vuecli关闭eslint的四种方法
四种方法总有一个适合你..............................更多参考链接传送门
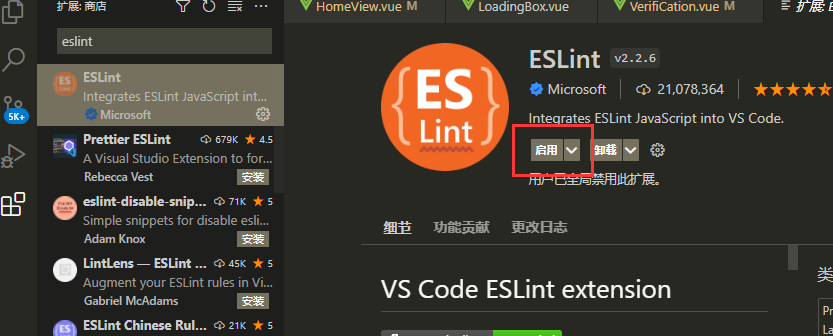
方法一:删除 或 禁用eslint的插件(vscode里)

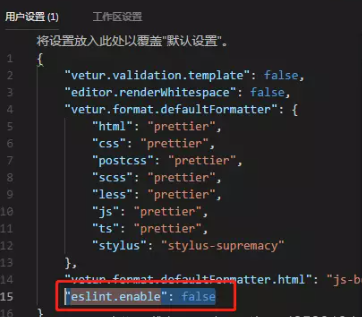
方法二:添加"eslint.enable": false配置
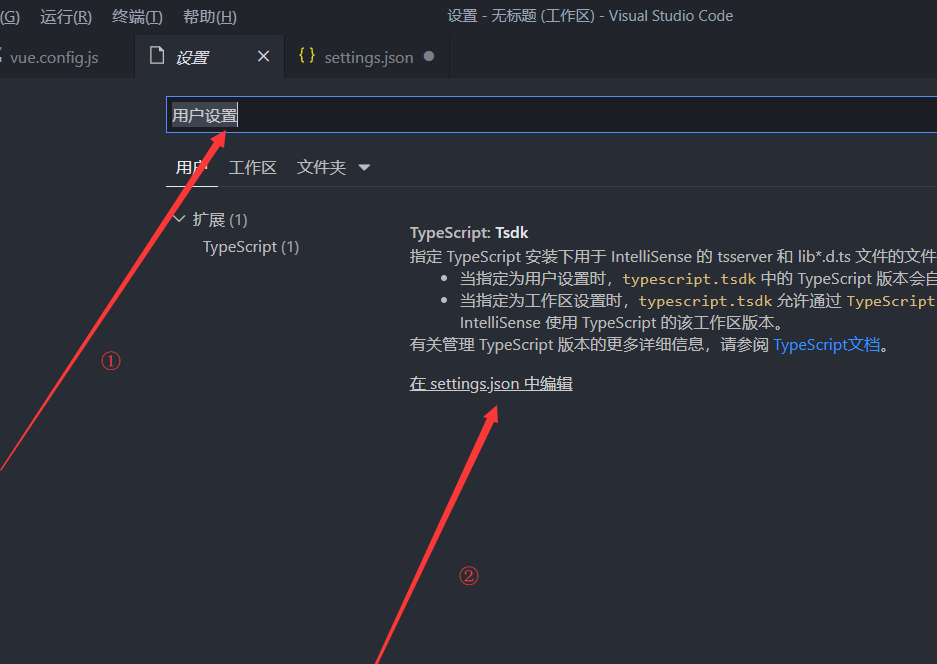
在文件->首选项->设置,输入:“用户设置”,之后配置json

进入后添加如下json并保存
![]()

同时在vue项目中全局搜索配置文件,删除有关loader: 'eslint-loader',的配置,最后重启vscode。
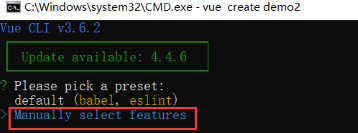
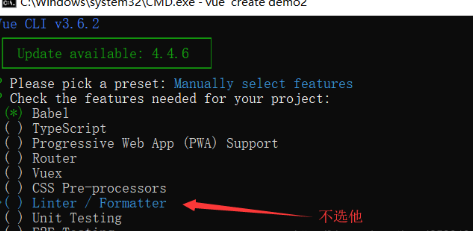
方法三:用vuecli创建项目的时候,不要选择eslint模块。选自定义配置。

不要选上面的default,选择manually select features并进入, 自定义

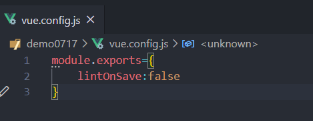
方法四:配置vue.config.js文件

在 vue.config.js的文件,之后编辑如下图所示内容 lintOnSave:false

最后重新npm run serve项目就可以了
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好

