河北重大技术需求开发第七版开发第十四天

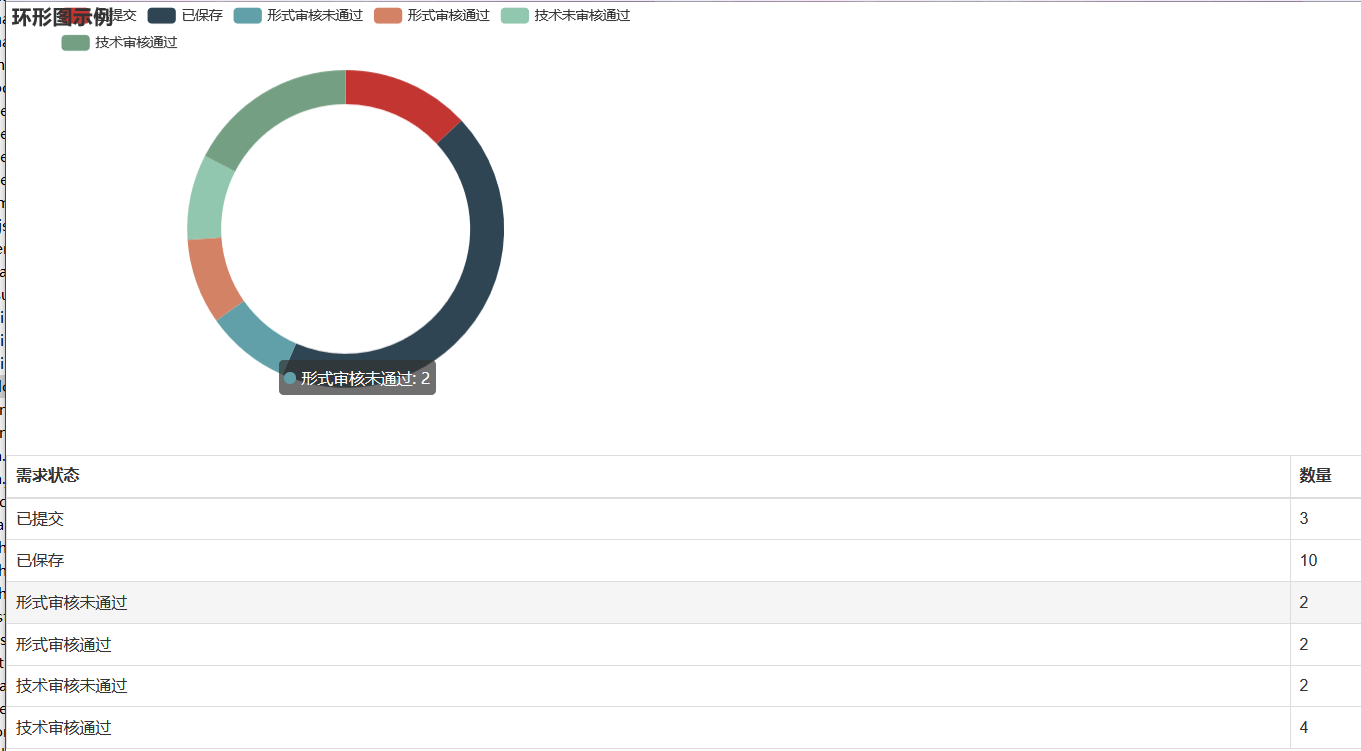
图表联动:
<%@页language="java" contentType="text/html;charset=utf-8" pageEncoding="utf-8" 进="java。sql.*"%> <!DOCTYPE html> <html> <头> <元charset="UTF-8"> <题>图表联动</title> <脚本src="js/jquery-3.3.1.js"></脚本> <脚本type="text/javascript" src="keshihua/bingtu/echarts.min.js"></脚本> <脚本type="text/javascript" src="keshihua/bingtu/echarts-gl.min.js"></脚本> <脚本type="text/javascript" src="keshihua/bingtu/ecStat.min.js"></脚本> <脚本type="text/javascript" src="keshihua/bingtu/dataTool.min.js"></脚本> <脚本type="text/javascript" src="keshihua/bingtu/china.js"></脚本> <脚本type="text/javascript" src="keshihua/bingtu/world.js"></脚本> <!-- 最新版本的引导用CSS文件--> <链接rel="的样式表中的" href="css/引导。分。css" 完整性="sha384中-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3rydg4va+PmSTsz/K68vbdEjh4u" crossorigin="匿名"> <!-- 选举主题文件(一般不用引入)--> <链接rel="的样式表中的" href="css/引导-的主题。分。css" 完整性="sha384中-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduw9svrlvryoopp2bwygmgjqixwl/Sp" crossorigin="匿名"> <!-- 到现在引导用JavaScript文件--> <脚本src="css/bootstrap.min.js" 完整性="sha384中-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUpncja7l2mcwnipg9mgcd8wgnicpd7txa" crossorigin="匿名"></脚本> </头> <体> <div id="主要" style="高度:400像素;宽度:600像素"></div> <表 class="表表接壤表悬停" id="表"> <thead> <tr> <个>需求状态</th> <个>数量</th> </tr> </thead> <tbody> <jsp:useBean id="db" 类="DBBean.豆" 范围="网页"/> <% 串sql2=""; 串tijiao=""; 串baocun=""; 串xingshi1=""; 串xingshi2=""; 串jishu1=""; 串jishu2=""; //String妇女研究所=届会议。getAttribute("妇女研究所").toString(); // 系统。出。释放("需求管理界面的:"+妇女研究所); sql2="select count(情况下,当iresult='已提交'然后1端)作为已提交,数(情况下,当iresult='已保存'然后1端)作为已保存,数(情况下,当iresult='形式审核未通过'然后1端)作为形式审核未通过,数(情况下,当iresult='形式审核通过'然后1端)作为形式审核通过,数(情况下,当iresult='技术审核未通过'然后1端)作为技术审核未通过,数(情况下,当iresult='技术审核通过'然后1端) 作为技术审核通过从xuqiu"; // sql2="select count(情况下,当iresult='已提交'然后1端)作为已提交,数(情况下,当iresult='已保存'然后1端)作为已保存,数(情况下,当iresult='形式审核未通过'然后1端)作为形式审核未通过,数(情况下,当iresult='形式审核通过'然后1端)作为形式审核通过,数(情况下,当iresult='技术审核未通过'然后1端)作为技术审核未通过, 计数(情况下,当iresult='技术审核通过'然后1端)作为技术审核通过从xuqiu"; 结果da=db。executeQuery(sql2); 同时 (da。下一个()){ //系统。出。释放(rs。形式(1)); //可以输出Inamenum的所有值比如Iname为图书馆那么输出图书馆1图书馆2图书馆3 tijiao=da。形式(1); baocun=da。形式(2); xingshi1=da。形式(3); xingshi2=da。形式(4); jishu1=da。形式(5); jishu2=da。形式(6); } %> <tr id="tr1"> <td>已提交</td> <td><%=tijiao%></td> </tr> <tr id="tr2"> <td>已保存</td> <td><%=baocun%></td> </tr> <tr id="tr3"> <td>形式审核未通过</td> <td><%=xingshi1%></td> </tr> <tr id="tr4"> <td>形式审核通过</td> <td><%=xingshi2%></td> </tr> <tr id="tr5"> <td>技术审核未通过</td> <td><%=jishu1%></td> </tr> <tr id="tr5"> <td>技术审核通过</td> <td><%=jishu2%></td> </tr> </tbody> <表> <脚本type="text/javascript"> // 页面加载函数 $(功能(){ //进行echarts的初始化 var myEcharts=类型.初始化(文件。getElementById("主要")); var option={ // 定义标题 标题:{ 文字:"环形图示例" }, // 鼠标悬停显示数据 提示:{ }, //图 的传说:{ 数据:['已提交', '已保存', '形式审核未通过', '形式审核通过', '技术未审核通过', '技术审核通过'] }, //数据 系列:[ { 半径:['55%','70%'], //。 的标签:{ 正常:{ // 取消在原来的位置显示 显示:false, // 在中间显示 位置:'中心' }, // 高亮扇区 强调:{ 显示:真正的, textStyle:{ fontSize:30, fontWeight:'大胆的' } } }, 数据:[ // 对应图例的值 {值:<%=tijiao%>,名称为: '已提交'}, {值: <%=baocun%>,名称为: '已保存'}, {值: <%=xingshi1%>,名称为: '形式审核未通过'}, {值: <%=xingshi2%>,名称为: '形式审核通过'}, {值: <%=jishu1%>,名称为: '技术未审核通过'}, {值: <%=jishu2%>,名称为: '技术审核通过'} ], 类型:'馅饼', //关掉南丁格尔图 //roseType:"半径" } ] }; // 设置配置项 myEcharts.setOption(选择); // 设置echarts的点击事件 myEcharts.在('击'、功能(参数){ // 获取table下所有的tr 让trs=$("#表tbody tr"); 对于 (让i= 0;我<见。长;i++){ // 获取tr下所有的td 让tds=见。当量(i)。找到("td"); // 先把之前的标记的success去掉 $("#表tbody tr").当量(i)。removeClass('成功'); // 如果点击图示的名字和table下的某一个行的第一个td的值一样 如果 (params.name==tds。当量(0).文本()){ //设置success状态 $("#表tbody tr").当量(i)。addClass('成功'); // 跳转到页面指定的id位置 $("html body").动画({scrollTop:$("#表tbody tr").当量(i)。偏().顶},1000); } } }); // 当鼠标落在tr时,显示浮动 $("#表tbody").找到("tr").在("鼠",功能(){ // 获得当前匹配元素的个数 让row=$(这个).prevAll().长; // 获得当前tr下td的名字 让name=$("#表tbody").找到("tr").当量(row)。找到("td").当量(0).文本(); // 设置浮动 myEcharts.dispatchAction({类型: 'showTip',seriesIndex: 0,名称:名});//选中高亮 }); // 当鼠标移开tr时候取消浮动 $("#表tbody").找到("tr").在("鼠标"、功能(){ // 获得当前匹配元素的个数 让row=$(这个).prevAll().长; // 获得当前tr下td的名字 让name=$("#表tbody").找到("tr").当量(row)。找到("td").当量(0).文本(); // 设置浮动 myEcharts.dispatchAction({类型: 'hideTip',名称:名});//选中高亮 }); }); </脚本> </体> </html>

