小程序的分享

<view id="buyOpenSuccess"> <button open-type="share" data-id="shareBtn">将此权益卡送TA</button> </view>
/**
* 用户点击右上角分享
*/
onShareAppMessage(options) {
var that = this;
// 设置菜单中的转发按钮触发转发事件时的转发内容
var shareObj = {
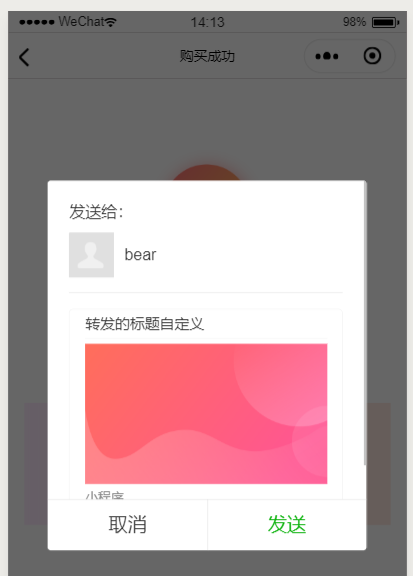
title: "转发的标题自定义", // 默认是小程序的名称(可以写slogan等)
path: '/pages/home/home/home', // 默认是当前页面,必须是以‘/'开头的完整路径
imageUrl: '/img/my_bg.png', //自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径,支持PNG及JPG,不传入 imageUrl 则使用默认截图。显示图片长宽比是 5:4
success(res) {
// 转发成功之后的回调
if (res.errMsg == 'shareAppMessage:ok') {
}
},
fail() {
// 转发失败之后的回调
if (res.errMsg == 'shareAppMessage:fail cancel') {
console.log('用户取消转发')
// 用户取消转发
} else if (res.errMsg == 'shareAppMessage:fail') {
// 转发失败,其中 detail message 为详细失败信息
}
},
complete(){
// 转发结束之后的回调(转发成不成功都会执行)
}
}
// 来自页面内的按钮的转发
if(options.from == 'button'){
var eData = options.target.dataset;
console.log(eData.id)// shareBtn
// 此处可以修改 shareObj 中的内容
shareObj.path = '/pages/home22/home22/home22?id=' + eData.id;
}
// 返回shareObj
return shareObj;
}
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好

