小程序自定义扫码界面
小程序扫一扫wx.scanCode 这个api扫描不能自定义扫码界面, 如果你们有这种自定义扫码需求
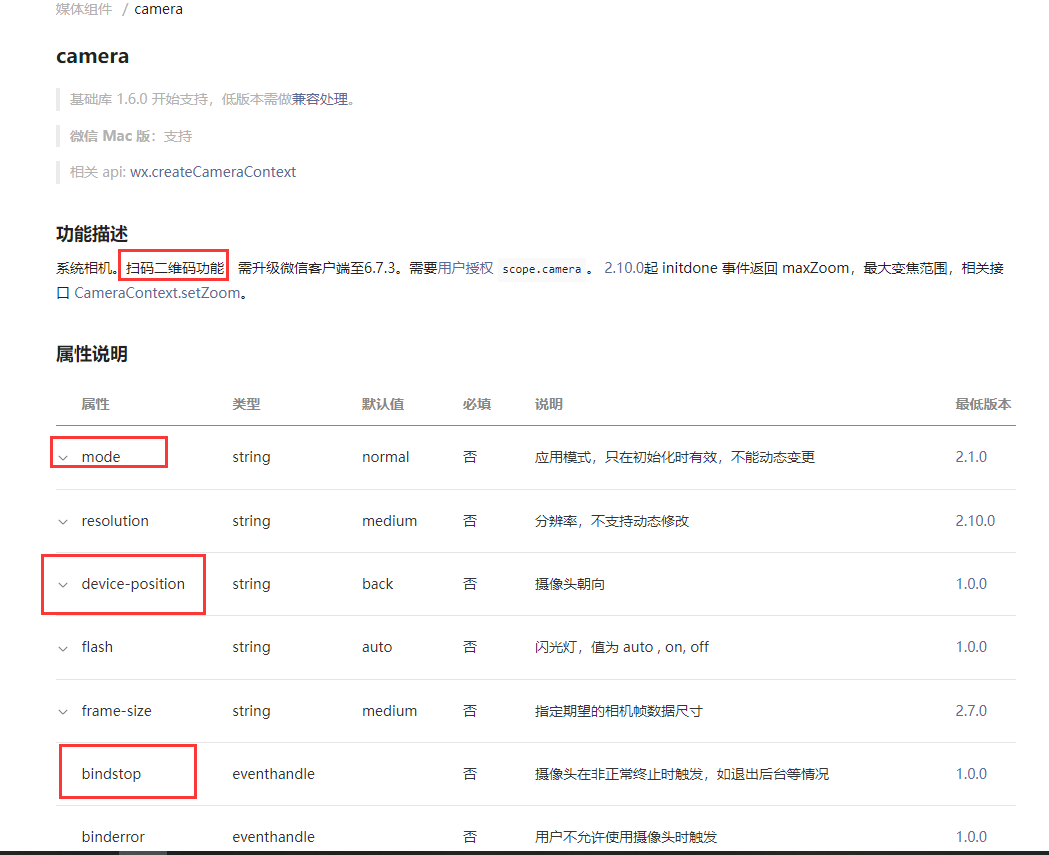
这个时候就需要用camera 自定义扫描界面; camera文档传送门

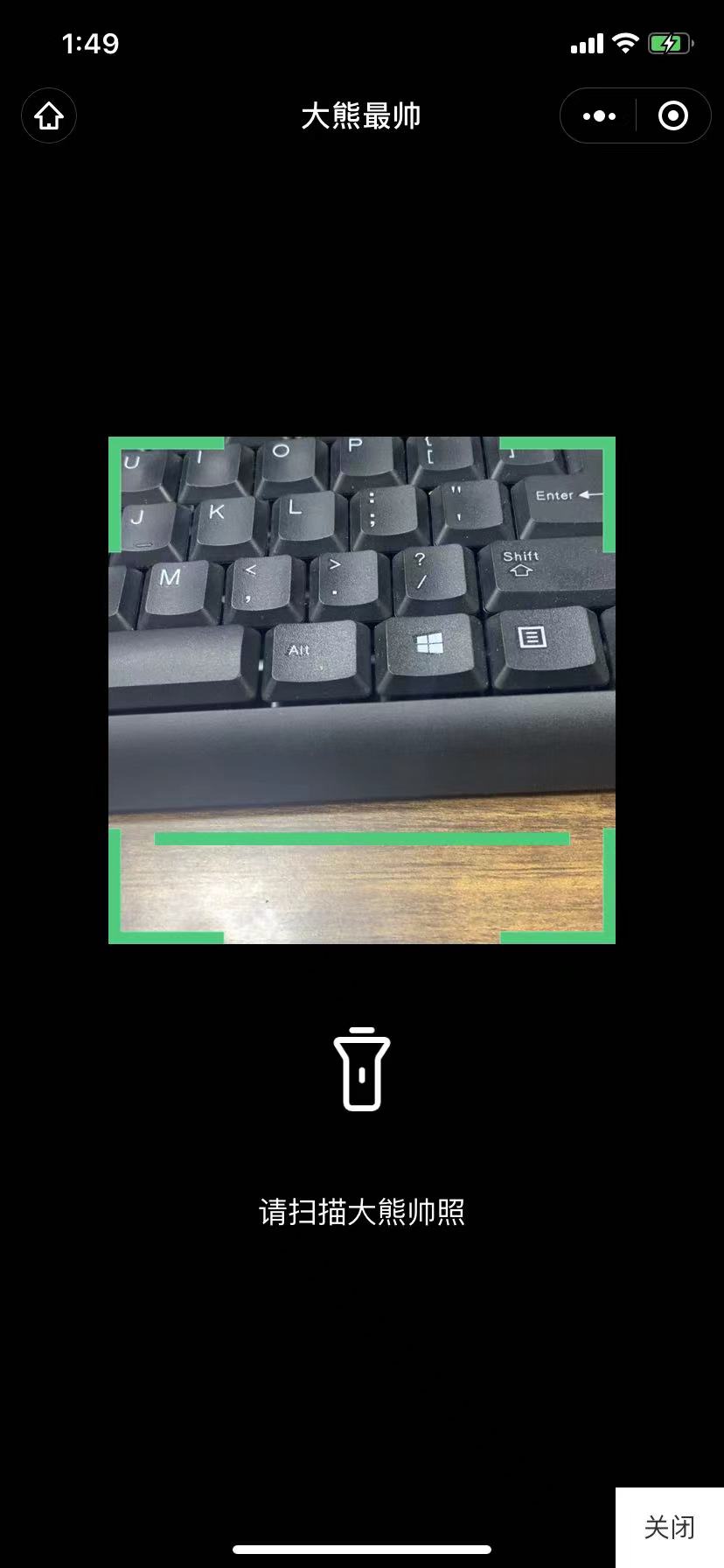
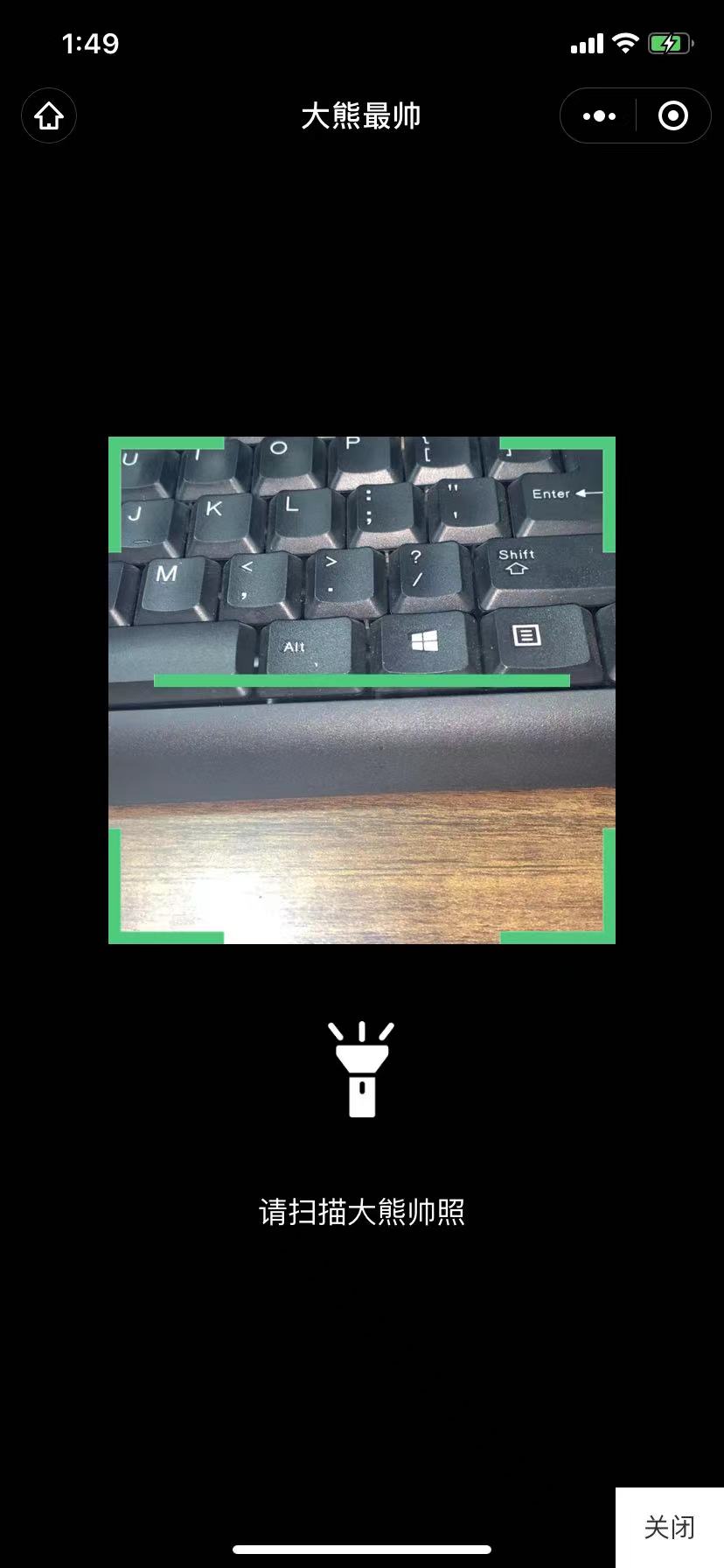
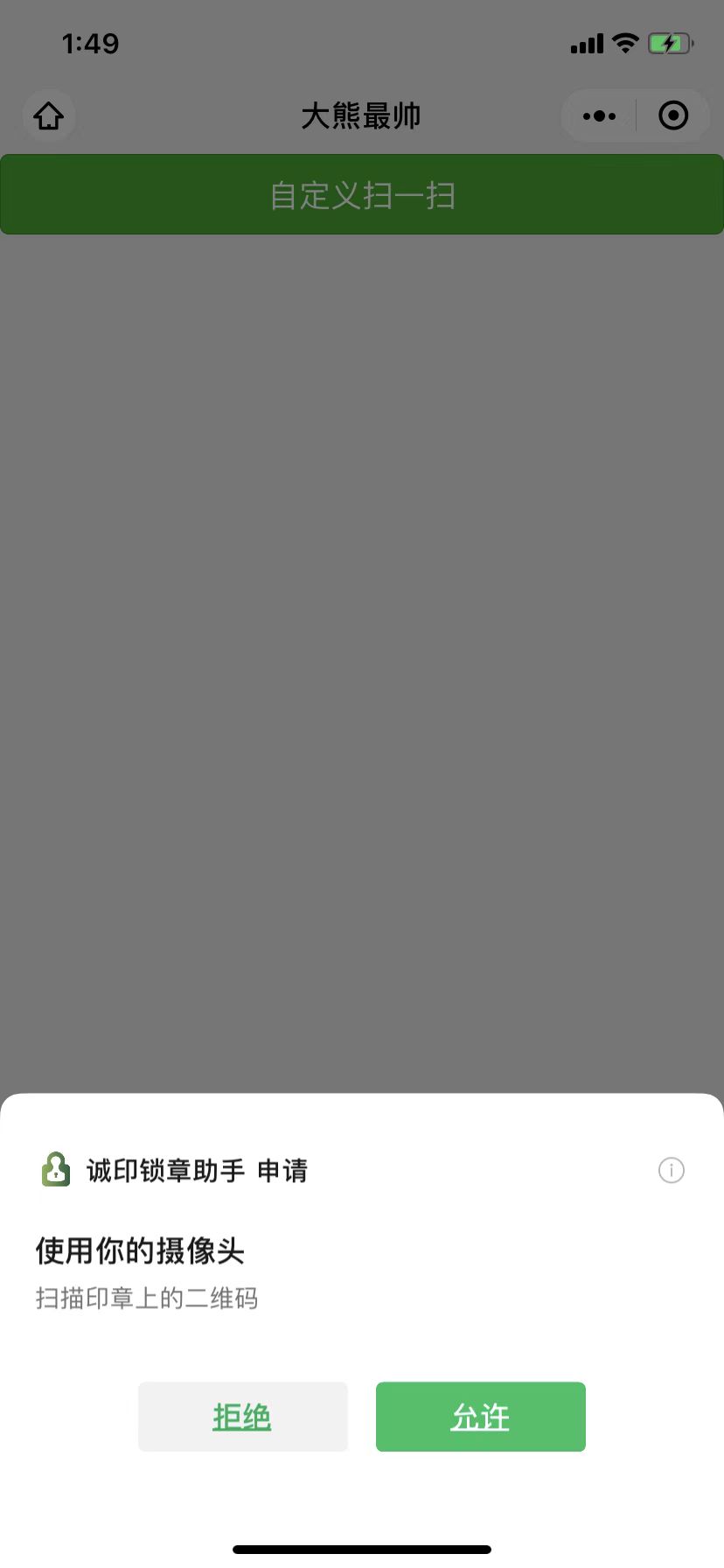
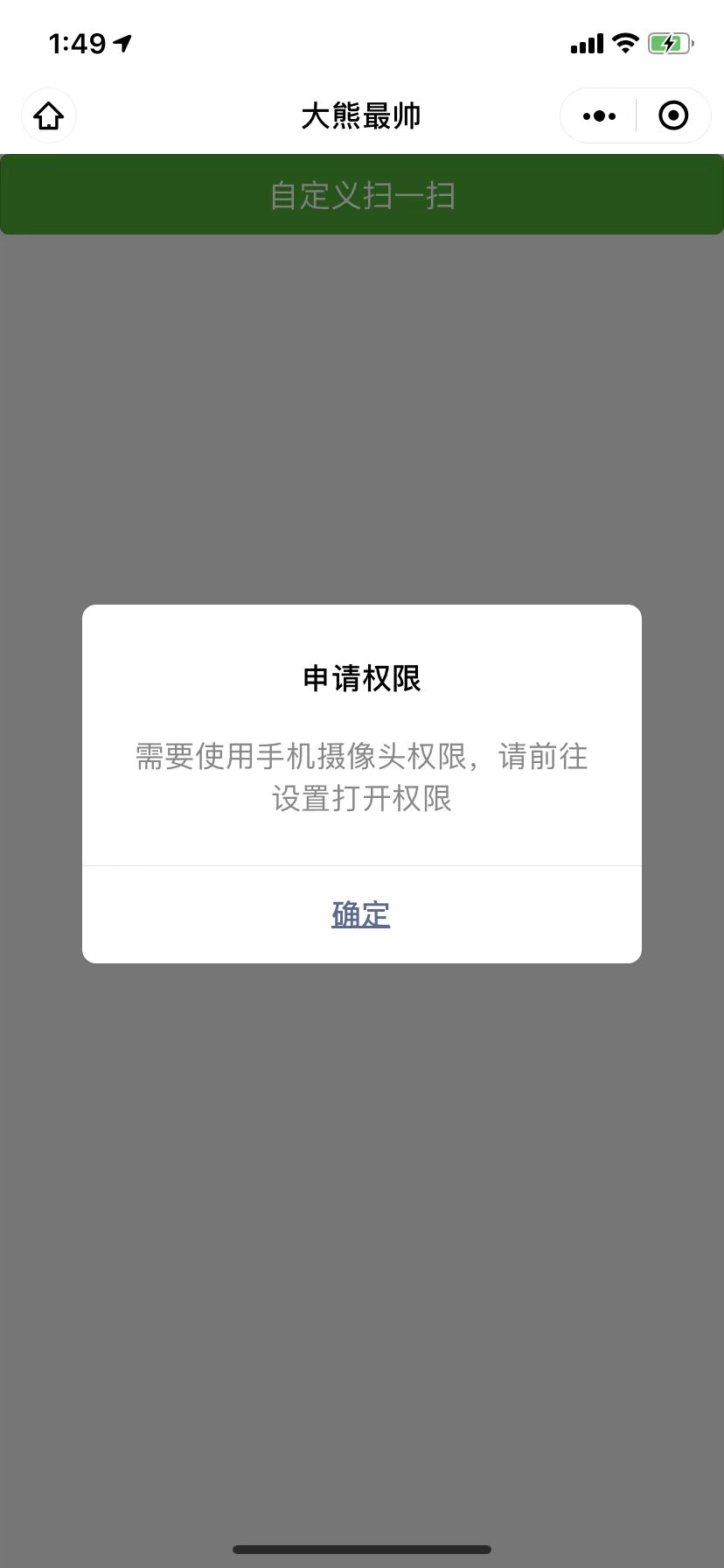
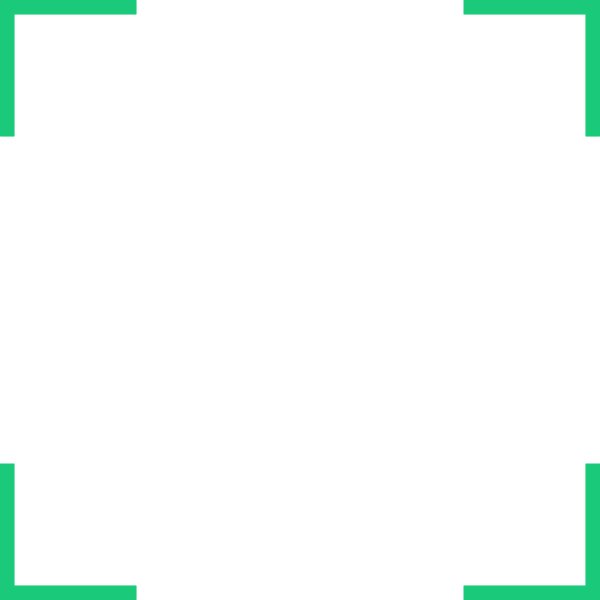
效果图:(需要获取camera授权权限)




代码:
<!-- 扫一扫按钮+scanResult扫描结果 -->
<button wx:if="{{!canScan}}" type="primary" bindtap="scanShowClick">自定义扫一扫{{scanResult}}</button>
<!-- 扫描框 -->
<view class="scanBox" wx:if="{{canScan}}">
<camera class="camera" mode="scanCode" bindscancode="scancode" flash='{{flashBtn}}'>
<image class="coverImg" src="{{iconScanBgGif}}"></image>
</camera>
<view style="text-align: center;margin: 80rpx 0 40rpx 0;">
<button class="cu-btn scancodePic" bindtap="changeflashBtn">
<image src="{{flashBtn=='on'?scancodeOpen:scancodeClose}}"></image>
</button>
</view>
<view class="scanTip">请扫描大熊帅照</view>
<!-- 关闭扫码页面 -->
<view class="closeScan" bindtap="scanHideClick">关闭</view>
</view>
import { iconScanBgGif,scancodeOpen,scancodeClose } from "../../../utils/imgUrl/index";
const permisson = require("../../../utils/tools/permisson"); // 权限校验封装
const userCameraName = "scope.camera"; // 摄像头权限
const userCameraZhName = "手机摄像头"; // 摄像头权限对应的中文名称
Page({
/**
* 页面的初始数据
*/
data: {
iconScanBgGif,scancodeOpen,scancodeClose,
canScan: false, // 是否显示自定义扫码界面
flashBtn: 'off', // off关闭 on 打开手电筒
scanResult: '' // 扫描结果
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
// 打开关闭手电筒
changeflashBtn(){
this.setData({
flashBtn:this.data.flashBtn=='off'?'on':'off'
})
},
// 显示扫码界面(扫一扫)
scanShowClick(){
// 校验权限, 必须开启摄像头权限
wx.getSetting({
success:async(res)=> {
if(!res.authSetting['scope.camera']) {
// 权限封装
permisson.permission_request(userCameraName, userCameraZhName);
// 也可自己写,通过
wx.authorize 打开有关授权=>官方链接https://developers.weixin.qq.com/miniprogram/dev/api/open-api/authorize/wx.authorize.html } else {
this.setData({
canScan:true
})
// 顶部标题栏背景变黑
wx.setNavigationBarColor({
backgroundColor: '#000000',
frontColor: '#ffffff',
});
}
}
})
},
// 隐藏扫码界面
scanHideClick(){
this.setData({canScan:false})
// 顶部标题栏背景变白
wx.setNavigationBarColor({
backgroundColor: '#ffffff',
frontColor: '#000000',
});
},
// 扫一扫返回数据
scancode(e) {
console.log(e.detail)
const {result:scanResult} = e.detail;
if(result) {
this.setData({scanResult,canScan: false})
// 顶部标题栏背景变白
wx.setNavigationBarColor({
backgroundColor: '#ffffff',
frontColor: '#000000'
});
}
}
})
/* 扫码框---------------------------------------------- */
.scanBox {
position: fixed;
top: 0;
width: 100%;
height: 100vh;
background-color: #000000;
}
.camera {
position: relative;
width: 70vw;
height: 70vw;
margin: 20vh auto 0;
}
.coverImg{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 99999;
}
.scanTip {
padding: 20rpx 0 0 0;
font-size: 32rpx;
text-align: center;
color: #fff;
}
/* 开关手电筒 */
.scancodePic{
background: transparent !important;
width: 100rpx;
height: 100rpx;
padding: 0 !important;
}
.scancodePic>image{
width: 100%;
height: 100%;
}
/* 关闭按钮 */
.closeScan{
position: absolute;
bottom: 0;
right: 0;
padding: 20rpx 30rpx;
z-index: 99999;
background: #fff;
}
permisson.js=>权限校验封装请查看我这篇文章: https://www.cnblogs.com/520BigBear/p/16968820.html
扫码框背景图可以让你们ui设计,还有手电筒=> => 开
=> 开 =>关
=>关
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好


