3D转换(位置)+过渡+透视
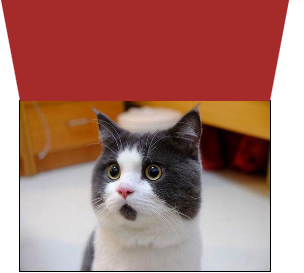
效果如图:

实现代码:
1.html:
<div class="door">
<div class="in"><div>
</div>
2.css:
设置父元素:
.door{
width:250px;
height:170px;
background-image:url(img/1.jpg);
background-size:100% 100%;
border:1px solid #000000;
margin:100px auto;
position:relative;
perspective:1000px;
}
设置子元素:
.in{
position:position;
top:0;
left:0;
width:250px;
height:170px;
background-color:brown;
transition:all 2s;
transform-origin:top;
}
3.鼠标点击时:
.door:hover .in{
transform:rotateX(120deg);
}
完整代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .door{ width:250px; height:170px; background-image:url(img/1.jpg); background-size:100% 100%; border:1px solid #000000; margin:100px auto; position:relative; perspective:1000px; } .in{ position:position; top:0; left:0; width:250px; height:170px; background-color:brown; transition:all 2s; transform-origin:top; } .door:hover .in{ transform:rotateX(120deg); } </style> </head> <body> <div class="door"> <div class="in"><div> </div> </body> </html>
注意:
1.父元素设置为相对定位,子元素设置为绝对定位。perspective(透视)属性设置在父元素上,才可对子元素起作用。
2.需要给谁设置3D转换,那鼠标点击事件就把过渡属性及3D转换后的位置(top,right,bottm,left)设置在谁上面。





