<wx-open-launch-weapp>详解
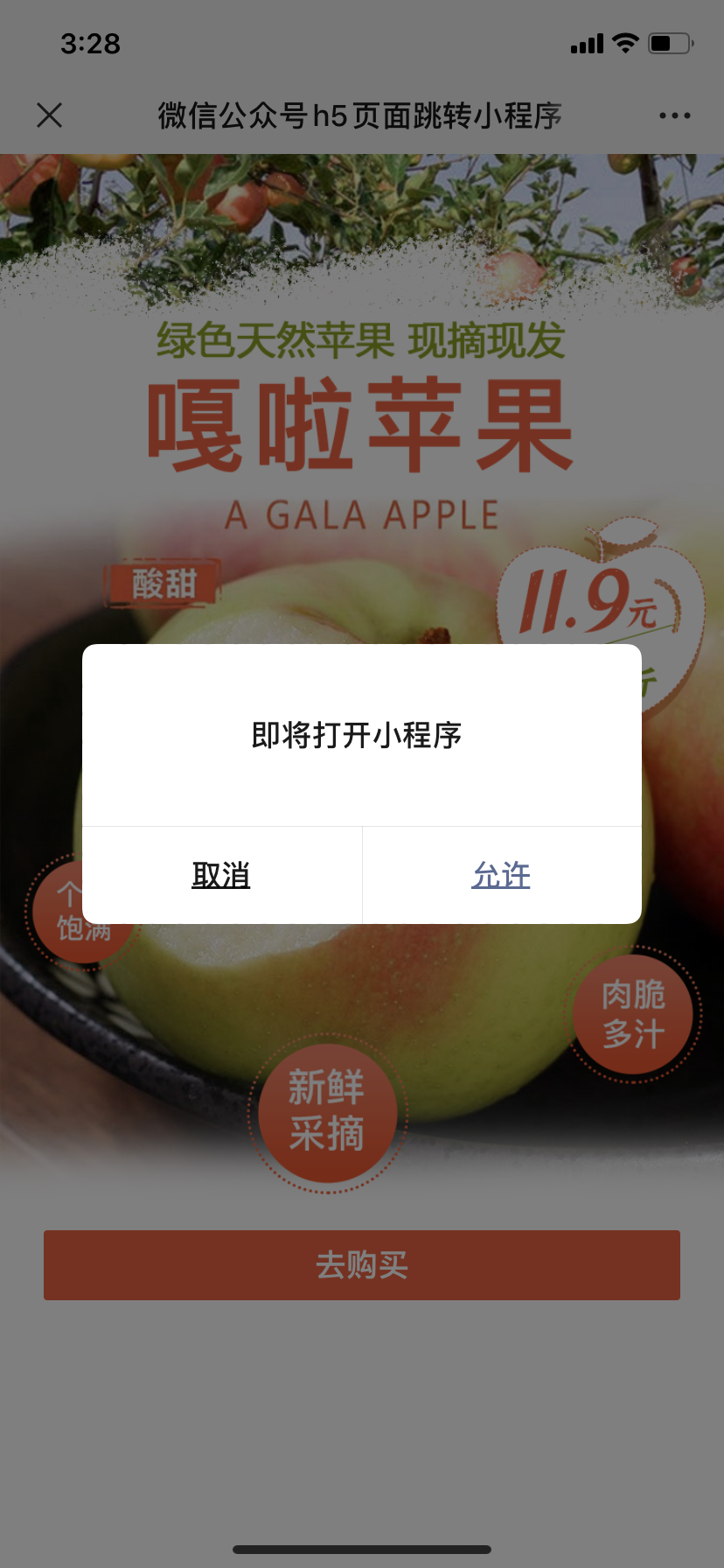
demo图, h5跳转小程序


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <link rel="stylesheet" href="./css/common.css"> <title>微信公众号h5页面跳转小程序</title> <style> html,body{ overflow: scroll; -webkit-overflow-scrolling: scroll; overflow-scrolling: scroll; background:rgba(246,246,246,1); } #app{ width: 100%; height: 100%; text-align: center; } img{ width: 100%; } </style> </head> <body> <div id="app"> <wx-open-launch-weapp id="launch-btn" username="gh_69xxxxxx" path="pages/index/index.html" @error="handleErrorFn" @launch="handleLaunchFn" > <!-- <template> <style>.btn { padding: 12px }</style> <button class="btn">打开小程序</button> </template> --> <!-- <img src="./img/apple.png" alt=""> --> <script type="text/wxtag-template"> <img style="width:100%;" class="btn" src="https://ixxxxx/o_1epg43d4p1ldu1umolp61f4t17s5f.png" alt="">
<div style="width:88%;margin:9px auto">
<div style="font-family: PingFangSC-Semibold, PingFang SC;font-weight: 600;width:100%;box-sizing: border-box;border-radius: 2px;line-height:40px;text-align:center;background:#FE5A38;color:#fff;font-size:18px">去购买</div>
</div>
</script> </wx-open-launch-weapp> </div> <script src="./js/vue.js"></script> <script src="./js/jquery-2.1.1.min.js"></script> <script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script> <script> var app = new Vue({ el: '#app', data: { dataList:null }, methods: { handleErrorFn(e){ console.log('fail', e.detail); alert('vuefail') }, handleLaunchFn(e){ console.log('success'); alert('vuesuccess') }, //获取数据 卡片详情 getData(){ var tagUrl = location.href; tagUrl = encodeURIComponent(tagUrl); // console.log(tagUrl)
// 自己后台接口 传当前页面路径参数, 获取 config配置参数 $.get("https://xxxxxxxxxgetWxParams?url=" + tagUrl, function(res) { if (res.error == '00') { wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: 'wx22wxxxxxx', // 必填,()我们这里填的服务号)公众号的唯一标识 timestamp: res.result.timestamp, // 必填,生成签名的时间戳 nonceStr: res.result.nonceStr, // 必填,生成签名的随机串 signature: res.result.signature, // 必填,签名 jsApiList: [ 'onMenuShareTimeline', 'onMenuShareAppMessage', "checkJsApi" ],// 必填,需要使用的JS接口列表 openTagList: ["wx-open-launch-weapp"] }); // config之后会自动调用ready方法 wx.ready(function() { // 验证接口是否注册完成 wx.checkJsApi({ jsApiList: [ 'onMenuShareTimeline', 'onMenuShareAppMessage', 'wx-open-launch-weapp' ], success: function(res) { console.log("验证接口是否注册完成-成功"); } }); // 微信朋友圈 wx.onMenuShareTimeline({ title: param.title, // 分享标题 desc: param.content, // 分享描述 link: param.url, // 分享链接 imgUrl: param.pic, // 分享图标 type: 'link', // 分享类型,music、video或link,不填默认为link dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空 success: function() { // 用户确认分享后执行的回调函数 // alert('已分享'); }, cancel: function() { // 用户取消分享后执行的回调函数 console.log('已取消分享') } }); //获取“分享给朋友” wx.onMenuShareAppMessage({ title: param.title, // 分享标题 desc: param.content, // 分享描述 link: param.url, // 分享链接 imgUrl: param.pic, // 分享图标 type: 'link', // 分享类型,music、video或link,不填默认为link dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空 success: function() { // 用户确认分享后执行的回调函数 // alert('已分享'); }, cancel: function() { // 用户取消分享后执行的回调函数 // alert('已取消'); console.log('已取消分享') } }) }); wx.error(function(res) { // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。 }); } }) }, }, created(){ }, mounted (){ this.getData() } }) </script> </body> </html>
1.前提, 微信公众后台 服务号!! 配置了js安全域名 和 ip白名单!!!!!
2.真机测试 才会显示!!!!!!!!
3.用图片的话,要线上的
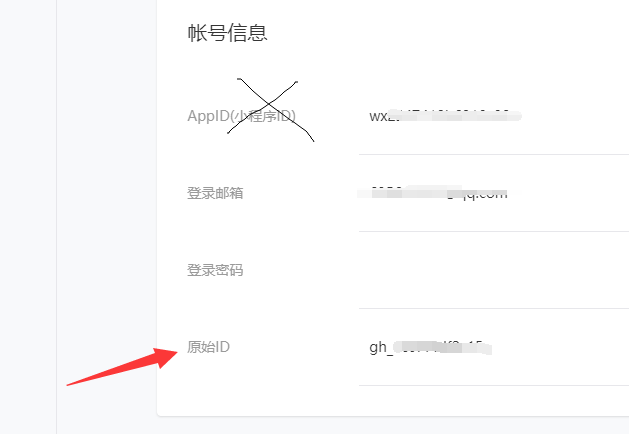
4. username="gh_69xxxxxx" 小程序原始id 不是小程序wx开头的id

5. path="pages/index/index.html" 后面要加.html
6. openTagList: ["wx-open-launch-weapp"] config配置参数必须填这个开放接口
7. <!-- <template>
<style>.btn { padding: 12px }</style> <button class="btn">打开小程序</button> </template> --> //template不支持的话 就用下面的, 样式要行内样式 <script type="text/wxtag-template"> <img style="width:100%;" class="btn" src="https://ixxxxx/o_1epg43d4p1ldu1umolp61f4t17s5f.png" alt="">
<p>跳转小程序</p> </script>
除了这点外还有以下几个坑点
- 不能用js来模拟点击,有了局限性
- 样式无法写在外面中,只能在script标签内内链写或者行内样式
- 无论是内链还是行内 都不支持rem
- 不会继承样式
- 如果开发标签内需要使用图片,不能用本地图片,得用外网可以访问的图片,要不然会不显示
官方文档: https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html

最后给你们福利: 微信版本要求为:7.0.12及以上。 系统版本要求为:iOS 10.3及以上、Android 5.0及以上 , 不然 显示不了<wx-open-launch-weapp>
// 小程序跳转要求 isok(){ // 微信版本要求为:7.0.12及以上。 系统版本要求为:iOS 10.3及以上、Android 5.0及以上。 var wechatInfo = navigator.userAgent.match(/MicroMessenger\/([\d\.]+)/i) ; console.log(wechatInfo[1]) // alert(wechatInfo[1]) // Android 5.0及以上 var ua = navigator.userAgent.toLowerCase(); console.log(ua); if( !wechatInfo ) { // alert("仅支持微信") ; // this.$toast.fail('仅支持微信') } else if ( wechatInfo[1] < "7.0.12" ) { // alert("微信版本要求7.0.12及以上版本") ; this.$toast.fail({ duration: 8000, content: '微信版本要求7.0.12及以上版本' }); // this.$toast('微信版本要求7.0.12及以上版本') }else if (/android/i.test(navigator.userAgent)) { var test = /android\s([\w.]+)/;//IE var match = test.exec(ua); console.log(match); document.write("This is Android "+ match[1] +" browser."); //这是Android平台下浏览器 var version = match[1].split(".")[0]; if(version < 5){ // alert('Android系统要求5.0及以上版本'); // this.$toast('Android系统要求5.0及以上版本') this.$toast.fail({ duration: 8000, content: 'Android系统要求5.0及以上版本' }); } }else if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) { var test = /os\s([\w_]+)/;//IE var match = test.exec(ua); // var version = match[1].split("_")[0]; var version = match[1].split("_")[0]+'.'+match[1].split("_")[1] console.log(version) if(version < 10.4){ // alert('ios系统要求10.3及以上版本'); // this.$toast('ios系统要求10.3及以上版本') this.$toast.fail({ duration: 8000, content: 'ios系统要求10.3及以上版本' }); } // document.write("This is iOS " + version + " browser."); //这是iOS平台下浏览器 } }
更多参开链接: https://blog.csdn.net/weixin_45532305/article/details/109491862
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好


