vue在移动端的自适应布局
一. 安装插件(lib-flexible 和 postcss-loader、postcss-px2rem)
npm i lib-flexible --save
npm install postcss-loader postcss-px2rem --save
二. 配置插件
1. 在入口文件 main.js 中引入 lib-flexible (如:
import Vue from 'vue'
import App from './App'
import router from './router'
import 'lib-flexible'; //引入
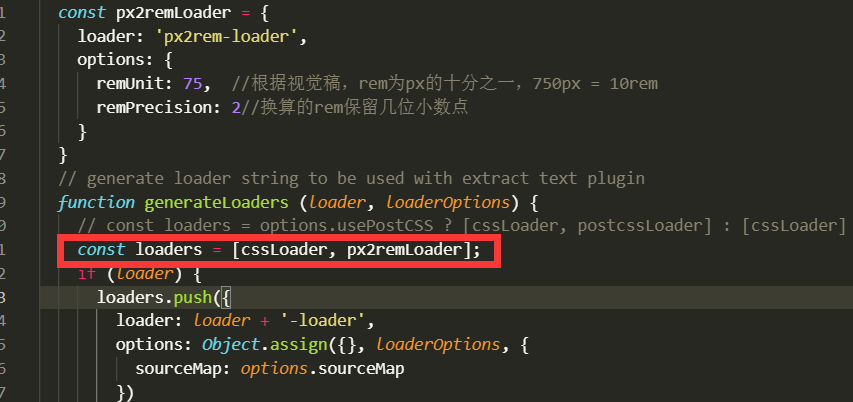
2. 在 build/utils.js 文件中配置 px2rem-loader
exports.cssLoaders = function (options) { options = options || {} const px2remLoader = { loader: 'px2rem-loader', options: { remUnit: 75, //根据视觉稿,rem为px的十分之一,750px = 10rem (一般移动端设计图750px) remPrecision: 2//换算的rem保留几位小数点 } } }
然后!!!
把 const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]
替换成 const loaders = [cssLoader, px2remLoader];
如下图:

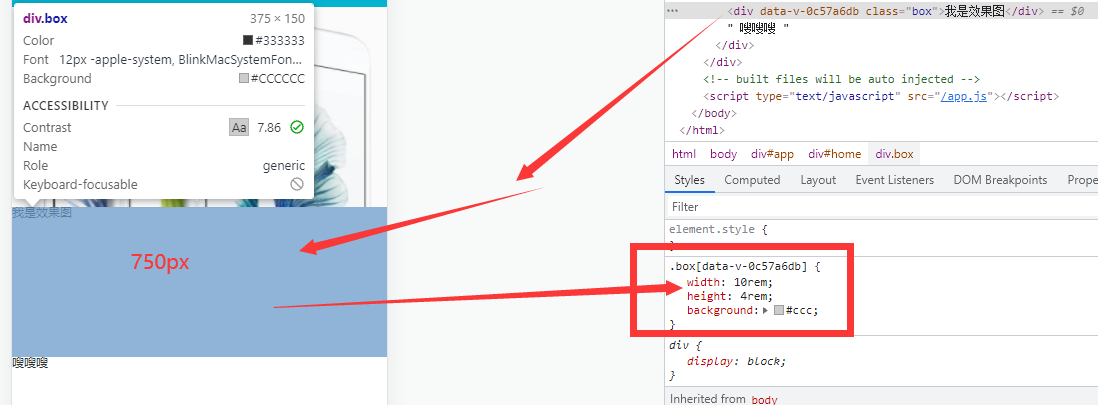
三. 效果图

代码:
<template> <div id="home"> <div class="box">我是效果图</div>
</div> </template> <script> export default { name: 'Home', data() { return { } } } </script> <style lang="stylus" scoped> @import '~@/assets/styles/varibles.styl'; //box设置750px 然后就自动转化成10rem了 .box { width: 750px; height: 300px; background: #ccc; } </style>
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好

