webpack的安装 以及 问题 以及 作用
参考链接: https://blog.csdn.net/Rnger/article/details/81086938 https://blog.csdn.net/qq_38111015/article/details/79013475

一.安装webpack
1.首先你要确保nodejs安装成功, node.js的安装我博客也有现成的
2.
两种方式,自己选择:
npm install webpack -g //全局安装
或者
npm install webpack --save-dev //局部安装

成功之后, webpack -v 会有版本号

二. 存在的问题

方法有两种: 1. webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli
npm install --global webpack-cli
2. 有人遇到 用 gitbash 安装不行的问题, 你直接换 cmd+r 在命令行内 安 npm install webpack -g 就行了
三. webpack的作用
网页中常用的静态资源:
JS(.js .jsx .coffee .ts(TypeScript中间语言,不能自浏览器中运行,需要编译器进行编译为js语言))
CSS(.css .less .sass -> .scss 类似于.less)
Images(.jpg .png .gif .bmp .svg)
字体文件( .svg .ttf .eot .woff .woff2)
模板文件(.ejs .jade .vue(在webpack中定义的组件方式,推荐使用,每一个.vue文件都是一个组件))
网页中静态资源多了以后有什么问题?
1.静态资源太多,浏览器渲染引擎在渲染页面时,遇到静态资源都会向服务器再一次发送请求,二次请求过多导致网页加载速度慢;
2.项目中可能会包含很多个静态资源,资源之间存在依赖,就需要处理复杂的依赖关系
如何解决上述问题?
1. 对资源进行合并(避免二次请求) 压缩(提高加载速度) 精灵图 图片的Base64编码
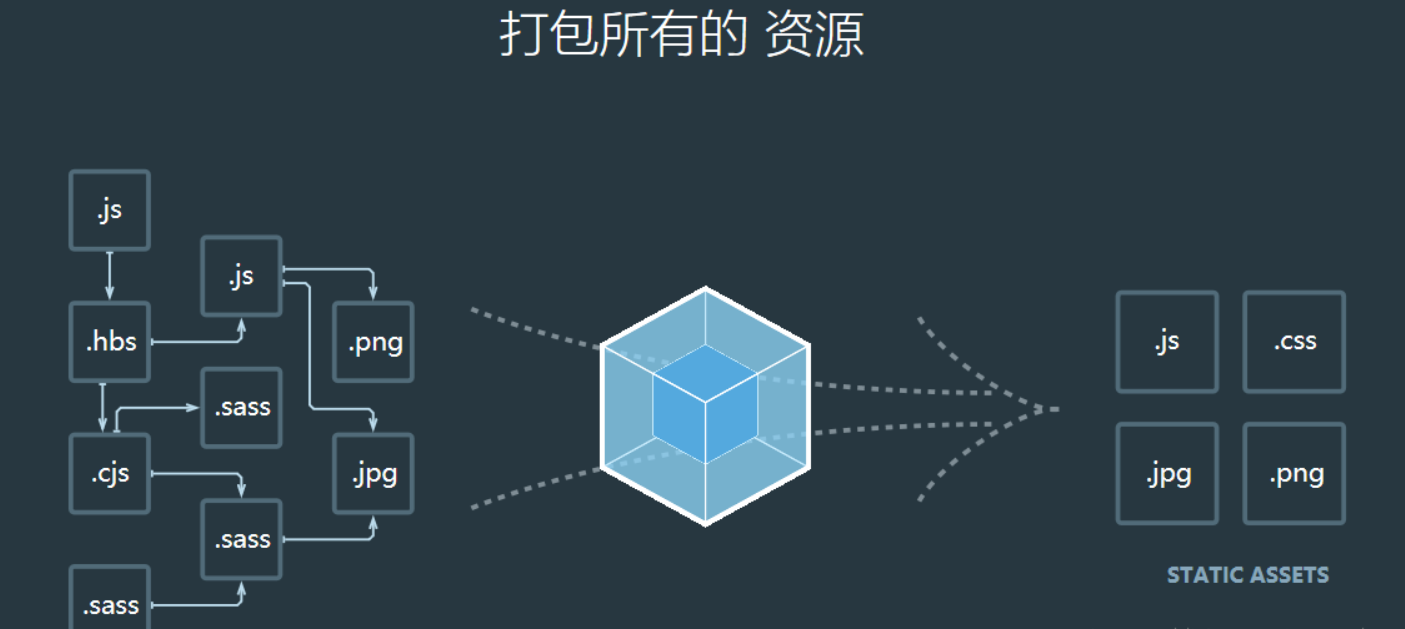
2. 使用requireJS,也可以使用 webpack解决包之间的复杂依赖关系,如下图

基于Node.JS开发出来的一个前端项目的自动化构建工具。webpack是一个现代Javascript应用程序的模块打包器(module bundler),分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,Less、TypeScript等),并将其打包为合适的格式以供浏览器使用。
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件。


