微信小程序语音提示
一. 老规矩, 先上demo图:


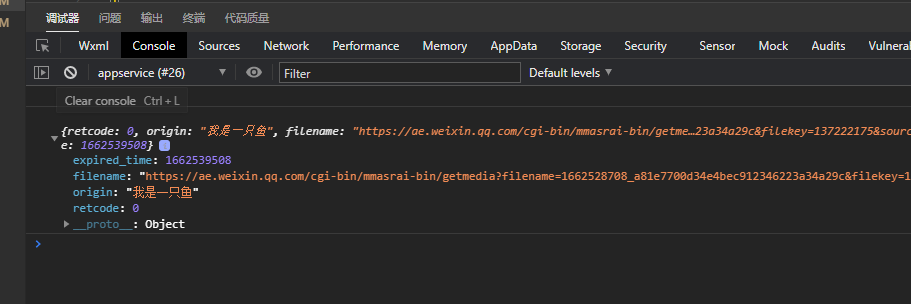
然后通过 wx.createInnerAudioContext 创建内部 audio 上下文 InnerAudioContext 对象 就能播放 filename的语音链接
二. 语音提示 --方法归类总结
1. 使用wx.playVoice播放语音文件, 但是从基础库 1.6.0 开始,本接口停止维护,请使用 wx.createInnerAudioContext 代替; 官方链接: https://developers.weixin.qq.com/miniprogram/dev/api/media/audio/wx.playVoice.html (废弃)
2. 小程序插件 + wx.createInnerAudioContext 优点: 使用简单,直接播放录制好的音频文件; 缺点: 功能单一,无法定制,大写英文无法识别,部分小写英文发音不准
3. 第三方语音服务 + wx.createInnerAudioContext 优点: 功能强大, 可定制, 满足复杂场景; 缺点: 需要服务端对接; 还要付费;
第三方语音平台: 1.腾讯Ai 2.科大讯飞 3. 百度AI 4. 阿里云
三. 这边我讲解 第二种: 小程序插件 + wx.createInnerAudioContext 官方链接:https://developers.weixin.qq.com/miniprogram/dev/api/media/audio/wx.createInnerAudioContext.html
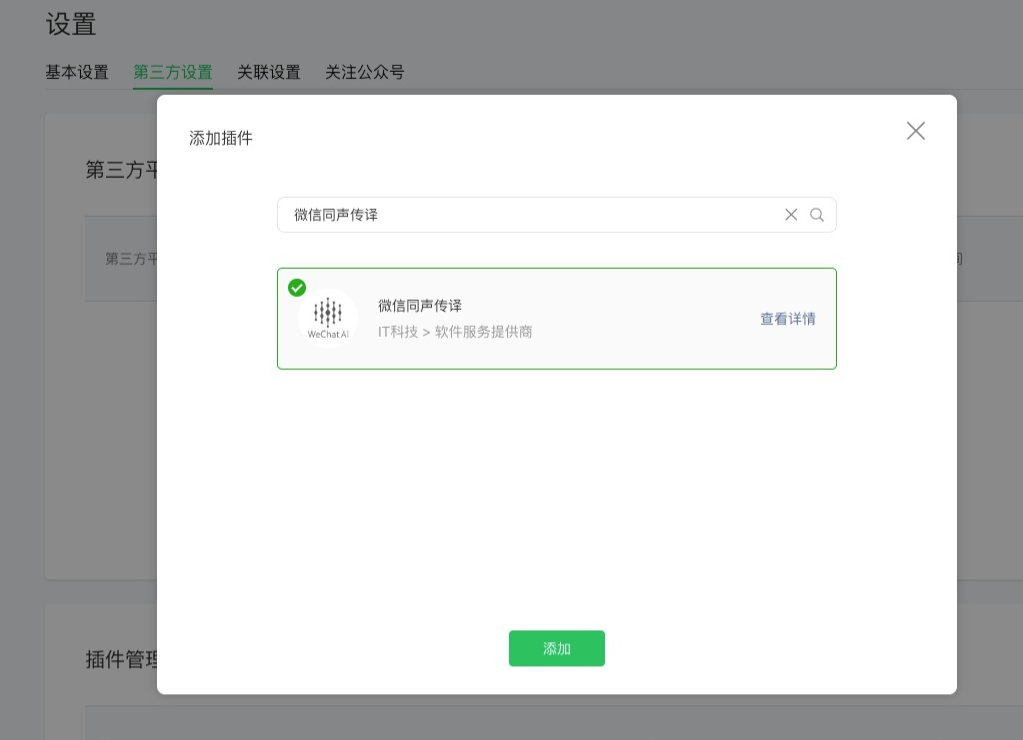
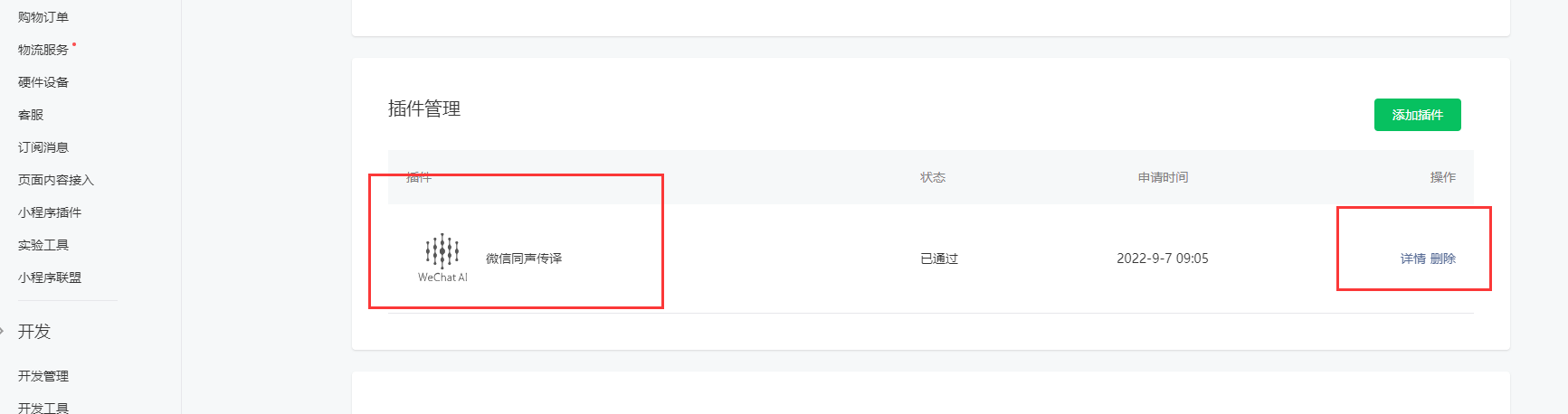
小程序插件: 微信同声传译
后台添加: 设置


在项目根目录app.json文件中配置:
//app.json
......
"plugins": { "WechatSI": { "version": "0.3.5", "provider": "wx069ba97219f66d99" } }
1.代码:
<!--pages/activity/activity.wxml--> <view class="activity"> <input bindinput="bindKeyInput" value="{{inputValue}}" placeholder="请输入语音提示的文字"/> <button bindtap="textToSpeech" type="primary">语音提示</button> </view>
// 引入封装的语音提示 import {sayTips} from '../../utils/tools/sayTips' Page({ /** * 页面的初始数据 */ data: { inputValue:'' }, // 输入 bindKeyInput(e){ this.setData({ inputValue: e.detail.value.trim() }) }, // 语音提示 textToSpeech(){ sayTips(this.data.inputValue || '哈哈哈') } })
自己封装的 sayTips.js
/** * 语音提示封装 * @param {String} content 提示的文字内容 * 插件链接文档: https://mp.weixin.qq.com/wxopen/plugindevdoc?appid=wx069ba97219f66d99&token=1799717629&lang=zh_CN */ const plugin = requirePlugin('WechatSI'); export const sayTips = text => { // 从基础库 1.6.0 开始,本接口停止维护,请使用 wx.createInnerAudioContext 代替 // 官方wx.createInnerAudioContext文档: https://developers.weixin.qq.com/miniprogram/dev/api/media/audio/wx.createInnerAudioContext.html const innerAudioContext = wx.createInnerAudioContext() // 调用插件的方法 plugin.textToSpeech({ lang: 'zh_CN', content: text, success: function (res) { console.log(res) innerAudioContext.src = res.filename; innerAudioContext.play(); }, fail: function(err) { console.log("fail tts", err) } }) }
大家可以直接复制粘贴, 测试
其他参考链接: https://zhuanlan.zhihu.com/p/551956789


