补全 --------- script
- 使用方法命令模式Ctrl + Shift + P 打开命令面板、输入script:run 运行
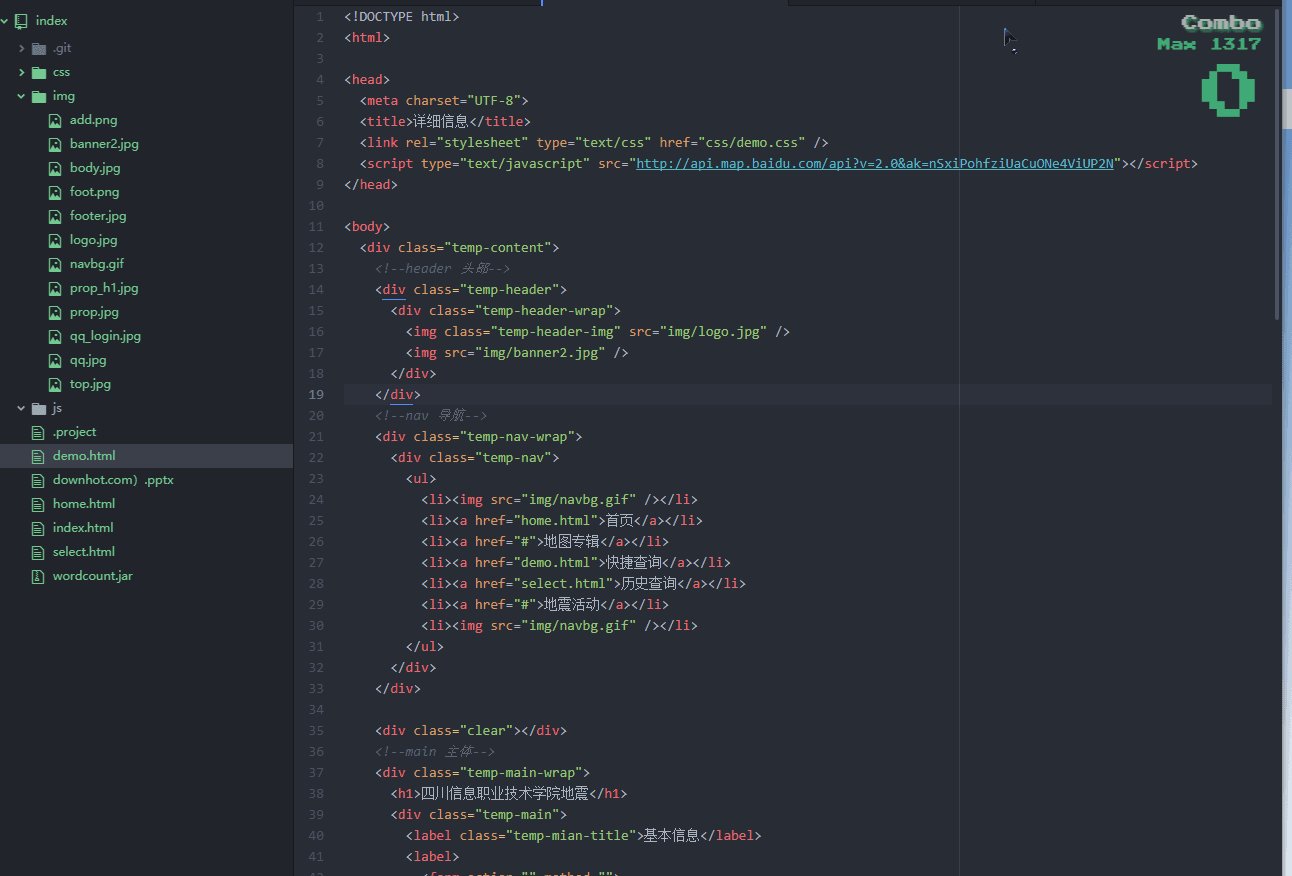
⑤ file-icons 插件
这是一个文件图标插件,用过AndroidStudio或者PyCharm,或者其它编辑器的童靴,应该注意到每次新建文件的时候,在左边树形目录这个文件名字旁边会对应一个符合文件性质的图标,这个插件就是这个作用,看上面的截图也应该能看出来
⑥ autocomplete-paths
插件这个还是很有必要的,作用就是自动补齐目录,如果自己手写,那你在引用CSS文件或者图片的时候,就得慢慢敲文件路径了,而且还容易出错
⑦ docblockr 插件
这个插件是为了方便注释用的,可以输入/** 然后敲回车,输入ctrl+/ 也可以注释
⑧ linter 插件
基本语法检查插件
⑩ linter-jshint 插件
基于 jshint 的 JavaScript 语法检查插件
⑪ linter-csslint 插件
同上,css语法检查插件
⑫ linter-htmlhint 插件
同上,html语法检查插件
⑬ minimap 插件
用过Sublime或者UItraEdit应该都知道,就是显示在编辑器右边的缩小版代码,也可以设置放在左边
5 快速编辑HTML
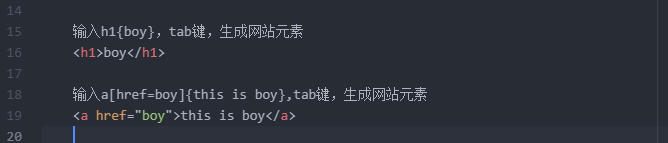
①输入id,class,文本等

②快速输入文本内容

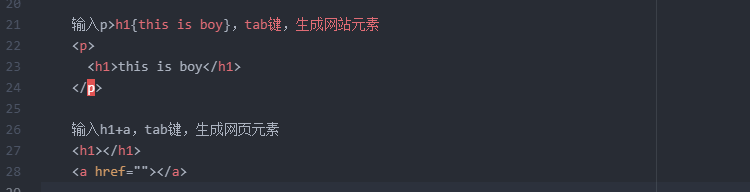
③快速生成标签嵌套

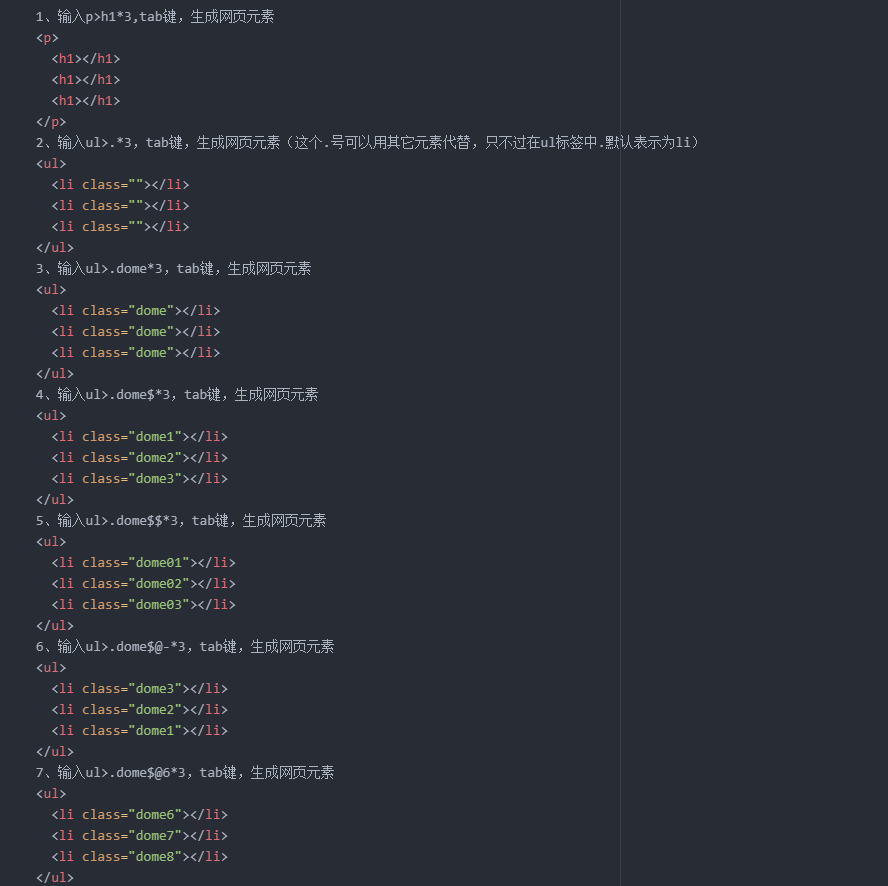
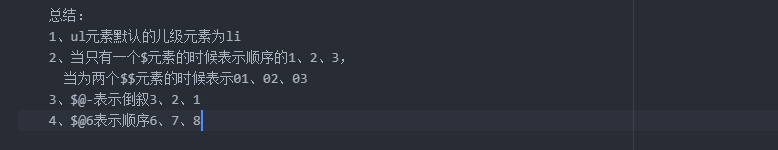
④一次生成多个元素及其注意事项


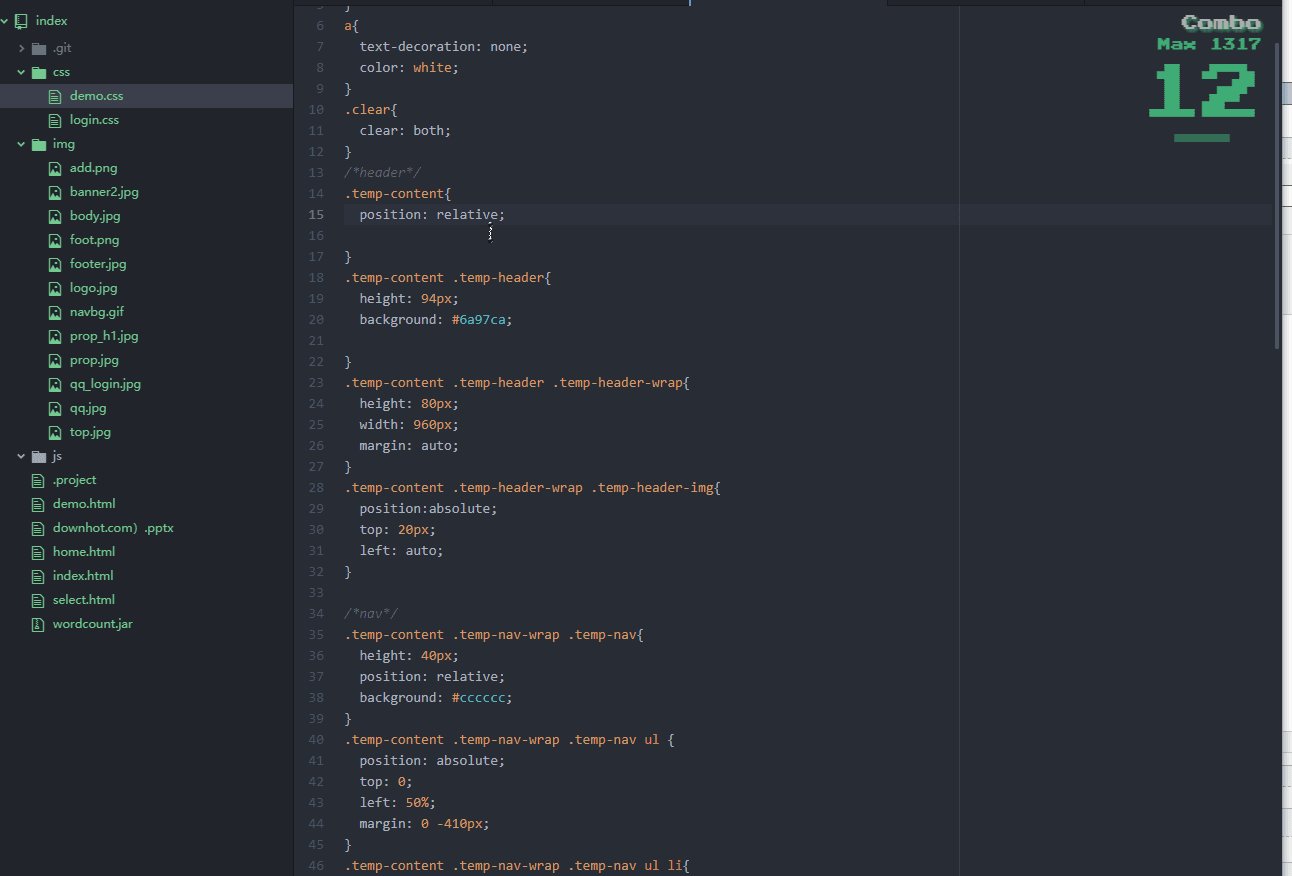
CSS缩写
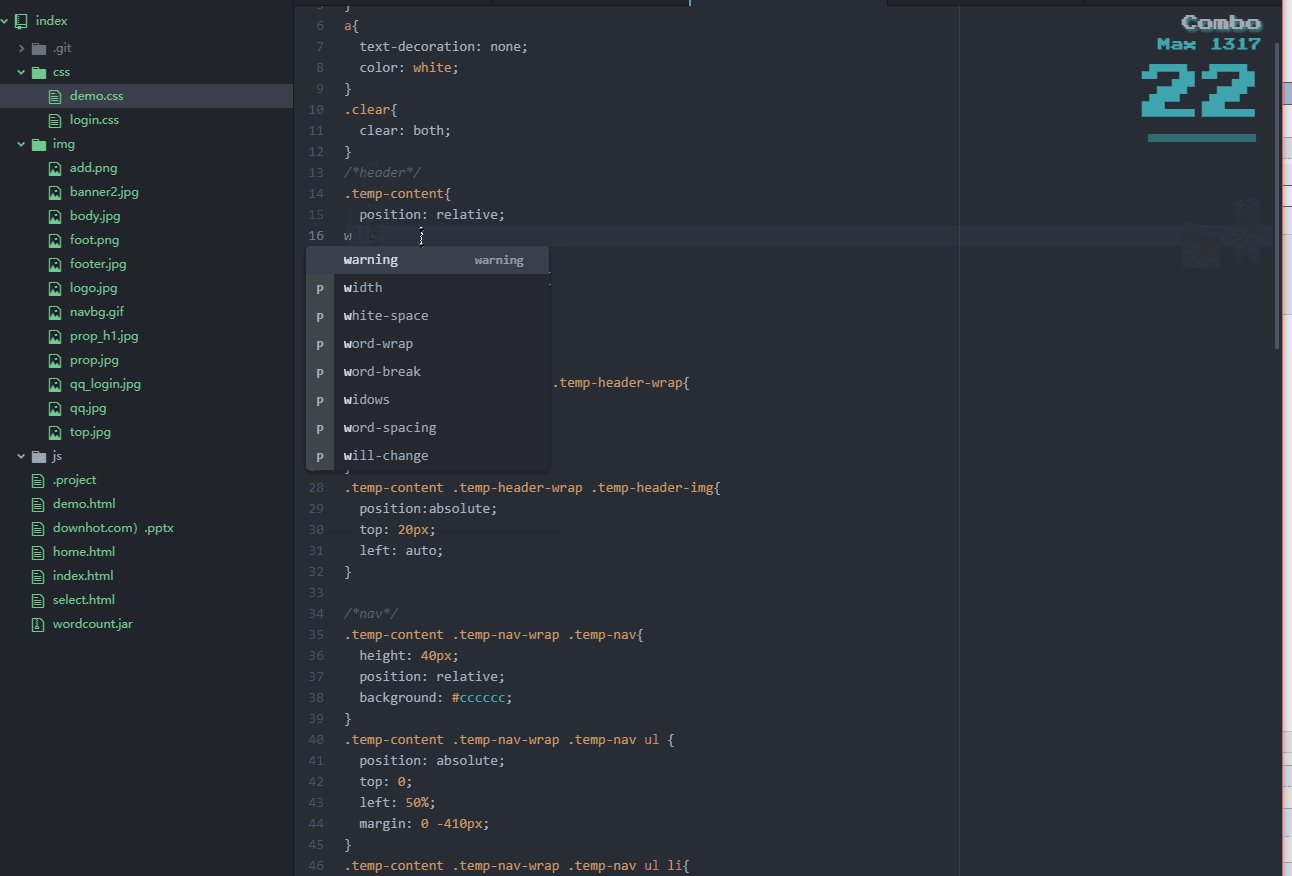
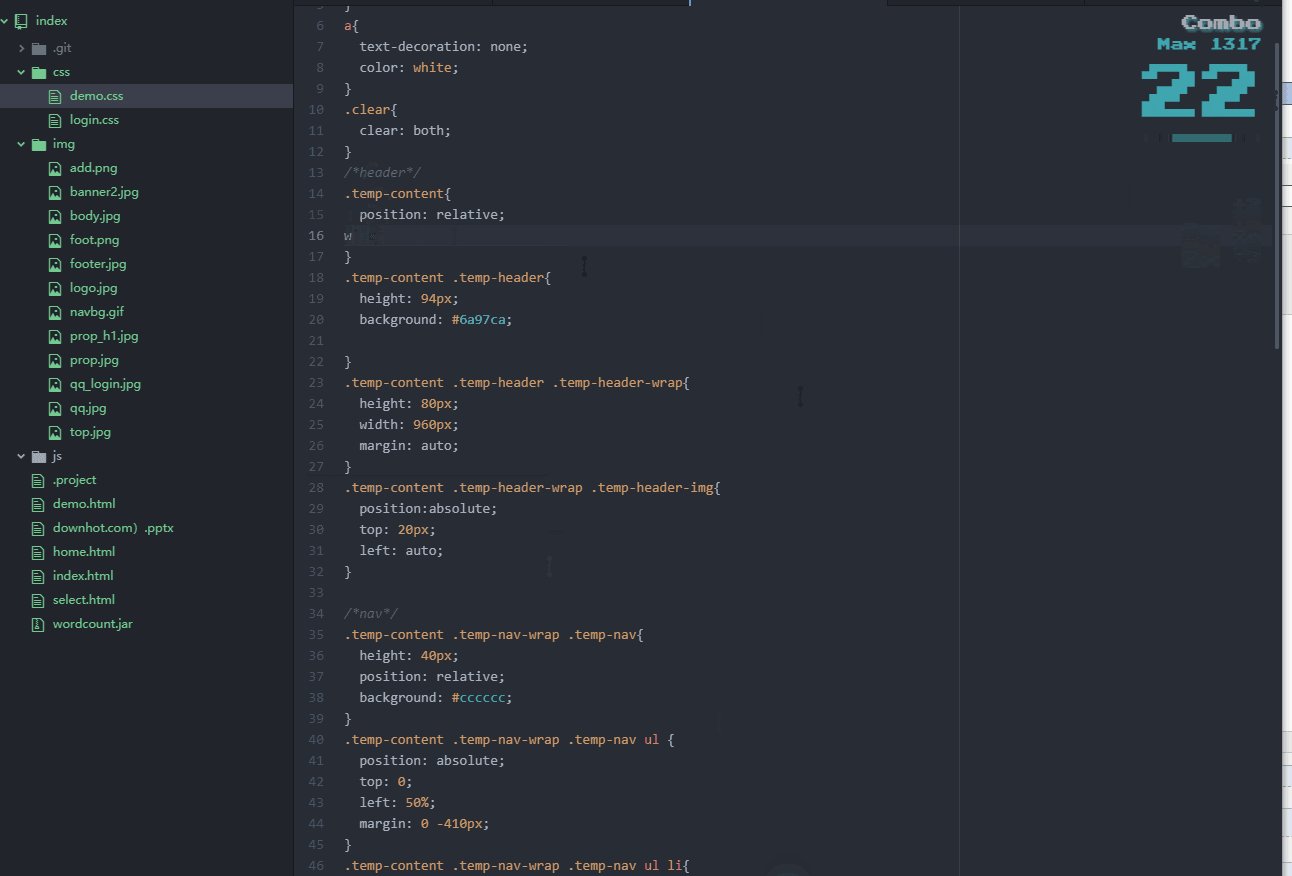
①css 简写宽高等属性
比如你输入宽度或者高度,可以直接输入w100或者h100,按下TAB键就可以得到
如果不想要以px做单位,而是以百分比,那就用p代替,w10p或者h10p
其它属性也是一样,比如m10或者p10
还有单位缩写如下
- p 表示%
- e 表示 em
- x 表示 ex
- 不写单位表示px
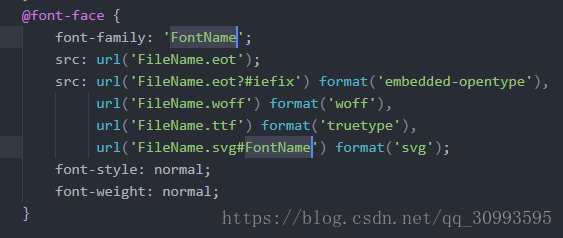
②css 添加字体
输入@f ,然后Tab键,可以快速引用字体
输入@f+,然后Tab键,可以加入更多属性
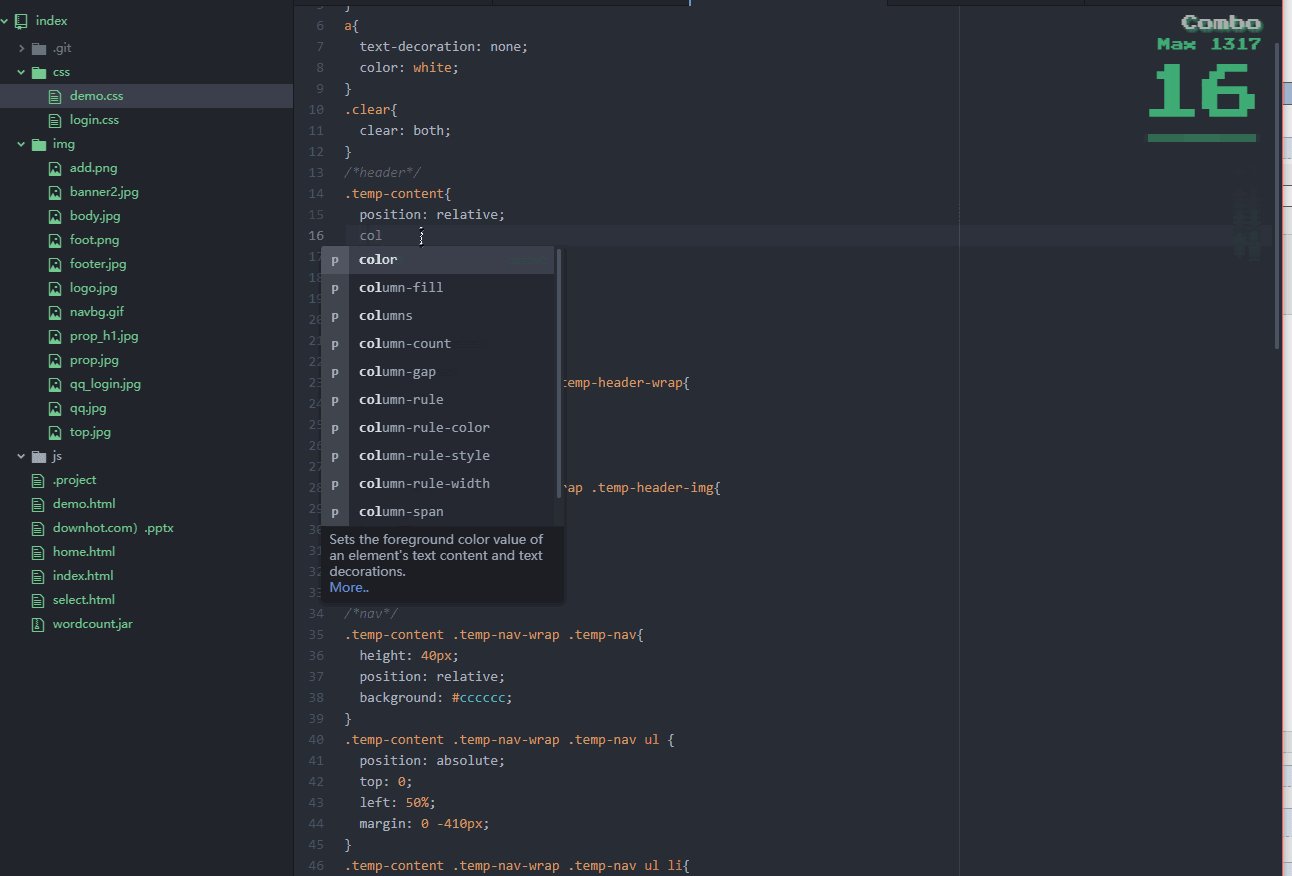
③css 通过模糊匹配
有时候你不太确定你要输入的缩写,Emmet可以通过模糊匹配找到你想要的
比如输入oh,ovh,ov-h等都可以匹配到overflow: hidden;
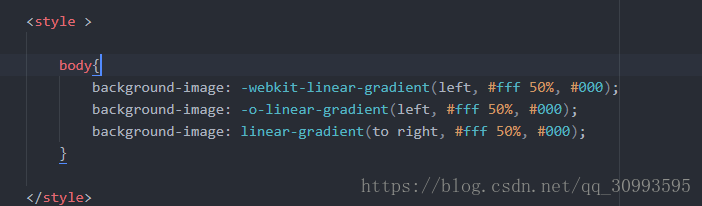
④css 渐变效果简写
想要渐变效果,输入lg(left,#fff 50%,#000),表示从左到右 颜色从白到黑渐变
更多Emmet快捷使用可在这里查看https://docs.emmet.io/cheat-sheet/
参考https://blog.csdn.net/qq_30993595/article/details/81712120
①②③④⑤⑥⑦⑧