react在移动端的自适应布局
react+flexible适配布局
(1)npm i lib-flexible --save
(2)npm i postcss-px2rem --save
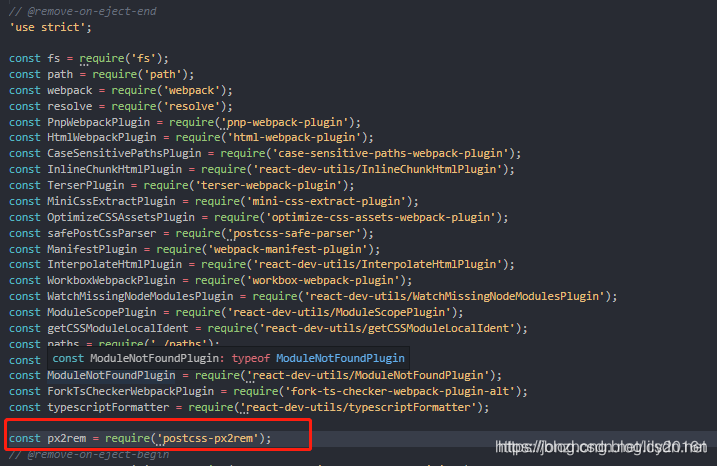
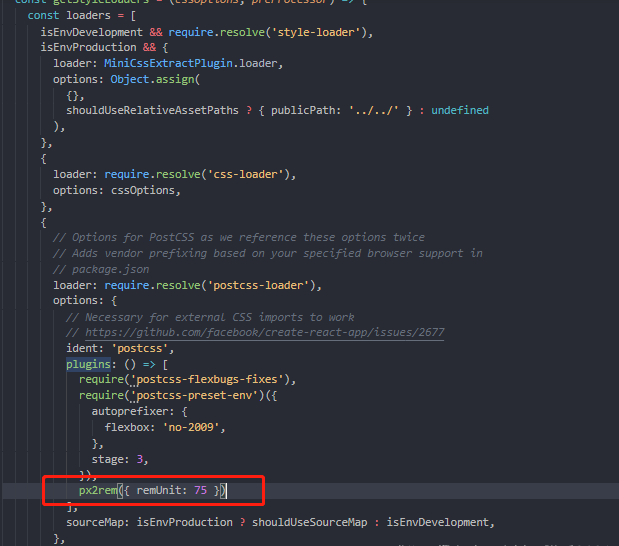
(3)在 node_modules/react-scripts/config/webpack.config.js 下做如下配置
const px2rem = require('postcss-px2rem');
px2rem({ remUnit: 75 })


// px2rem({ remUnit: 75 }) 的意思就是1rem = 75px 这个是根据750px设计稿来的,如果是620 的就写 62
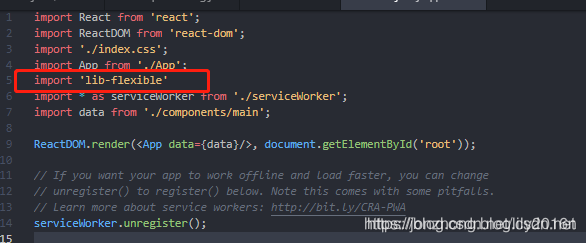
(4)引入 lib-flexible,在项目入口文件 index.js 里 引入 lib-flexible

(5)注释这段代码

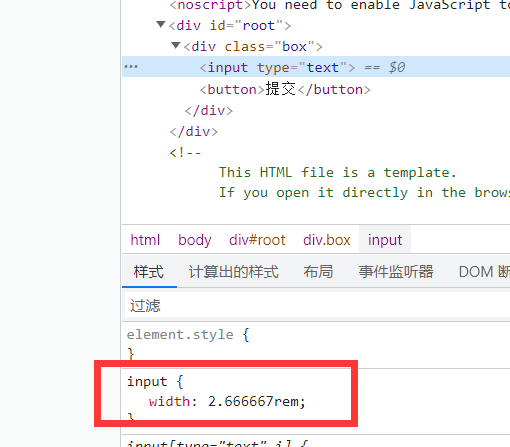
效果:


参考链接:https://blog.csdn.net/weixin_43136379/article/details/90700295
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好

