小程序设置缓存时效封装

import {
GET,
PUT
} from '../../utils/tools/session' //引入
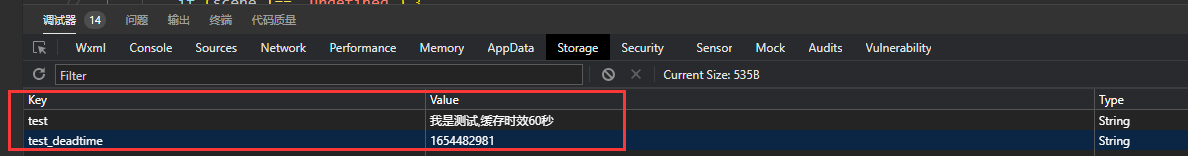
PUT('test','我是测试,缓存时效60秒',60) // 设置时效值
GET('test') // 没值,就false; 有值就 有值 ''我是测试,缓存时效60秒'
封装的session.js
/*
1.设置缓存-----------put(k, v, t) k为key,v为具体内容(支持字符串、json、数组、boolean等等),
t为可选参数表示有效时间(单位:秒)如存储k为123过期时间1秒,
则调用put('k', '123', 1)方法;若永久存储调用put('k', '123') 永久保存json:put('k', {"a":"1"}),数组、boolean等同理。
2.读取缓存-----get(k, def)-------def(自定义读取失败的默认值) k为key,def为可选参数,表示无缓存数据时返回值(支持字符串、json、数组、boolean等等)
如读取k缓存,则调用get('k');若想要无缓存时,返回默认值则get('k','默认值'),支持各个数据类型。
3.remove(k)移除某个key clear()清空所有key
*/
let dtime = '_deadtime';
export function PUT(k, v, t) {
wx.setStorageSync(k, v)
var seconds = parseInt(t);
if (seconds > 0) {
var timestamp = Date.parse(new Date());
timestamp = timestamp / 1000 + seconds;
wx.setStorageSync(k + dtime, timestamp + "")
} else {
wx.removeStorageSync(k + dtime)
}
}
export function GET(k, def) {
var deadtime = parseInt(wx.getStorageSync(k + dtime))
if (deadtime) {
if (parseInt(deadtime) < Date.parse(new Date()) / 1000) {
if (def) {
return def;
} else {
return;
}
}
}
var res = wx.getStorageSync(k);
if (res) {
return res;
} else {
return def;
}
}
export function REMOVE(k) {
wx.removeStorageSync(k);
wx.removeStorageSync(k + dtime);
}
export function CLEAR() {
wx.clearStorageSync();
}
拿走拿走, 不谢
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好
分类:
微信小程序




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具