微信小程序根据开发环境切换域名

domain.js
// 获取当前账号信息,线上小程序版本号仅支持在正式版小程序中获取,开发版和体验版中无法获取。 // envVersion:'develop','trial','release' // 开发 / 体验 / 正式版 var baseUrl = null ; const { miniProgram: { envVersion } } = wx.getAccountInfoSync(); console.log(envVersion) switch (envVersion) { case "develop": // 开发版 baseUrl = "http://1xxx/"; break; case "trial": // 体验版 baseUrl = "https:/xxxx/"; break; default: // 正式版 baseUrl = "http://xxx/"; break; } module.exports = { baseUrl, // baseUrl: 'http://192xxxxx/', // 本地版接口地址 // baseUrl: 'https://xxxxxx/', // 体验版接口 fileUrl: "https://xxxx/", // 文件地址 localImg: '/images/', // 本地的图片的前缀 serverImg: 'https://xxx/resource/', // 服务器图片地址的前缀 }
api.js 接口统一管理
/** * 统一接口管理 */ import { baseUrl } from '../const/domain.js' // --------------------------------------------- 授权登录 ------------------------------------------------ export const registerPath = `${baseUrl}user-srv/register` // 客户端注册
index.js 引入接口
import { registerPath} from "../../utils/request/api"; // 引入统一接口
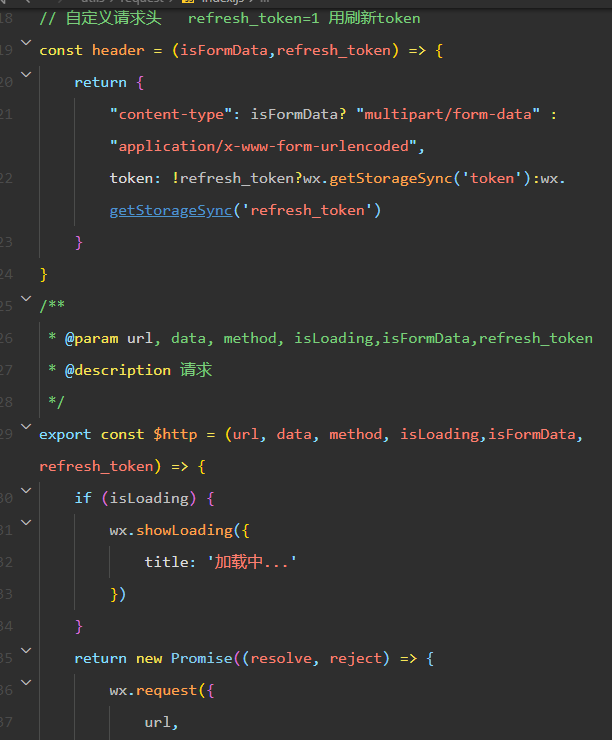
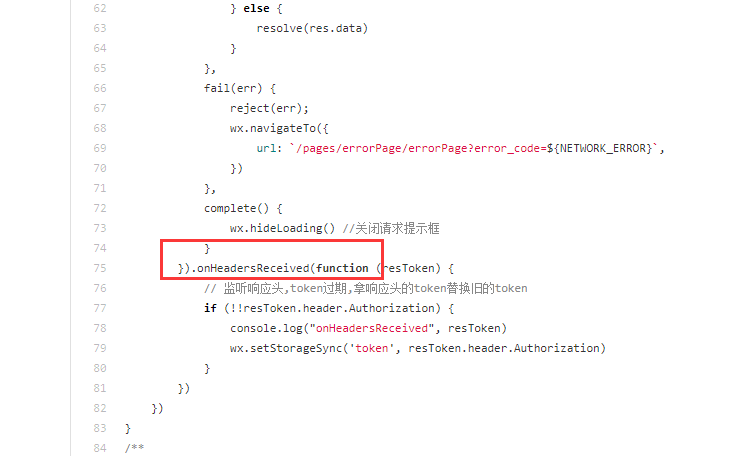
import { $http } from "../../utils/request/index"; //引入封装请求
需要统一封请求的 可以联系我; 我这边封装的 有 无感刷新token; 过期跳转登录; 等等 自定义请求头; 头部返回token等 统一上传图片封装


那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好


