摘要:  一. 我的走位: 保持中立 1. 各有各的好处, 谁也别说谁 2. 一个东西带来了好处, 相应的副作用肯定也有, 人无完人 二 . vue3 的composition api 和 react hooks 的对比 1. composition api 中的 setup只会被调用一次; react ho 阅读全文
一. 我的走位: 保持中立 1. 各有各的好处, 谁也别说谁 2. 一个东西带来了好处, 相应的副作用肯定也有, 人无完人 二 . vue3 的composition api 和 react hooks 的对比 1. composition api 中的 setup只会被调用一次; react ho 阅读全文
 一. 我的走位: 保持中立 1. 各有各的好处, 谁也别说谁 2. 一个东西带来了好处, 相应的副作用肯定也有, 人无完人 二 . vue3 的composition api 和 react hooks 的对比 1. composition api 中的 setup只会被调用一次; react ho 阅读全文
一. 我的走位: 保持中立 1. 各有各的好处, 谁也别说谁 2. 一个东西带来了好处, 相应的副作用肯定也有, 人无完人 二 . vue3 的composition api 和 react hooks 的对比 1. composition api 中的 setup只会被调用一次; react ho 阅读全文

 注意: withRouter在 react-router 6的版本被废弃了 !!!! 1. useParams 的原理是 React Hooks,可以直接在函数式组件中使用,比较方便 2. props.match.params 则需要使用 withRouter 高阶函数(HOC)包装一下组件,否则无
注意: withRouter在 react-router 6的版本被废弃了 !!!! 1. useParams 的原理是 React Hooks,可以直接在函数式组件中使用,比较方便 2. props.match.params 则需要使用 withRouter 高阶函数(HOC)包装一下组件,否则无  去年的问题今年还没解决,版本升级问题 react+antd 引入import 'antd/dist/antd.css'; // or 'antd/dist/antd.less' 报错: Failed to parse source map: 'webpack://antd/./components/
去年的问题今年还没解决,版本升级问题 react+antd 引入import 'antd/dist/antd.css'; // or 'antd/dist/antd.less' 报错: Failed to parse source map: 'webpack://antd/./components/  一. 问题: 大伙会发现 用create-react-app 创建项目,默认会用最新的react版本 但是某些人就想要指定版本的react搞项目 二. 解决办法 我们可以通过修改package.json来修改react版本 1. 首先,转到 package.json 文件, 并将 react, re
一. 问题: 大伙会发现 用create-react-app 创建项目,默认会用最新的react版本 但是某些人就想要指定版本的react搞项目 二. 解决办法 我们可以通过修改package.json来修改react版本 1. 首先,转到 package.json 文件, 并将 react, re  useEffect和componentDidMount会被触发了两次 一. 问题根源: React 18版本的问题 2022 年 3 月 29 日 React 18 发布 官方日志传送门 如果你项目在更新到 React 18 之后迥异行为,或许正是因为 useEffect()或componentDi
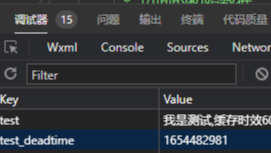
useEffect和componentDidMount会被触发了两次 一. 问题根源: React 18版本的问题 2022 年 3 月 29 日 React 18 发布 官方日志传送门 如果你项目在更新到 React 18 之后迥异行为,或许正是因为 useEffect()或componentDi  import { GET, PUT } from '../../utils/tools/session' //引入 PUT('test','我是测试,缓存时效60秒',60) // 设置时效值 GET('test') // 没值,就false; 有值就 有值 ''我是测试,缓存时效60秒' 封装的s
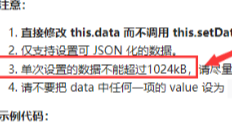
import { GET, PUT } from '../../utils/tools/session' //引入 PUT('test','我是测试,缓存时效60秒',60) // 设置时效值 GET('test') // 没值,就false; 有值就 有值 ''我是测试,缓存时效60秒' 封装的s  合理使用 setData setData 是小程序开发中使用最频繁、也是最容易引发性能问题的接口。 1. setData 的流程 setData 的过程,大致可以分成几个阶段: 逻辑层虚拟 DOM 树的遍历和更新,触发组件生命周期和 observer 等; 将 data 从逻辑层传输到视图层; 视图
合理使用 setData setData 是小程序开发中使用最频繁、也是最容易引发性能问题的接口。 1. setData 的流程 setData 的过程,大致可以分成几个阶段: 逻辑层虚拟 DOM 树的遍历和更新,触发组件生命周期和 observer 等; 将 data 从逻辑层传输到视图层; 视图  官方链接: https://developers.weixin.qq.com/community/develop/doc/00022c683e8a80b29bed2142b56c01?blockType=1 wx.getUserInfo 刚被砍没多久, wx.getUserProfile 又遭殃了,
官方链接: https://developers.weixin.qq.com/community/develop/doc/00022c683e8a80b29bed2142b56c01?blockType=1 wx.getUserInfo 刚被砍没多久, wx.getUserProfile 又遭殃了,