小程序获取自定义属性之e.target与e.currentTarget
彻底弄懂小程序e.target与e.currentTarget
一、小程序中关于事件对象 e 的属性中有两个特别重要的属性:target与currentTarget属性:对于这两个属性,官方文档上的解释是:
target:事件源组件对象
currentTarget:当前组件对象
可能这两句解释有点官方,反正我一开始看的时候是稀里糊涂、丈二和尚摸不着头脑,为了弄清楚它们之间的区别,我写了一个简单的代码,代码如下:
1 <view id="outter" bindtap="tap1">
2 outer view
3 <view id="middle" catchtap="tap2">
4 middle view
5 <view id="inner" bindtap="tap3">
6 inner view
7 </view>
8 </view>
9 </view>
10
11 tap1: function(e){
12 console.log(1,e)
13 }
14
15 tap2: function(e){
16 console.log(2,e)
17 }
18 tap3: function(e){
19 console.log(3,e)
20 }
可以看到,tap1与tap3使用的是bind关键字绑定tap事件,因为tap事件属于冒泡事件,所以会发生事件冒泡。

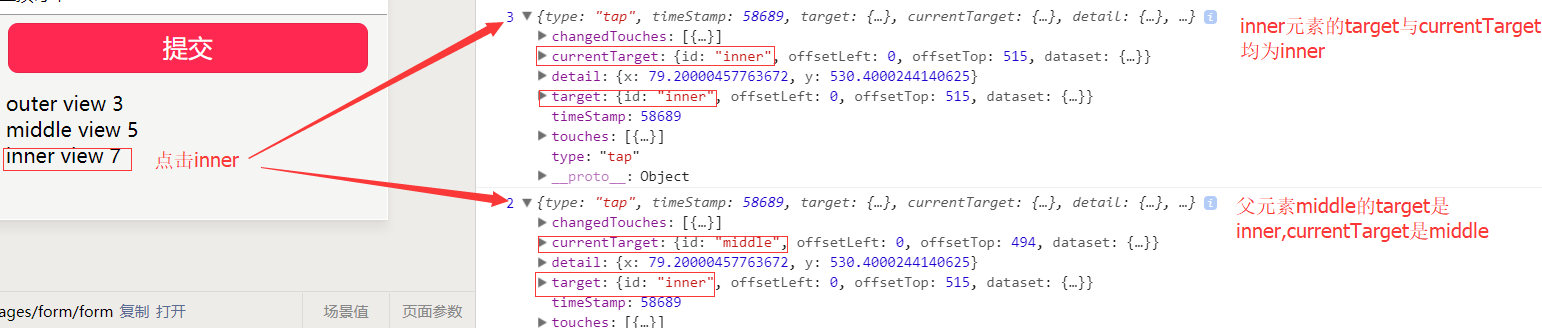
从上图可以看到,点击子元素inner,因为子元素使用bind关键字并且tap又是冒泡事件,所以点击inner,父元素middle也会触发tap事件,但是由于middle使用catch关键字,所以tap事件将不会向上传播到outer元素,因此上图中只显示2和3。从这张图可以明确看出:
e.target是tap点击事件触发的对象(也就是点击的是谁)
e.currentTarget是事件绑定在哪个元素上(也就是这个事件在哪个组件上)。
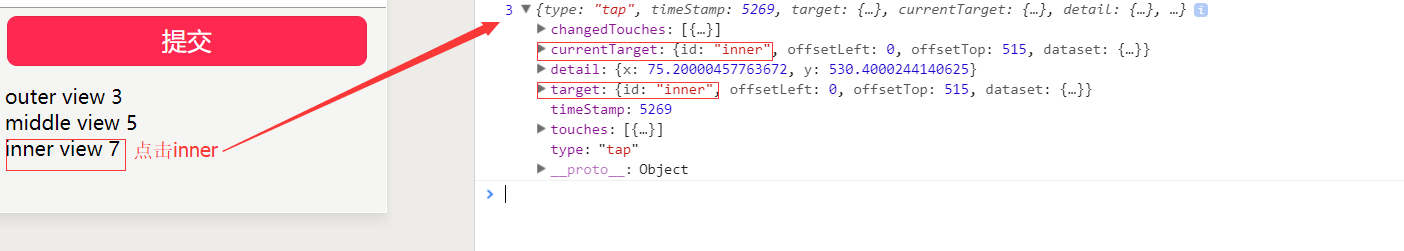
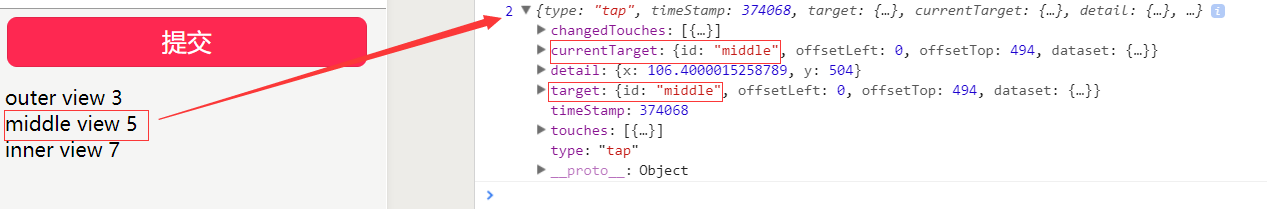
当事件没有冒泡行为时,e.target与e.currentTarget都指向事件触发的对象。代码如下,tap1、tap2、tap3都是用catch关键字绑定,所以不会发生冒泡行为
1 <view id="outter" catchtap="tap1">
2 outer view
3 <view id="middle" catchtap="tap2">
4 middle view
5 <view id="inner" catchtap="tap3">
6 inner view
7 </view>
8 </view>
9 </view>
10
11 tap1: function(e){
12 console.log(1,e)
13 }
14
15 tap2: function(e){
16 console.log(2,e)
17 }
18 tap3: function(e){
19 console.log(3,e)
20 }


二、你不知道的小程序事件的猫腻
1、小程序中的事件分为两类:冒泡事件与非冒泡事件
冒泡事件有:touchstart touchmove touchend longtap tap这五个事件,其余的事件为非冒泡事件。
2、冒泡事件冒泡的条件:父元素与子元素绑定同一类事件并且子元素的绑定方式是bind(catch开头会阻止事件冒泡),代码如下:
1 <view id="outer" bindtap="tap1">
2 outer
3 <view id="inner" catchtap="tap2">
4 inner
5 </view>
6 </view>
7
8 tap1: function(e){
9 console.log(1,e)
10 }
11
12 tap2: function(e){
13 console.log(2,e)
14 }
点击inner元素,只会执行tap2事件,
3、子元素绑定longtap长按事件会触发父元素的tap点击事件
1 <view id="outer" catchtap="tap1">
2 outer
3 <view id="inner" catchlongtap="tap2">
4 inner
5 </view>
6 </view>
7
8 tap1: function(e){
9 console.log(1,e)
10 }
11
12 tap2: function(e){
13 console.log(2,e)
14 }
在inner元素上,长按inner会输出2,对象e,长按事件的事件默认为350ms后触发事件,在松开手后会触发tap1事件。这里我就偷点懒就不贴图了。
4、父元素使用touchstart touchmove touchend事件,将会覆盖子元素的事件;例如子元素#inner 绑定tap事件,父元素#outer 绑定touchstart事件,点击子元素,只会触发父元素的touchstart事件;
但是,在打印出来的事件对象 e 的结果中,e.target 显示的是事件触发的元素(inner),e.currentTarget显示的是这个touchstart事件绑定的组件(这里是outer)



