小程序中保持图片不变形并且铺满盒子
效果图:

解释:
假如 直接设置img 长宽100%;会出现图片变形
<view class='item-l' style='width:500rpx;height:500rpx;background:#ccc'> <image style="width:100%;height:100%" src='/img/test.png'></image> </view>


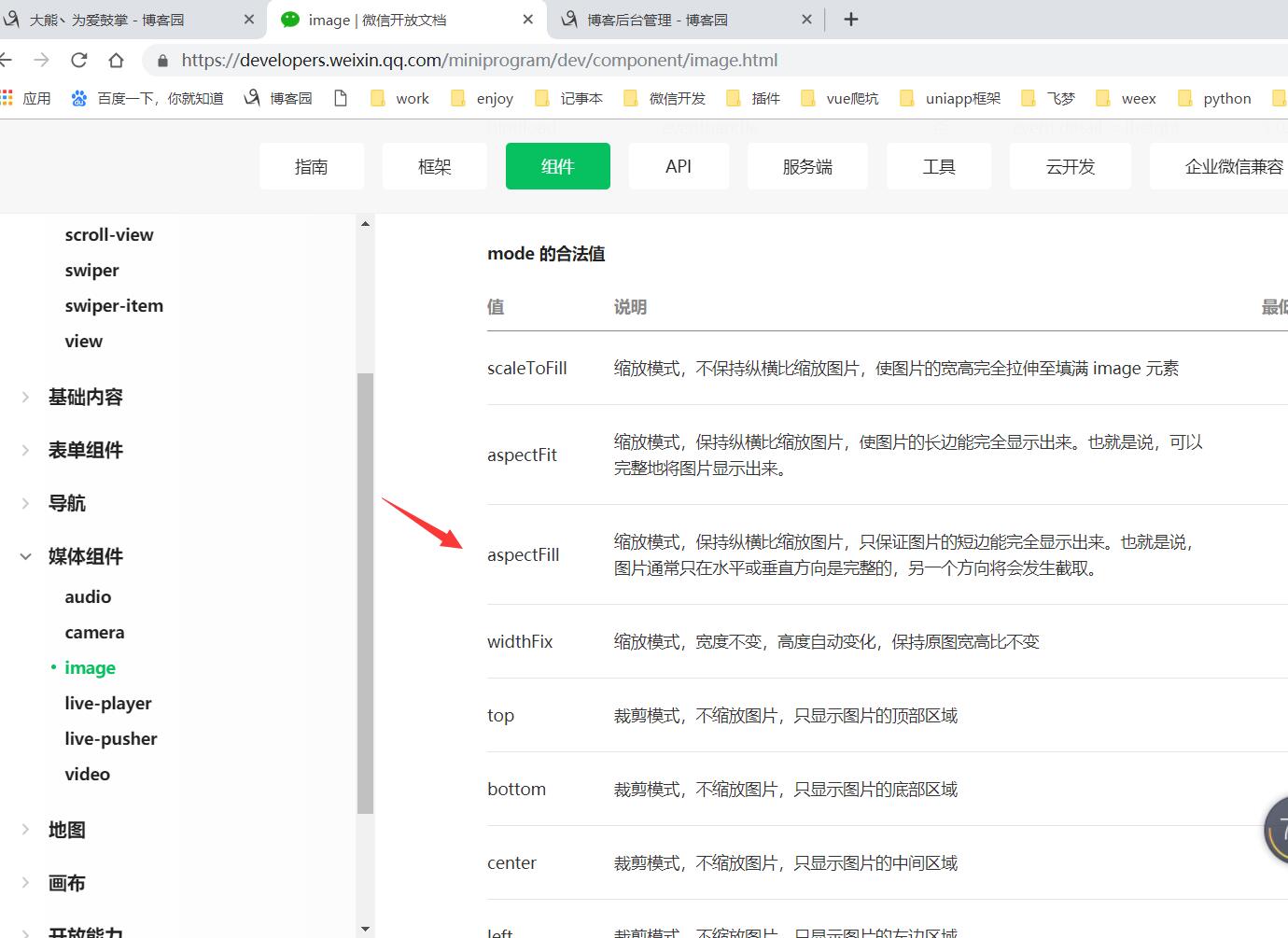
这里就要用到 image属性 mode:
<view class='item-l' style='width:500rpx;height:500rpx;background:#ccc'> <image style="width:100%;height:100%" mode='aspectFill' src='/img/test.png'></image> </view>
微信开发文档链接:https://developers.weixin.qq.com/miniprogram/dev/component/image.html

peace & love 有问题call me
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好

