jQuery遍历
根据标题显示相应的内容,即实现遍历

实现功能:
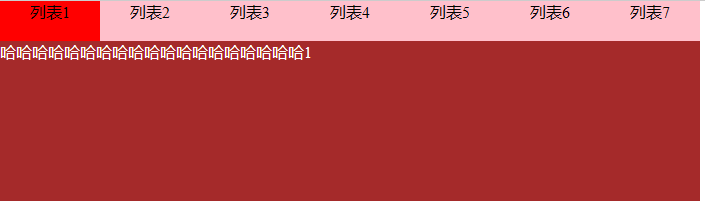
鼠标经过时,标题可以发生颜色的变化,下面显示的内容变为该标题所对应的内容。
实现代码:
1.HTML:
<body>
<div class="dl">
<div class="list">
<div class="List active">列表1</div>
<div class="List">列表2</div>
<div class="List">列表3</div>
<div class="List">列表4</div>
<div class="List">列表5</div>
<div class="List">列表6</div>
<div class="List">列表7</div>
</div>
<div class="content">
<div class="Content">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈1</div>
<div class="Content hide">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈2</div>
<div class="Content hide">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈3</div>
<div class="Content hide">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈4</div>
<div class="Content hide">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈5</div>
<div class="Content hide">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈6</div>
<div class="Content hide">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈7</div>
</div>
</div>
</body>
2.css:
<style>
*{
padding:0;
margin:0;
}
.dl{
position:fixed;
width:700px;
}
.List{
width:100px;
height:40px;
background-color:pink;
float:left;
cursor:pointer;
text-align:center;
}
.Content{
width:100%;
height:200px;
background-color:brown;
color:white;
}
.active{
background-color:red;
}
.hide{
display:none;
}
</style>
3.js:
在写js代码之前需要引进你本地上的jQuery,也就是js库。
<script src="jquery-3.3.1.min.js"></script>
<script>
$("document").ready(function(){
$(".List").mouseover(function(){
$(this).addClass("active").siblings().removeClass("active");
var v = $(this).index();
$(".Content").eq(v).removeClass("hide").siblings().addClass("hide");
});
});
</script>
注意:
通过给当前元素增加/去除类,同时给自己的同胞元素去除/增加类来完成。其实是实现了css与js的分离,css负责样式的实现,js负责给元素分配相应的类。
完整代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ padding:0; margin:0; } .dl{ position:fixed; width:700px; } .List{ width:100px; height:40px; background-color:pink; float:left; cursor:pointer; text-align:center; } .Content{ width:100%; height:200px; background-color:brown; color:white; } .active{ background-color:red; } .hide{ display:none; } </style> <script src="jquery-3.3.1.min.js"></script> <script> $("document").ready(function(){ $(".List").mouseover(function(){ $(this).addClass("active").siblings().removeClass("active"); var v = $(this).index(); $(".Content").eq(v).removeClass("hide").siblings().addClass("hide"); }); }); </script> </head> <body> <div class="dl"> <div class="list"> <div class="List active">列表1</div> <div class="List">列表2</div> <div class="List">列表3</div> <div class="List">列表4</div> <div class="List">列表5</div> <div class="List">列表6</div> <div class="List">列表7</div> </div> <div class="content"> <div class="Content">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈1</div> <div class="Content hide">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈2</div> <div class="Content hide">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈3</div> <div class="Content hide">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈4</div> <div class="Content hide">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈5</div> <div class="Content hide">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈6</div> <div class="Content hide">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈7</div> </div> </div> </body> </html>





