小程序视频播放小窗口模式
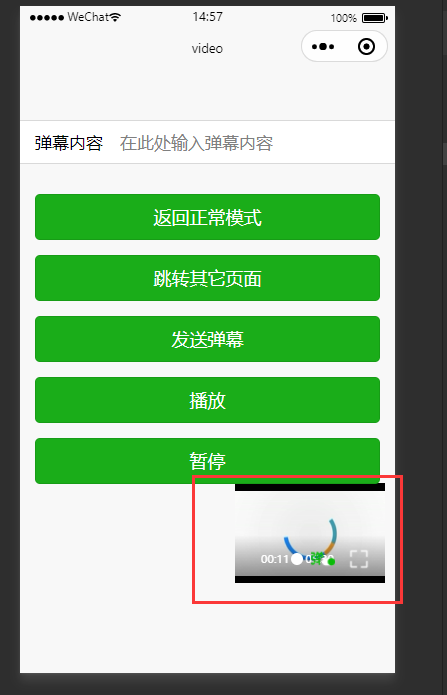
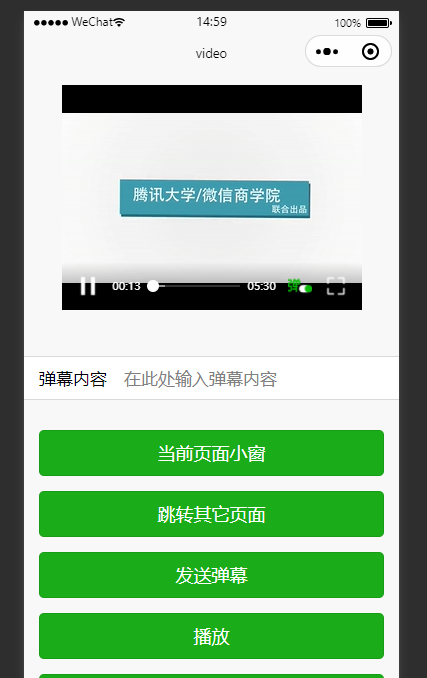
效果图:



官方文档: https://developers.weixin.qq.com/miniprogram/dev/component/video.html
demo代码:

<view class="page-body"> <view class="page-section tc"> <video class="{{isFiexd?'video-fixed':''}}" id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback" danmu-list="{{danmuList}}" picture-in-picture-mode="{{['push','pop']}}" enable-danmu danmu-btn controls></video> <view class="weui-cells"> <view class="weui-cell weui-cell_input"> <view class="weui-cell__hd"> <view class="weui-label">弹幕内容</view> </view> <view class="weui-cell__bd"> <input bindblur="bindInputBlur" class="weui-input" type="text" placeholder="在此处输入弹幕内容" /> </view> </view> </view> <view class="btn-area"> <button bindtap="bindToFiexd" class="page-body-button" type="primary">{{isFiexd?'返回正常模式':'当前页面小窗'}}</button> <button bindtap="bindNavPage" class="page-body-button" type="primary">跳转其它页面</button> <button bindtap="bindSendDanmu" class="page-body-button" type="primary" formType="submit">发送弹幕</button> <button bindtap="bindPlay" class="page-body-button" type="primary">播放</button> <button bindtap="bindPause" class="page-body-button" type="primary">暂停</button> </view> </view> </view>
function getRandomColor () { const rgb = [] for (let i = 0 ; i < 3; ++i){ let color = Math.floor(Math.random() * 256).toString(16) color = color.length == 1 ? '0' + color : color rgb.push(color) } return '#' + rgb.join('') } Page({ onReady: function (res) { this.videoContext = wx.createVideoContext('myVideo') }, inputValue: '', data: { src: '', danmuList: [{ text: '第 1s 出现的弹幕', color: '#ff0000', time: 1 }, { text: '第 3s 出现的弹幕', color: '#ff00ff', time: 3 }] }, bindInputBlur: function(e) { this.inputValue = e.detail.value }, bindSendDanmu: function () { this.videoContext.sendDanmu({ text: this.inputValue, color: getRandomColor() }) }, bindPlay: function() { this.videoContext.play() }, bindPause: function() { this.videoContext.pause() }, bindNavPage() { this.videoContext.play(); // 必须是播放中小窗模式才会生效 wx.navigateTo({ url: '/pages/demo1', }) }, bindToFiexd() { this.setData({ isFiexd: !this.data.isFiexd }); }, videoErrorCallback: function(e) { console.log('视频错误信息:') console.log(e.detail.errMsg) } })
@import "../lib/weui.wxss"; .weui-cells{ margin-top: 80rpx; text-align: left; } .weui-label{ width: 5em; } .page-body-button { margin-bottom: 30rpx; } .video-fixed { position: fixed; bottom: 180rpx; right: 20rpx; width: 300rpx; height: 200rpx; }
微信交流社区参考链接: https://developers.weixin.qq.com/community/develop/doc/000ea2fb128d103aaa2c872525b000
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好
分类:
微信小程序




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2020-04-07 自定义复选框样式