小程序自定义taber栏
demo:

方法: 1.微信官方的(缺点:会闪烁,老问题了,好几年官方论坛都没解决回复); 方法2: 我建议用colorUi的自定义taber栏
方法: 1: 微信官方的自定义taber:
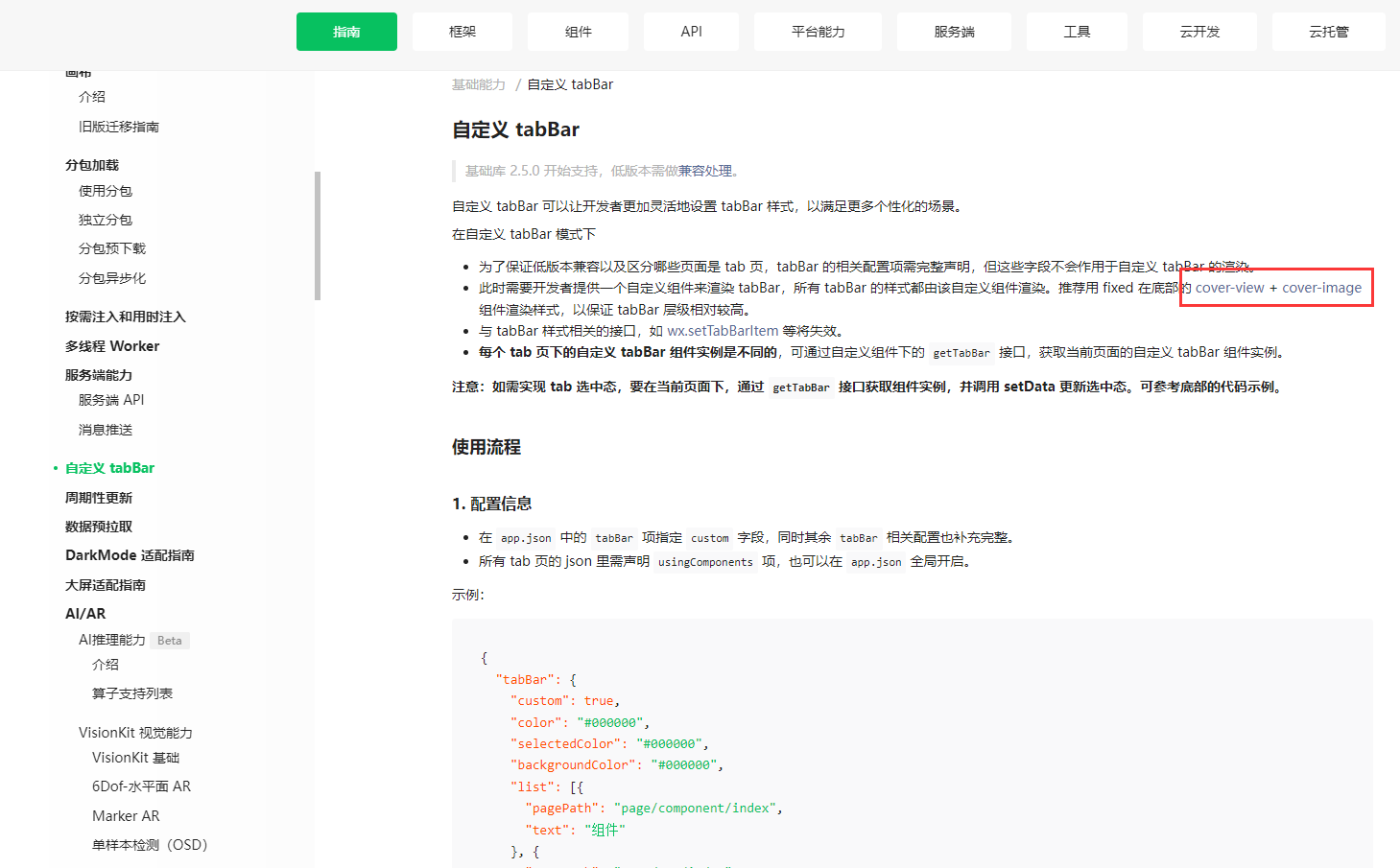
自定义taber栏官方文档: https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html

假如你们不需要 做成凸起形状样式, 可以用 cover-view + cover-image; 层级高
点击开发者预览, 会有官方代码=>

cover-view注意点, 导致不能做成 凸起状态, 所以我还是用了 view+ image看个人需求

全部代码:
app.json
{ "pages":[ "pages/index/index", "pages/left/left", "pages/right/right" ], "tabBar": { "custom": true,"list": [ { "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/left/left", "text": "左边" }, { "pagePath": "pages/right/right", "text": "右边" } ] }, "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" }, "style": "v2", "sitemapLocation": "sitemap.json" }
app.js
// app.js App({ onLaunch() { }, globalData: { }, //设置tabbar的选中 getCurrentTabbar(selected, that) { if (typeof that.getTabBar === 'function' && that.getTabBar()) { that.getTabBar().setData({ selected }) } } })

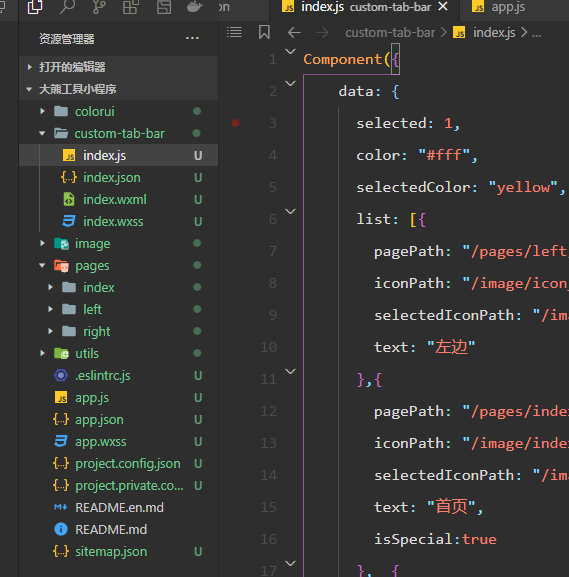
custom-tab-bar/index.js
Component({ data: { selected: 1, color: "#fff", selectedColor: "yellow", list: [{ pagePath: "/pages/left/left", iconPath: "/image/icon_API.png", selectedIconPath: "/image/icon_API_HL.png", text: "左边" },{ pagePath: "/pages/index/index", iconPath: "/image/index-icon.png", selectedIconPath: "/image/index-icon.png", text: "首页", isSpecial:true }, { pagePath: "/pages/right/right", iconPath: "/image/icon_API.png", selectedIconPath: "/image/icon_API_HL.png", text: "右边" }] }, attached() { }, methods: { switchTab(e) { const data = e.currentTarget.dataset const url = data.path wx.switchTab({url}) this.setData({ selected: data.index }) } } })
custom-tab-bar/index.json
{ "component": true }
custom-tab-bar/index.wxml
<!--miniprogram/custom-tab-bar/index.wxml--> <view class="tab-bar"> <view class="tab-bar-border"></view> <block wx:for="{{list}}" wx:key="index"> <view class="tab-bar-item" data-path="{{item.pagePath}}" data-index="{{index}}" bindtap="switchTab"> <image class="item-image {{item.isSpecial?'special-image':''}}" src="{{selected === index ? item.selectedIconPath : item.iconPath}}"></image> <view class="tab-text" wx:if="{{!item.isSpecial}}" style="color: {{selected === index ? selectedColor : color}}">{{item.text}}</view> <view class="tab-text-special" wx:else style="color: {{selected === index ? selectedColor : color}}">{{item.text}}</view> </view> </block> </view>
custom-tab-bar/index.wxss
.tab-bar { position: fixed; bottom: 0; left: 0; right: 0; height: 96rpx; background: white; display: flex; /* 在 IOS11.2 以前,可以使用constant()函数,在 IOS11.2 以后,它就被废了,可以使用env()替代 */ padding-bottom: constant(safe-area-inset-bottom); padding-bottom: env(safe-area-inset-bottom); box-sizing: initial !important; } .tab-bar-border { background-color: rgba(0, 0, 0, 0.33); position: absolute; left: 0; top: 0; width: 100%; height: 2rpx; transform: scaleY(0.5); } .tab-bar-item { flex: 1; text-align: center; display: flex; justify-content: center; align-items: center; flex-direction: column; } .tab-bar-item .item-image { width: 50rpx; height: 50rpx; } .tab-bar-item .special-image { position: relative; top: -36rpx; width: 96rpx; height: 96rpx; /* filter: drop-shadow(0 0 4rpx rgb(0, 0, 0)); */ } .tab-bar-item .tab-text { font-size: 22rpx; font-weight: 500; } .tab-text-special{ position: absolute; top: 60rpx; left: 0; right: 0; margin: 0 auto; font-size: 22rpx; font-weight: 500; }
pages/index/index.js
// index.js // 获取应用实例 const app = getApp() Page({ data: { }, onLoad() { }, onShow(){ app.getCurrentTabbar(1,this) // 自定义tab传值(函数封装与全局app.js中) } })
left.js
// pages/left/left.js const app = getApp() Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { }, onShow(){ app.getCurrentTabbar(0,this) // 自定义tab传值(函数封装与全局app.js中) } })
right.js
// pages/left/left.js const app = getApp() Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { }, onShow(){ app.getCurrentTabbar(2,this) // 自定义tab传值(函数封装与全局app.js中) } })
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好


