小程序预览图片wx.previewImage
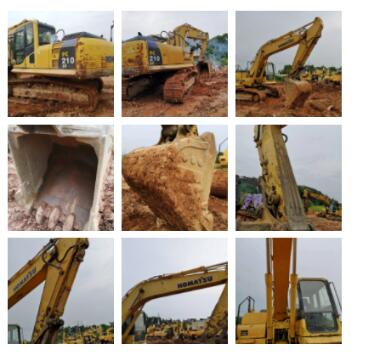
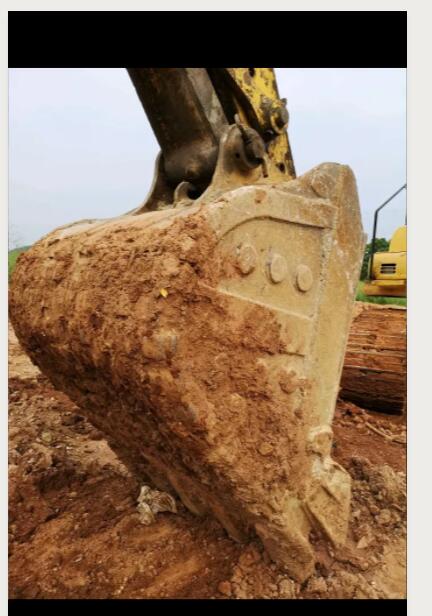
效果图:
 ====》
====》 
 ==》
==》
代码:
<image mode='aspectFill' bindtap='previewImage' data-src='{{dataList.avatar}}' src="{{dataList.avatar}}"></image>
/**
* 页面的初始数据
*/
data: {
imgUrls:[],//预览用的
dataList: [],//后台接口返回的数据 暂存区
},
/**
* 预览头像
*/
previewImage(e) {
const current = e.target.dataset.src
// console.log(current)
wx.previewImage({
current,
urls: this.data.imgUrls
})
},
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好

