filter: drop-shadow和box-shadow, 用于CSS设计漂亮的阴影
我们一直在使用该box-shadow属性。box-shadow是一个非常全面的工具,但它不是我们在 CSS 中唯一的影子选项。

代码:
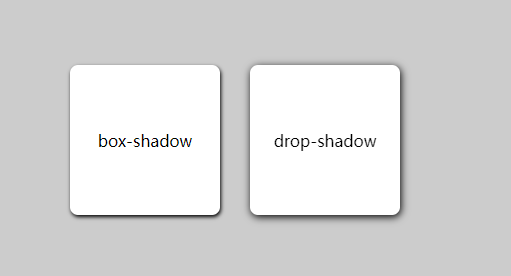
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .wrapper { padding: 100px; background: #ccc; display: flex; } .with-box-shadow { box-shadow: 1px 2px 4px #000; } .with-drop-shadow { filter: drop-shadow(1px 2px 4px #000); margin-left: 30px; } .box { width: 150px; height: 150px; background-color: white; border-radius: 8px; display: flex; justify-content: center; align-items: center; } </style> </head> <body> <div class="wrapper"> <div class="box with-box-shadow">box-shadow</div> <div class="box with-drop-shadow">drop-shadow</div> </div> </body> </html>
1. 语法看起来几乎相同,但它产生的阴影是不同的。这是因为该filter属性实际上是SVG过滤器的 CSS 挂钩。drop-shadow正在使用 SVG 高斯模糊,这是一种不同的模糊算法box-shadow。
2. 两者之间还有一些其他重要的区别,但现在我想关注drop-shadow 的超能力:它勾勒出元素的形状。
3. 与 不同box-shadow,该filter属性在 Chrome 和其他浏览器中是硬件加速的,这意味着它由 GPU 而不是 CPU 管理。因此,性能通常要好得多,尤其是在制作动画时。请务必设置will-change: transform以避免一些 Safari 故障错误。
例如,如果我们在具有透明和不透明像素的图像上使用它,阴影只会应用于不透明像素:


☝
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好

