小程序colorui框架引入与使用
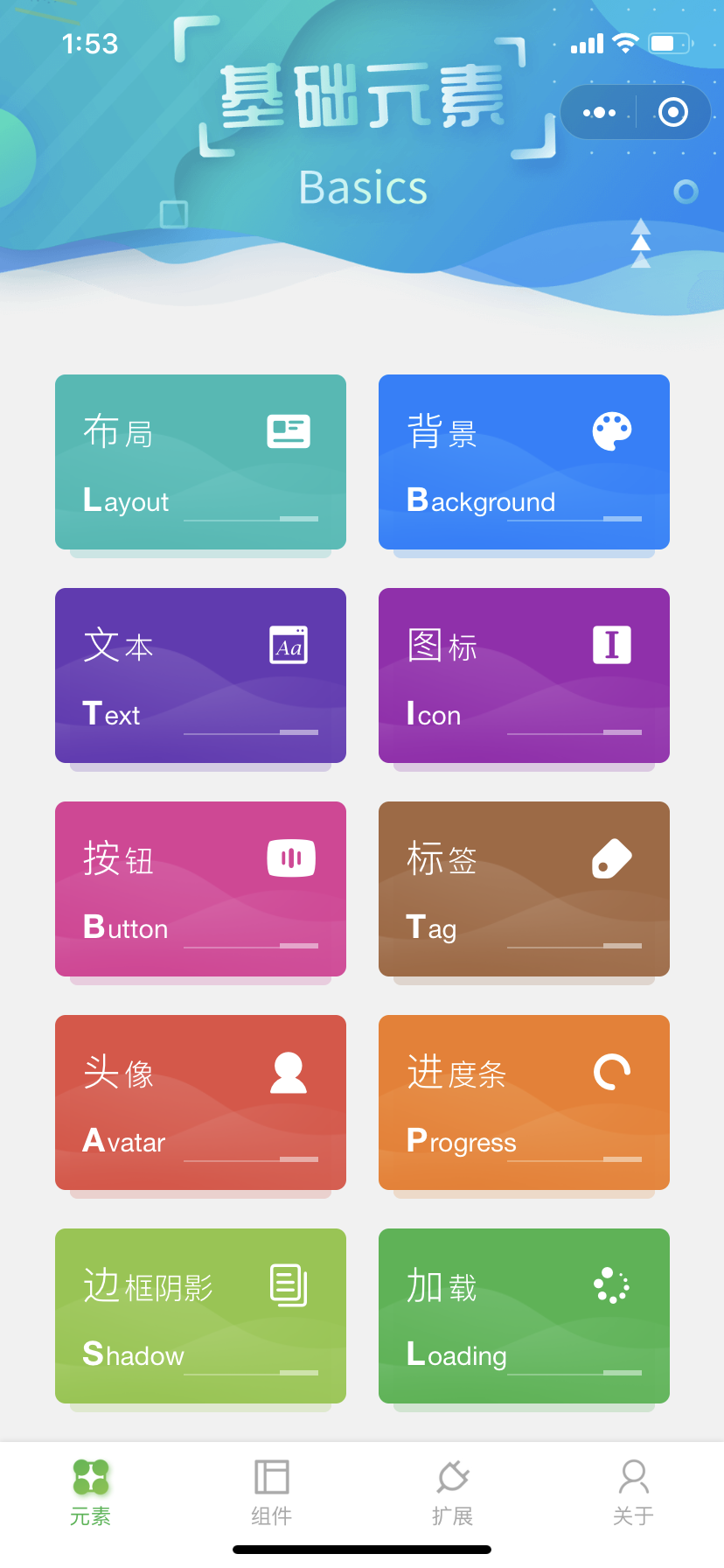
colorui是UI框架: 超好用的一款
小程序二维码体验:
:



引入方式:
1.先去下载colorui https://github.com/weilanwl/ColorUI
把colorui文件夹 复制进去就行

2. 在app.wxss中全局引入:
/**app.wxss**/
@import 'colorui/main.wxss';
@import 'colorui/icon.wxss';
@import 'colorui/animation.wxss';
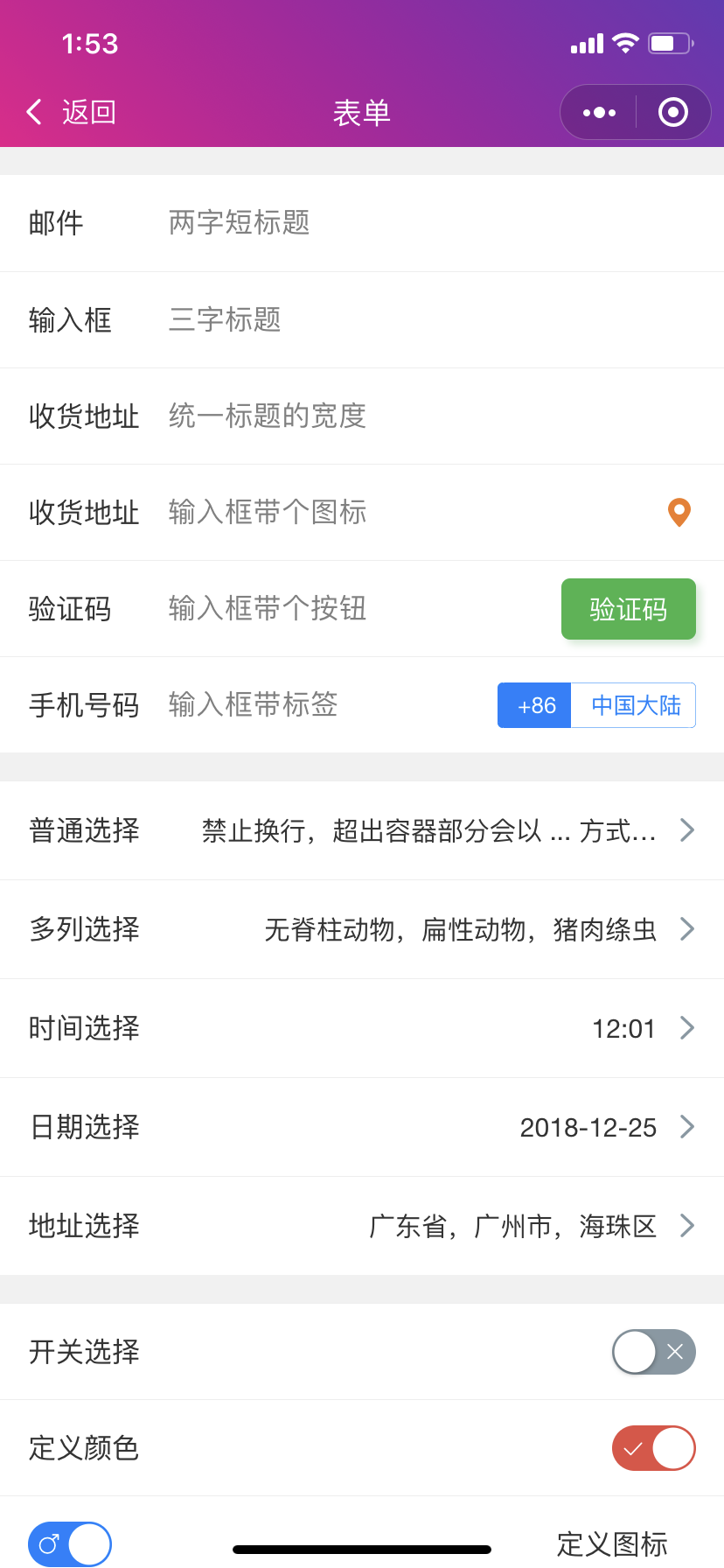
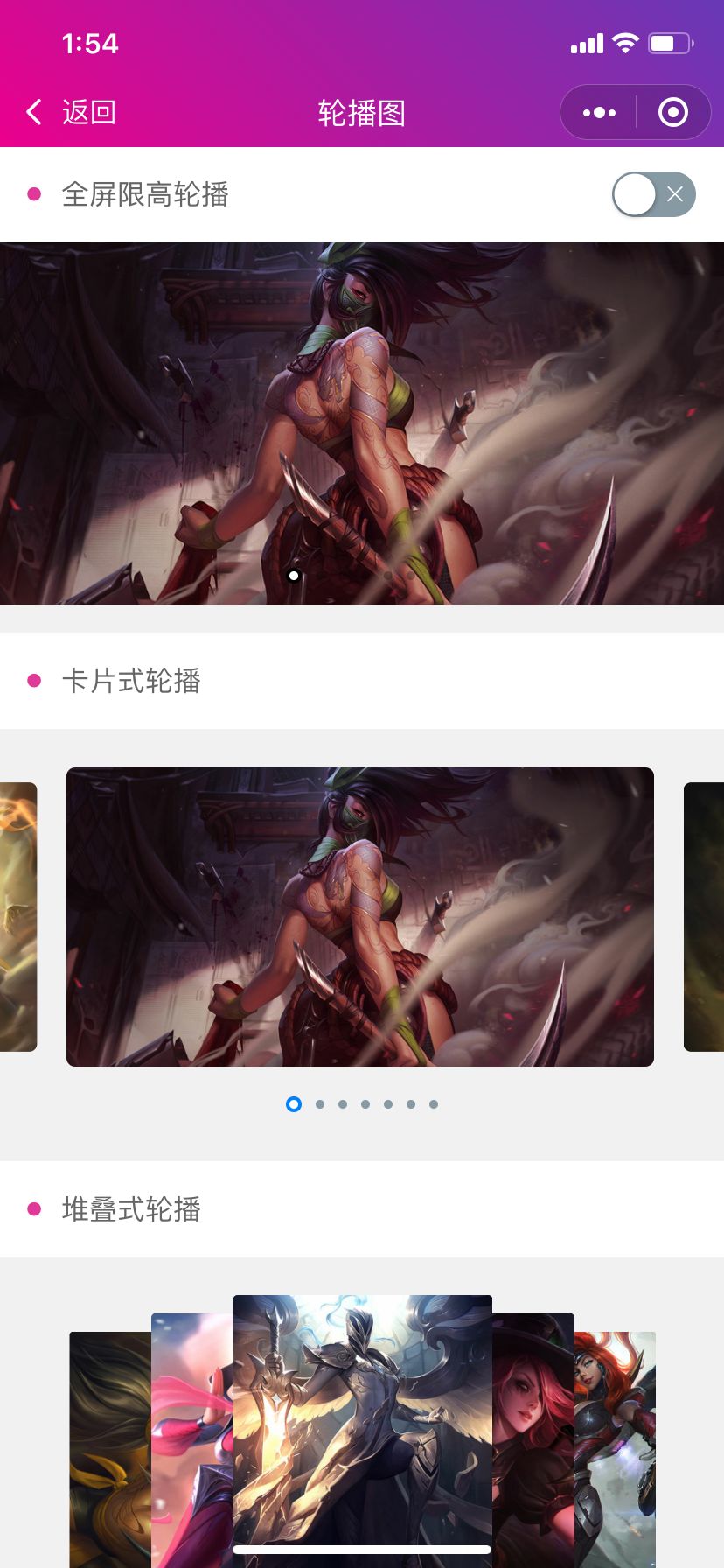
三.就可以用了, 下面我举几个例子:
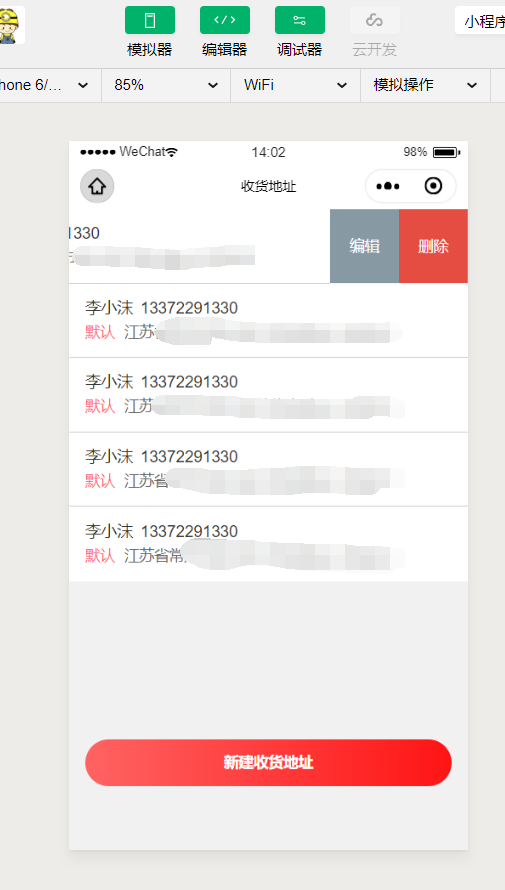
1.侧滑删除编辑:

2.代码:
list.wxml
<view id="addressList"> <view class="cu-list menu-avatar"> <view class="cu-item {{modalName=='move-box-'+ index?'move-cur':''}}" wx:for="{{list}}" data-index="{{index}}" bindtouchstart="ListTouchStart" bindtouchmove="ListTouchMove" bindtouchend="ListTouchEnd" data-target="move-box-{{index}}" wx:key="index"> <view class="content"> <view class="name"><text>李小沫</text>13372291330</view> <view class="address"> <text>默认</text> 江苏省 </view> </view> <view class="move"> <view class="bg-grey" bindtap="edit">编辑</view> <view class="bg-red" bindtap="delete">删除</view> </view> </view> </view> <!-- 新建收货地址按钮 --> <view class="addBtn" bindtap="toAddAdress">新建收货地址</view> </view>
list.wxss
/* pages/my/addressList/addressList.wxss */
#addressList{
padding-bottom: 250rpx;
}
.cu-list.menu-avatar>.cu-item{
border-bottom: 1rpx solid #ccc
}
.cu-list.menu-avatar>.cu-item:last-child{
border: none
}
.cu-list.menu-avatar>.cu-item .content{
left: 0rpx;
width: 100%;
padding: 0 30rpx;
font-size: 28rpx;
}
.cu-list.menu-avatar>.cu-item .content>.name{
font-weight: 500
}
.cu-list.menu-avatar>.cu-item .content>.name>text{
margin-right: 14rpx
}
.cu-list.menu-avatar>.cu-item .content>.address{
color: #666
}
.cu-list.menu-avatar>.cu-item .content>.address>text{
color: #FF6A72;
margin-right: 10rpx
}
/* 新建收货地址按钮 */
.addBtn{
width: 690rpx;
height: 88rpx;
background-image: linear-gradient(to right, #FF6363 , #FF1414);
background-image: -webkit-linear-gradient(to right, #FF6363 , #FF1414);
border-radius:44rpx;
color: #fff;
font-size: 28rpx;
line-height: 88rpx;
font-weight:600;
text-align: center;
position: fixed;
bottom: 120rpx;
left: 0;
right: 0;
margin: 0 auto
}
list.js
// pages/my/addressList/addressList.js
Page({
/**
* 页面的初始数据
*/
data: {
index:'',//当前滑动的index
list: [{ 'id': 1, name: '哈哈' }, { 'id': 2, name: '拉阿拉' }]
},
// ListTouch触摸开始
ListTouchStart(e) {
console.log(e.currentTarget.dataset)
this.setData({
ListTouchStart: e.touches[0].pageX,
index: e.currentTarget.dataset.index
})
},
// ListTouch计算方向
ListTouchMove(e) {
this.setData({
ListTouchDirection: e.touches[0].pageX - this.data.ListTouchStart > 0 ? 'right' : 'left'
})
},
// ListTouch计算滚动
ListTouchEnd(e) {
if (this.data.ListTouchDirection =='left'){
this.setData({
modalName: e.currentTarget.dataset.target
})
} else {
this.setData({
modalName: null
})
}
this.setData({
ListTouchDirection: null
})
},
// 编辑
edit() {
console.log('编辑' + this.data.index)
},
// 删除
delete() {
console.log('删除'+this.data.index)
},
// 跳转新建联系人
toAddAdress() {
wx.navigateTo({
url: '/pages/my/addAddress/addAddress',
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
}
})
更多参考链接:https://blog.csdn.net/weixin_43674113/article/details/107714542
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好


