编程范式 | 青训营笔记

课程背景:
- 前端的主要编程语言为JavaScript.
- JavaScript做为一种融合了多种编程范式的语言,灵活性非常高。
- 前端开发人员需要根据场景在不同编程范式间自如切换。
- 进一步需要创造领域特定语言抽象业务问题。
课程收益:
- 了解不同编程范式的起源和适用场景。
- 掌握JavaScript在不同的编程范式特别是函数式编程范式的使用。
- 掌握创建领域特定语言的相关工具和模式。
编程语言
机器语言
第一代计算机(1940年代末至1950年代初):第一代计算机使用的是机器语言,这种语言是二进制的,非常难以阅读和编写
汇编语言
汇编语言(1950年代中期):为了使程序员能够更容易地编写代码,汇编语言被发明了出来。汇编语言是一种更高级别的机器语言,使用助记符来代替二进制代码,使程序员能够更容易地编写和阅读代码
中级语言
中级语言是介于机器语言和高级语言之间的一种语言。它通常是一种可移植的高级语言,但在执行时被转换成机器语言。中级语言具有比高级语言更接近机器语言的特点,因此它们通常比高级语言更快,但比机器语言和汇编语言更易读和编写。一些常见的中级语言包括C语言和C++语言
C: 过程式语言代表
- 可对位,字节,地址直接操作
- 代码和数据分离倡导结构化编程
- 功能齐全:数据类型和控制逻辑多样化
- 可移植能力强
高级语言
C++: 面向对象语言代表
- C with Classes
- C++最初是作为C语言的一种扩展,其基本语法与C语言相同,但增加了类、继承、多态等面向对象的特性,因此C++也被称为C with Classes
- 继承
- 代码中的
class Student : public Person语句定义了一个Student类,它继承自Person类,这说明C++支持继承的特性
- 代码中的
- 权限控制
- 代码中的
public、protected和private关键字用来控制成员变量和成员函数的访问权限,这说明C++支持权限控制的特性
- 代码中的
- 虚函数
- 代码中的
virtual void sayHello()语句定义了一个虚函数,这说明C++支持虚函数的特性。虚函数可以实现多态,即在运行时根据对象的实际类型来调用相应的函数
- 代码中的
- 多态
- 代码中的
void sayHello() override语句实现了函数的重写,这说明C++支持多态的特性。在运行时,如果调用的函数是虚函数,那么实际调用的函数将根据对象的实际类型来确定
- 代码中的
#include <iostream> // 引入输入输出库
// 定义一个类Person
class Person {
public: // 公有权限
// 构造函数
Person(std::string name, int age) : mName(name), mAge(age) {}
// 成员函数
virtual void sayHello() { // 定义虚函数,支持多态
std::cout << "Hello, I'm " << mName << ", " << mAge << " years old." << std::endl;
}
protected: // 保护权限
std::string mName; // 姓名
int mAge; // 年龄
};
// 定义一个类Student,继承自Person
class Student : public Person {
public: // 公有权限
// 构造函数
Student(std::string name, int age, std::string school) : Person(name, age), mSchool(school) {}
// 重写父类的虚函数
void sayHello() override { // 定义虚函数,支持多态
std::cout << "Hello, I'm " << mName << ", " << mAge << " years old, and I'm studying at " << mSchool << "." << std::endl;
}
private: // 私有权限
std::string mSchool; // 学校
};
int main() {
// 创建一个Person对象
Person person("Tom", 20);
person.sayHello(); // 调用Person的sayHello函数
// 创建一个Student对象
Student student("Jerry", 18, "ABC University");
student.sayHello(); // 调用Student的sayHello函数,实现多态
return 0; // 返回0表示程序正常结束
}
Lisp: 函数式语言代表
- 与机器无关
- 列表:代码即数据
- 闭包
(setq nums `(1 2 3 4)); 数据列表
(setq add `+) ;加操作
(defun run(op exp) (eval (cons op exp)) ) ;将数据构建为代码列表 连接列表
(run add nums) ;运行
JavaScript: 基于原型和头等函数的多范式语言
- 过程式
- 面向对象
- 函数式
- 响应式
- JavaScript可以通过DOM操作实现响应式编程,可以实现页面元素的动态更新,与用户的交互效果等
编程范式
程序语言特性
- 是否允许副作用
- 操作的执行顺序
- 代码组织
- 状态管理
- 语法和词法
过程式
自顶向下和结构化编程
结构化编程通俗点说就是把一大堆 goto语句变为三大基本结构,因此
结构化编程是现代编程语言的基础,几乎所有的编程语言都支持结构化编程。结构化编程的思想也是面向对象编程、函数式编程等其他编程范式的基础。
面向对象
- 封装: 将数据和行为封装在一个对象中,通过访问控制来保护对象的数据和行为,防止外部对象直接访问和修改。
- 继承: 无需重写的情况下进行功能扩充。
- 多态: 不同的结构可以进行接口共享,进而达到函数复用
- 依赖注入
依赖注入是一种消除类之间依赖关系的设计模式。例如,A类依赖B类,A类和B类之间存在紧密耦合,如果把依赖关系变为A类依赖B的父类B0类,在A类与B0类的依赖关系下,A类可使用B0类的任意子类,A类与B0类的子类之间的依赖关系是松耦合的。
五大原则
- 单一职责原则SRP(Single Responsibility Principle)
- 一个类只负责一个功能领域中的相应职责,或者可以定义为一个类只有一个引起它变化的原因。这个原则的目的是将职责分离,提高类的内聚性,降低类的耦合性,使得代码更加灵活、可维护和可扩展
- 开放封闭原则OCP(Open-Close Principle)
- 一个软件实体(类、模块、函数等)应该对扩展开放,对修改关闭。这个原则的目的是使得代码更加灵活、可扩展和可维护,同时也能降低代码的风险和复杂度。通过使用抽象化和多态等技术,使得代码能够适应不同的需求和变化
- 里式替换原则LSP(the Liskov Substitution Principle LSP)
- 所有引用基类(父类)的地方必须能透明地使用其子类的对象。这个原则的目的是保证代码的正确性和可靠性,避免在子类中破坏父类的行为和逻辑。通过遵循这个原则,可以使得代码更加灵活、可扩展和可维护
- 依赖倒置原则DIP(the Dependency Inversion Principle DIP)
- 高层模块不应该依赖于底层模块,两者都应该依赖于抽象;抽象不应该依赖于具体实现,具体实现应该依赖于抽象。这个原则的目的是降低代码的耦合性,提高代码的灵活性和可扩展性。通过使用接口和抽象类等技术,使得代码能够适应不同的需求和变化
- 接口分离原则ISP(the Interface Segregation Principle ISP)
- 一个类不应该依赖于它不需要的接口,一个类应该只依赖于它需要的接口。这个原则的目的是降低代码的耦合性,提高代码的灵活性和可扩展性。通过将接口进行分离,使得代码更加灵活、可维护和可扩展
函数式编程
函数的特点
- 函数是"一等公民"(可以和普通变量一样进行各种操作)
- 纯函数/无副作用
- 高阶函数跟闭包
优势
通过一节课很难深刻体会到他的好处,需要额外的拓展学习
- 可缓存
- 可移植
- 可测试
- 可推理
- 可并行
//代码1
const retireAge = 100
function retirePerson(p){
if(p.age > retireAge){
p.status = "retired"
}
}
//代码2
function retirePerson(p){
const retireAge = 100
if(p.age > retireAge){
return {
...p,
status = "retired"
}
}
return p
}
通过上述两段代码,可以看出代码二的如下优势:
- 增加了代码的可测试性:由于代码2中的函数返回了一个新对象,而不是直接修改原对象,因此可以更方便地进行单元测试,避免了测试过程中修改原对象的副作用。
- 增加了代码的可维护性:由于代码2中的函数不直接修改原对象(在React中这个称之为不可变的力量),而是返回一个新对象,因此更容易维护和修改。如果要修改函数的行为,只需要修改函数内部的代码即可,不会对其他代码产生影响。
- 增加了代码的可读性:由于代码2中的函数返回了一个新对象,而不是直接修改原对象,因此代码的含义更加清晰明确。同时,代码2中的函数使用了解构赋值和对象展开运算符,使得代码更加简洁、易读。
柯里化
类似Python,详见CS61A
//假设我们有一个需要填入4个参数的 函数
function foo(m,n,x,y){
}
foo(10,20,30,40)
function bar(m){
return function(n){
return function(x,y){
//你也可以将y参数继续return
m+n+x+y
}
}
}
bar(10)(20)(30,40)
另一个稍微现实一点的案例
//打印日志时间
function log(date,type,message){
console.log(`[${date.getHours()}:${date.getMinutes()}][${type}]:[${message}]`)
}
log(new Date(),'DEBUG','查找到轮播图的bug')//[22:24][DEBUG]:[查找到轮播图的bug]
log(new Date(),'DEBUG','查询菜单的bug')//[22:24][DEBUG]:[查询菜单的bug]
log(new Date(),'DEBUG','查询数据的bug')//[22:24][DEBUG]:[查询数据的bug]
---------------------------------------------------------------------------------------------
//柯里化优化
var log = date => type => message =>{
console.log(`[${date.getHours()}:${date.getMinutes()}][${type}]:[${message}]`)
}
//如果我打印的都是当前的时间,我们就可以将时间复用
var nowLog = log(new Date());
nowLog("DEBUG")("查找Enty520去哪了")//[0:25][DEBUG]:[查找Enty520去哪了]
//或者时间+类型都全部复用
var nowLog1 = log(new Date())("Enty520系列查找");
nowLog1("查找Enty520人去哪了")//[0:25][Enty520系列查找]:[查找Enty520人去哪了]
nowLog1("查找Enty520的手办去哪了")//[0:25][Enty520系列查找]:[查找Enty520的手办去哪了]
组合函数
把需要同时执行的两个函数组合起来,降低代码重复率,详见CS61A
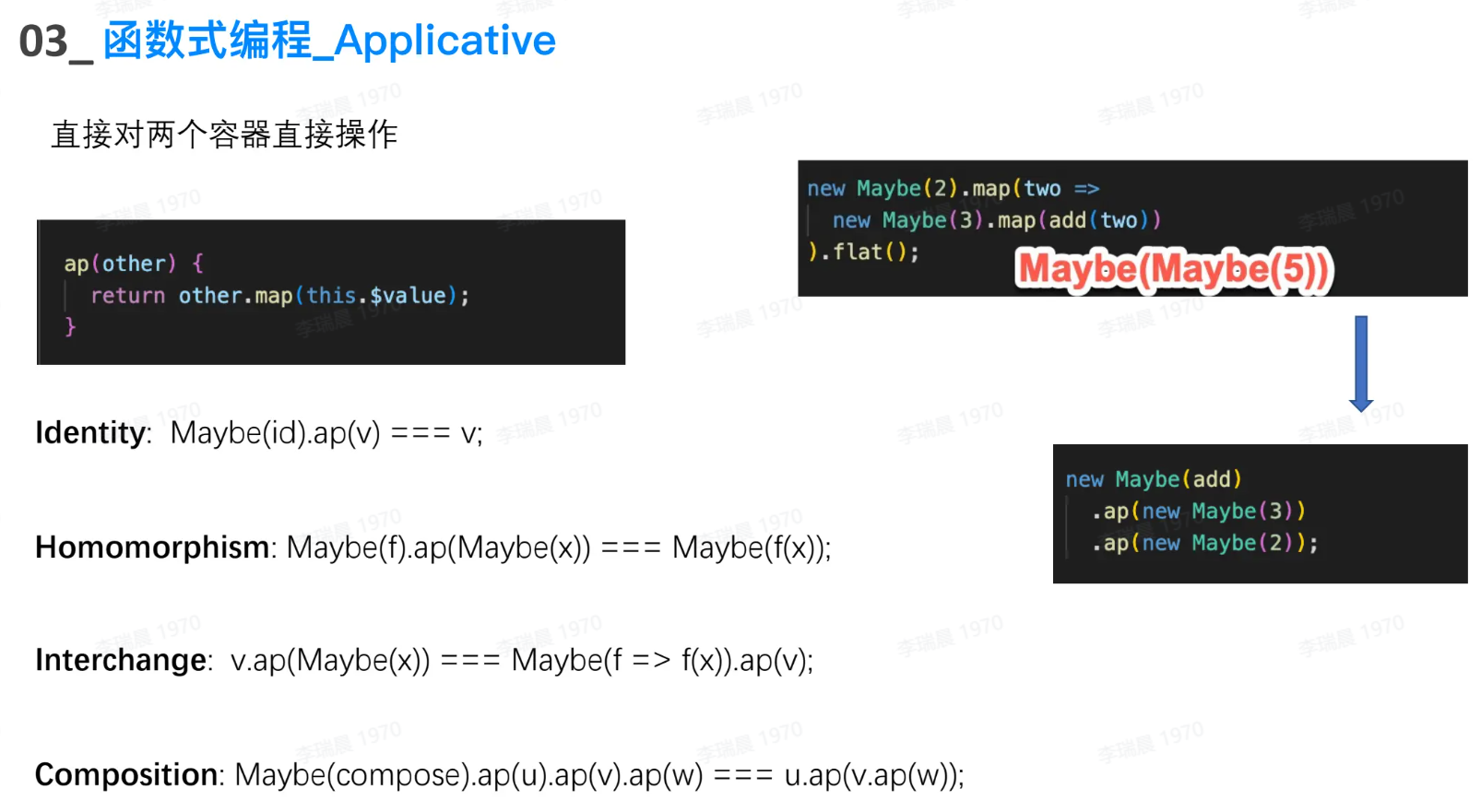
容器式编程
没有太听懂,需要进一步学习语法知识再回来看

- 可以当做容器的类型,类型支持对容器内元素进行操作
- 常见的:
functor:Array(Iterable).map,Promise.then
a.b != null ? (a.b.c != null ?(a.b.c.d !== a.b.c.d.e :null) : null) :null
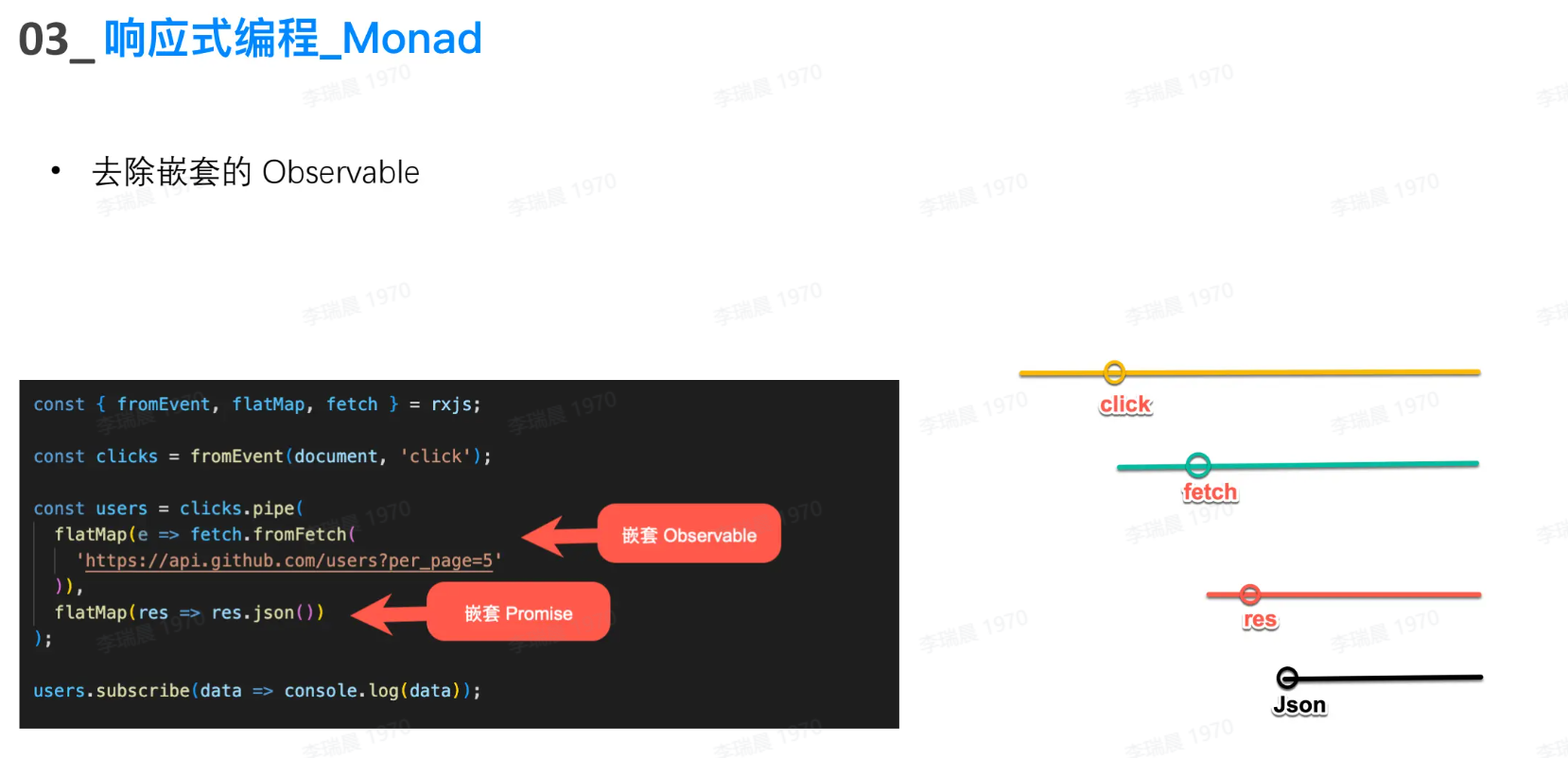
响应式编程

维基百科定义:在计算中,响应式编程或反应式编程(英语:Reactive programming)是一种面向数据流和变化传播的声明式编程范式。这意味着可以在编程语言中很方便地表达静态或动态的数据流,而相关的计算模型会自动将变化的值通过数据流进行传播。
- 通俗来说,响应式编程就是一种处理数据流的编程方式。我们可以把数据流看成一条河流,数据就像是水流一样从上游流向下游。在响应式编程中,我们可以方便地定义这条河流,并在河流中处理数据的变化,就像是在河流中处理水流一样。这样,我们就可以很方便地处理数据的变化,而不需要手动追踪和处理每一个数据变化的位置。
没有纯粹的响应式编程语言,我们需要借助工具库的帮忙,例如RxJS
- 异步/离散的函数式编程
- 数据流
- 操作符
- 过滤
- 合并
- 转化
- 高阶
观察者模式
观察者模式(Observer Pattern)是一种设计模式,它定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象,当主题对象发生变化时,它的所有观察者都会收到通知并自动更新。
在观察者模式中,有两个核心角色:主题对象和观察者对象。主题对象维护一个观察者列表,并提供添加、删除和通知观察者的方法;观察者对象则定义了接收通知并进行更新的方法。
观察者模式的优点包括:
- 松耦合:观察者模式将主题对象和观察者对象之间解耦,使得它们可以独立地变化和扩展。
- 可复用性:由于观察者对象可以动态地添加和删除,因此可以在不修改主题对象的情况下增加新的观察者对象,提高了代码的可复用性。
- 扩展性:在观察者模式中,可以灵活地添加和删除观察者对象,因此可以方便地扩展和修改系统的功能。
观察者模式在实际应用中广泛使用,例如GUI界面中的事件处理机制、微信公众号的订阅功能等等。
迭代器模式
迭代器模式(Iterator Pattern)是一种设计模式,它提供了一种顺序访问聚合对象中的元素,而不需要暴露聚合对象的内部表示。迭代器模式可以将遍历聚合对象的过程从聚合对象中分离出来,从而可以简化聚合对象的实现和遍历算法的实现。
在迭代器模式中,有两个核心角色:聚合对象和迭代器对象。聚合对象是一组对象的集合,它提供了一个方法来获取迭代器对象;迭代器对象则定义了访问和遍历聚合对象中元素的方法。
迭代器模式的优点包括:
- 简化聚合对象的实现:由于迭代器模式将遍历聚合对象的过程从聚合对象中分离出来,因此可以简化聚合对象的实现,使其只需要关注自己的核心业务逻辑。
- 提高聚合对象的访问效率:在迭代器模式中,迭代器对象可以提供不同的遍历算法,从而可以针对不同的应用场景进行优化,提高聚合对象的访问效率。
- 提高代码的可复用性:由于迭代器模式将遍历算法从聚合对象中分离出来,因此可以方便地重用遍历算法,提高代码的可复用性。
迭代器模式在实际应用中广泛使用,例如Java中的Iterator接口、C++中的STL迭代器等等。它可以帮助我们更加方便地遍历聚合对象中的元素,提高代码的可读性和可维护性。
- 可以类比为Promise和EventTraget超集


领域特定语言
领域特定语言(Domain-Specific Language,简称DSL)是一种专门用于解决特定领域问题的编程语言。与通用编程语言相比,DSL更加关注于特定领域的问题,使得针对该领域的编程变得更加高效、简单和直观。
DSL的设计是为了解决特定领域的问题,因此它可以更加贴近领域的需求和特点,提供更加便捷和高效的解决方案。DSL通常具有简单的语法和丰富的领域专业术语,使得开发人员可以更加专注于解决领域问题,而无需关注底层技术实现。
DSL的应用场景包括但不限于:配置文件、工作流程、数据分析、模型定义等。在这些领域中,DSL可以提供更加高效、直观和易于维护的解决方案,提升开发效率和代码质量。
- HTML
- SQL
与之相对应的是General-purpose language(通用语言)
- C/C++
- JavaScript
- ....
特定语言需要由通用语言实现,通用语言无法由特定语言实现
语言运行
详情请参见编译原理课程
Lexer
以SQL为例,Token如下
- 注释
- 关键字
- 操作符
- 空格
- 字符串
- 变量
Phaser
有 Parser_LL和 Parser_LR两种语法树构建模式。
上下文无关语法规则
- 推导式:表示非终结符到(非终结符或终结符)的关系。
- 终结符:构成句子的实际内容。可以简单理解为词法分析中的token.
- 非终结符:符号或变量的有限集合。它们表示在句子中不同类型的短语或子句。

 JavaScript 做为一种融合了多种编程范式的语言,灵活性非常高。前端开发人员需要根据场景在不同编程范式间自如切换。进一步需要创造领域特定语言抽象业务问题。 本次课程会帮助你了解不同编程范式的起源和适用场景。掌握 JavaScript 在不同的编程范式特别是函数式编程范式下的使用。进一步帮助掌握创建领域特定语言的相关工具和模式。
JavaScript 做为一种融合了多种编程范式的语言,灵活性非常高。前端开发人员需要根据场景在不同编程范式间自如切换。进一步需要创造领域特定语言抽象业务问题。 本次课程会帮助你了解不同编程范式的起源和适用场景。掌握 JavaScript 在不同的编程范式特别是函数式编程范式下的使用。进一步帮助掌握创建领域特定语言的相关工具和模式。

