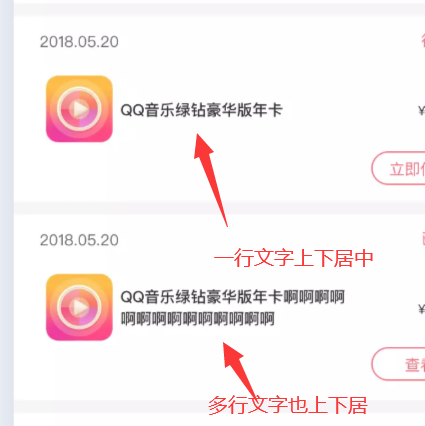
文字上下居中排列, 多行文字也上下居中排列


display: flex;
align-items: center; //上下居中
justify-content: center; //左右居中

很简单,这边小程序为例, html一样的, view换成 div其他标签就行
.box{
font-size:32rpx;
height: 100rpx;
display: flex;
align-items: center; //上下居中
justify-content: center; //左右居中
}
<view class="box">哈哈哈哈哈</view> <view class="box">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈</view>
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好

