react-router v6对比react-router v5
简述:
1. react-router v6 原生支持typeScript ; 安装方法 npm install react-router-dom@6
2. react-router v5 原生不支持typeScript, 需要安装 @types/react-router-dom 来支持ts ; 安装方法 npm install react-router-dom@5
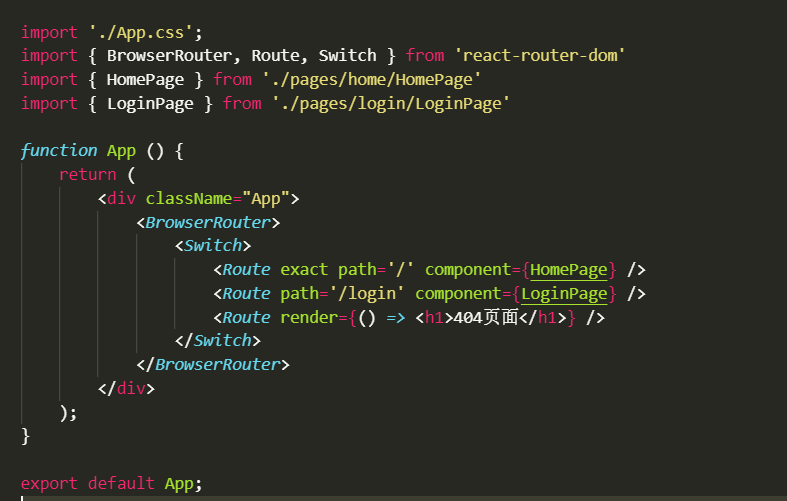
3. react-router v5 路由配置 : <BrowserRouter /> + <Switch /> + <Route />

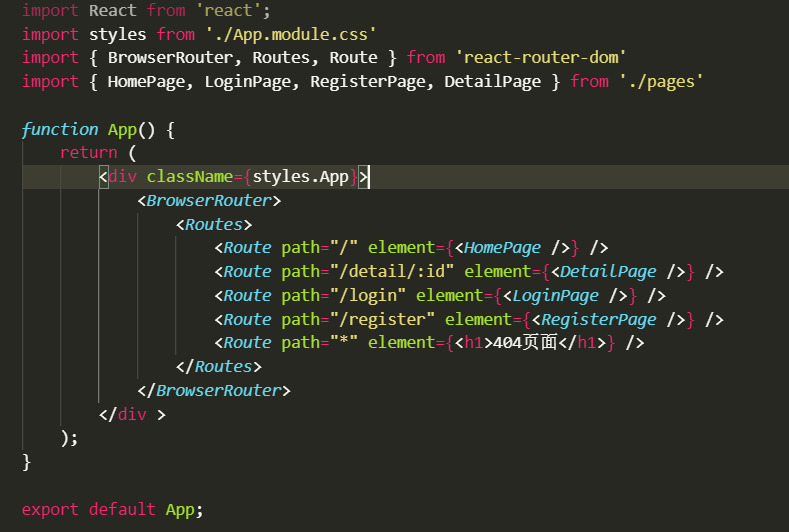
4. react-router v6 路由配置 : <BrowserRouter /> + <Routes/ > + <Route />
5. react-router v5和react-router v6区别: 官方文档 v5=>v6的变化
常规简单路由配置Demo图:
1. react-router v5:
通过props注入来获取路由状态;
(HOC高阶组件) withRouter==>history, location, match; 可以使任意组件都具备这些属性
函数式组件: useHistory, useLocation, useParams, useRouteMatch 来搞定

2. react-router v6:
因为完全倒向函数式组件; 直接用 hooks就行,useLocation,useParams; 注意 useHistory改成了 useNavigate

拓展:
一 . react-router v5: 三种常用的跳转 和 获取url参数:
1. HOC 高阶组件 withRouter 跳转传值通信
import React, { Component } from 'react'
import { withRouter } from 'react-router-dom';
//3. HOC 高阶组件 withRouter 传值通信
export class LoginPage extends Component {
render () {
console.log(this.props)
const { history, match, location } = this.props
console.log(match.params) // 获取上个页面的路由参数
console.log(history, match, location)
return (
<>
<h1 onClick={() => history.push('/')}>withRouter跳转55555{match.params.id}</h1>
<h1 onClick={() => history.goBack()}>返回{match.params.id}</h1>
<h1 onClick={() => history.goForward()}>前进{match.params.id}</h1>
</>
)
}
}
export default withRouter(LoginPage)
2. hooks 跳转页面传值通信 引入 import { useHistory, useLocation, useParams, useRouteMatch } from 'react-router-dom';
import { Button } from 'antd';
import { useHistory, useLocation, useParams, useRouteMatch } from 'react-router-dom';
export const HomePage = (props) => {
const history = useHistory()
const location = useLocation()
const params = useParams()
const routeMatch = useRouteMatch()
console.log(history, location, params, routeMatch)
return (
<>
<div style={{ marginTop: 100 }}>
<Button type="primary" onClick={() => history.push(`login/111`)}>跳转登录</Button>
<Button>跳转注册</Button>
</div>
</>
)
}
import { Button } from 'antd';
import {Link } from 'react-router-dom';
export const HomePage = () => {return (
<div style={{ marginTop: 100 }}>
{/* 2. Link组件跳转页面 */}
<Link to={`login/444`}>
<Button type="dashed">Link组件跳转</Button>
</Link>
</div>
)
}
二 . react-router v6: 两种常用的跳转 和 获取url参数:
1. useNavigate
import React from "react";
import styles from './Header.module.css'
import { Button } from 'antd'
import { useParams, useLocation, useNavigate } from "react-router-dom";
export const Header: React.FC = (id=0) => {
const navigate = useNavigate() // 进行页面的处理
const location = useLocation() // 当前路径信息,保存当前路由状态
const params = useParams() // 获取url参数
console.log(navigate, location, params)
return (
<div className={styles['App-header']}>
<div className={styles['App-header-box']}>
<Button.Group>
<Button onClick={() => navigate(`/login/${id}`)}>注册</Button>
<Button onClick={() => navigate('/register')}>登录</Button>
</Button.Group>
</div>
</div>
)
}
2. LInk
import React from "react";
import { Link } from 'react-router-dom'
export const ProductImage: React.FC<PropsType> = ({id=3, name }) => {
return (
<Link to={`/detail/${id}`}>
xxxxxxx
</Link>
);
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?