河北重大技术需求开发第七版开发第十天

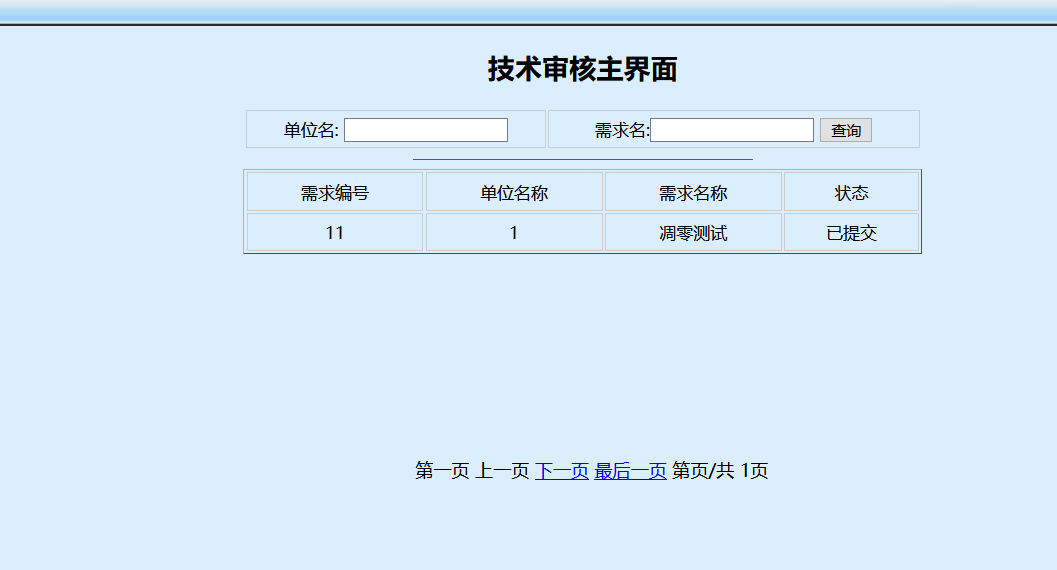
今天实现了一个分页的功能,可以根据当前页面数据量自动分页并生成一个跳转功能
并且可以判断当前是否为第一页,是否具有上一页的功能,具体js代码如下
<div width=300 size=1 color=#5151A2 align=center class="footer"> <span id="spanFirst">第一页</span> <span id="spanPre">上一页</span> <span id="spanNext">下一页</span> <span id="spanLast">最后一页</span> 第<span id="spanPageNum"></span>页/共 <span id="spanTotalPage"></span>页 </div> <script type="text/javascript"> var theTable = document.getElementById("table"); var totalPage = document.getElementById("spanTotalPage"); var pageNum = document.getElementById("spanPageNum"); var spanPre = document.getElementById("spanPre"); var spanNext = document.getElementById("spanNext"); var spanFirst = document.getElementById("spanFirst"); var spanLast = document.getElementById("spanLast"); var numberRowsInTable = theTable.rows.length; var pageSize = 4;//页面允许最大数据量 var page = 1; //下一页 function next() { hideTable(); currentRow = pageSize * page; maxRow = currentRow + pageSize; if ( maxRow > numberRowsInTable ) maxRow = numberRowsInTable; for ( var i = currentRow; i< maxRow; i++ ) { theTable.rows[i].style.display = ''; } page++; if ( maxRow == numberRowsInTable ){ nextText(); lastText(); } showPage(); preLink(); firstLink(); } //上一页 function pre() { hideTable(); page--; currentRow = pageSize * page; maxRow = currentRow - pageSize; if ( currentRow > numberRowsInTable ) currentRow = numberRowsInTable; for ( var i = maxRow; i< currentRow; i++ ) { theTable.rows[i].style.display = ''; } if ( maxRow == 0) {//最上方列数为多少时禁止点击上一页 preText(); firstText(); } showPage(); nextLink(); lastLink(); } //第一页 function first() { hideTable(); page =1;// for ( var i = 1; i<pageSize; i++ ) {// theTable.rows[i].style.display = ''; }//第一页数据量 showPage(); firstText(); preText(); nextLink(); lastLink(); } //最后一页 function last() { hideTable(); page = pageCount(); currentRow = pageSize * (page - 1);// for ( var i = currentRow; i<numberRowsInTable; i++ ) { theTable.rows[i].style.display = ''; } showPage(); preLink(); nextText(); firstLink(); lastText(); } function hideTable() { for ( var i =1 ; i<numberRowsInTable; i++ ) { theTable.rows[i].style.display = 'none'; } } function showPage() { pageNum.innerHTML = page; } //总共页数 function pageCount() { var count =0 ;// if ( numberRowsInTable%pageSize !=0 ) count =1 ; //总页数 return parseInt(numberRowsInTable/pageSize) + count; } //显示链接 function preLink() { spanPre.innerHTML = "<a href='javascript:pre();'>上一页</a>"; } function preText() { spanPre.innerHTML = "上一页"; } function nextLink() { spanNext.innerHTML = "<a href='javascript:next();'>下一页</a>"; } function nextText() { spanNext.innerHTML = "下一页"; } function firstLink() { spanFirst.innerHTML = "<a href='javascript:first();'>第一页</a>"; } function firstText() { spanFirst.innerHTML = "第一页"; } function lastLink() { spanLast.innerHTML = "<a href='javascript:last();'>最后一页</a>"; } function lastText() { spanLast.innerHTML = "最后一页"; } //隐藏表格 function hide() { for ( var i = pageSize; i<numberRowsInTable; i++ ) { theTable.rows[i].style.display = 'none'; } totalPage.innerHTML = pageCount(); pageNum.innerHTML = ''; nextLink(); lastLink(); } hide(); </script>
可以修改每一页数据的显示数量,搜索框生成的数据也可以进行分页





