摘要:  方法: 1: 公众号组件<official-account></official-account> 跳转 方法: 2: webview内嵌的公众号链接, 可以直接跳 方法: 3: 直接放个公众号二维码, 在小程序里长按识别, 就能跳了 下面都有详细介绍: =>>>>> 满足一些条件, 就能直接web 阅读全文
方法: 1: 公众号组件<official-account></official-account> 跳转 方法: 2: webview内嵌的公众号链接, 可以直接跳 方法: 3: 直接放个公众号二维码, 在小程序里长按识别, 就能跳了 下面都有详细介绍: =>>>>> 满足一些条件, 就能直接web 阅读全文
 方法: 1: 公众号组件<official-account></official-account> 跳转 方法: 2: webview内嵌的公众号链接, 可以直接跳 方法: 3: 直接放个公众号二维码, 在小程序里长按识别, 就能跳了 下面都有详细介绍: =>>>>> 满足一些条件, 就能直接web 阅读全文
方法: 1: 公众号组件<official-account></official-account> 跳转 方法: 2: webview内嵌的公众号链接, 可以直接跳 方法: 3: 直接放个公众号二维码, 在小程序里长按识别, 就能跳了 下面都有详细介绍: =>>>>> 满足一些条件, 就能直接web 阅读全文

 domain.js // 获取当前账号信息,线上小程序版本号仅支持在正式版小程序中获取,开发版和体验版中无法获取。 // envVersion:'develop','trial','release' // 开发 / 体验 / 正式版 var baseUrl = null ; const { mini
domain.js // 获取当前账号信息,线上小程序版本号仅支持在正式版小程序中获取,开发版和体验版中无法获取。 // envVersion:'develop','trial','release' // 开发 / 体验 / 正式版 var baseUrl = null ; const { mini  效果图: CanvasContext 是旧版的接口,不维护了, 新版 Canvas 2D 接口与 Web 一致 官方文档: https://developers.weixin.qq.com/miniprogram/dev/api/canvas/CanvasContext.arc.html 直接上代码
效果图: CanvasContext 是旧版的接口,不维护了, 新版 Canvas 2D 接口与 Web 一致 官方文档: https://developers.weixin.qq.com/miniprogram/dev/api/canvas/CanvasContext.arc.html 直接上代码  如图: 代码: data: { clickNum:1, lastTapTime:0, } btnclick:function(e){ var me=this; var curTime = e.timeStamp //获取时间戳 var lastTime = me.data.lastTapTime;
如图: 代码: data: { clickNum:1, lastTapTime:0, } btnclick:function(e){ var me=this; var curTime = e.timeStamp //获取时间戳 var lastTime = me.data.lastTapTime;  小程序wx.getLocation只能获取经纬度, 这时候想要具体地址就需要借助第三方sdk(逆地址解析) 我这边第三方以腾讯位置服务举例 一. 首先小程序需要申请wx.getLocation接口权限 1. 登录小程序后台 https://mp.weixin.qq.com/ 开发=>开发管理=>接口
小程序wx.getLocation只能获取经纬度, 这时候想要具体地址就需要借助第三方sdk(逆地址解析) 我这边第三方以腾讯位置服务举例 一. 首先小程序需要申请wx.getLocation接口权限 1. 登录小程序后台 https://mp.weixin.qq.com/ 开发=>开发管理=>接口  Vue.js里有watch监听机制,很适合“一处改变,多处影响”的场景,在开发小程序的过程中,自然也会遇到这样的场景,下面介绍如何在小程序中实现watch监听 不好用你来打我! 一. 新建 watch.js // watch.js const observe = (obj, key, watchFu
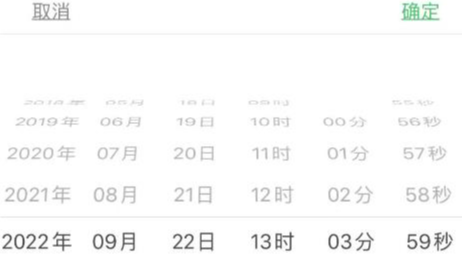
Vue.js里有watch监听机制,很适合“一处改变,多处影响”的场景,在开发小程序的过程中,自然也会遇到这样的场景,下面介绍如何在小程序中实现watch监听 不好用你来打我! 一. 新建 watch.js // watch.js const observe = (obj, key, watchFu  一 . 实现效果: 新建组件 datetime-picker.wxml <picker mode="multiSelector" range="{{rangeList}}" value="{{rangeValue}}" bindchange="selectChangeFn" bindcolumnch
一 . 实现效果: 新建组件 datetime-picker.wxml <picker mode="multiSelector" range="{{rangeList}}" value="{{rangeValue}}" bindchange="selectChangeFn" bindcolumnch  一. demo图 当小程序需要打开另一个小程序让用户进行快捷操作时,可将要打开的小程序以半屏的形态跳转。。 二. 调用流程 2.23.1以下版本基础库,开发者需要在全局配置app.json的embeddedAppIdList字段中声明需要半屏跳转的小程序,若不配置将切换为普通的小程序跳转小程序。2.
一. demo图 当小程序需要打开另一个小程序让用户进行快捷操作时,可将要打开的小程序以半屏的形态跳转。。 二. 调用流程 2.23.1以下版本基础库,开发者需要在全局配置app.json的embeddedAppIdList字段中声明需要半屏跳转的小程序,若不配置将切换为普通的小程序跳转小程序。2.  一. 老规矩, 先上demo图: 然后通过 wx.createInnerAudioContext 创建内部 audio 上下文 InnerAudioContext 对象 就能播放 filename的语音链接 二. 语音提示 --方法归类总结 1. 使用wx.playVoice播放语音文件, 但是从基
一. 老规矩, 先上demo图: 然后通过 wx.createInnerAudioContext 创建内部 audio 上下文 InnerAudioContext 对象 就能播放 filename的语音链接 二. 语音提示 --方法归类总结 1. 使用wx.playVoice播放语音文件, 但是从基  针对用户拒绝授权的情况; 这边以 蓝牙权限为例子: 点击按钮=> 用户拒绝后=> 代码: <view> <button bindtap="initBlue">连接蓝牙</button> </view> const permisson = require("../../utils/tools/perm
针对用户拒绝授权的情况; 这边以 蓝牙权限为例子: 点击按钮=> 用户拒绝后=> 代码: <view> <button bindtap="initBlue">连接蓝牙</button> </view> const permisson = require("../../utils/tools/perm