小程序返回顶部(代码详解)
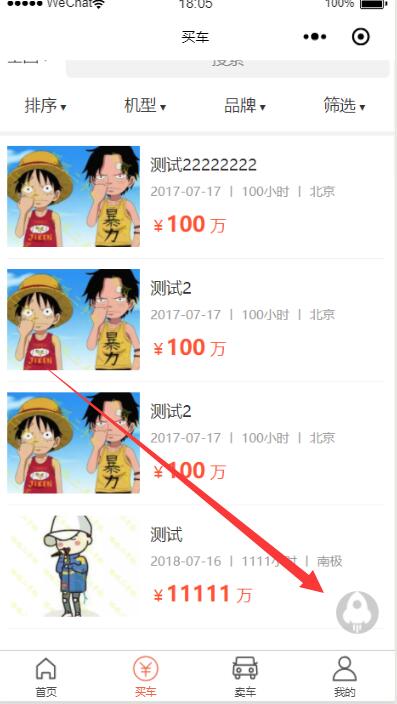
效果图:

代码:(图片自取)
wxml
<!-- 回到顶部 --> <image src='/img/gotop.png' class='goTop' hidden='{{!floorstatus}}' bindtap="goTop"></image>
wxss:
/* 返回顶部 */
.goTop{
height: 80rpx;
width: 80rpx;
position: fixed;
bottom: 30rpx;
background: rgba(0,0,0,.2);
right: 30rpx;
border-radius: 50%;
}
js
// 获取滚动条当前位置
onPageScroll: function (e) {
// console.log(e) 自己设置 滚动距离,200
if (e.scrollTop > 200) {
this.setData({
floorstatus: true
});
} else {
this.setData({
floorstatus: false
});
}
},
//回到顶部
goTop: function (e) { // 一键回到顶部
if (wx.pageScrollTo) {
wx.pageScrollTo({
scrollTop: 0
})
} else {
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
},
peace & love
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好


